
项目描述:
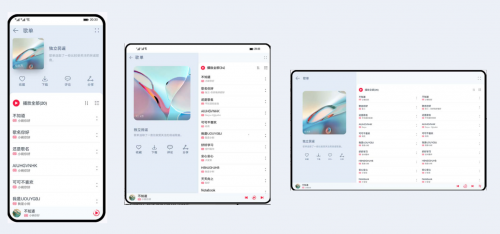
基于自适应布局和响应式布局,实现一次开发,多端部署音乐专辑。介绍手机、折叠屏、平板等不同屏幕尺寸设备的页面设计和实现方案,通过合理的工程结构组织代码,以及解决系统能力差异的兼容性问题。并实现主流音乐播放器的主要功能
掌握能力:
一次开发,多端部署:一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。
自适应布局:当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局有 4 种:线性布局、层叠布局、弹性布局、相对布局。自适应布局能力可以实现界面显示随外部容器大小连续变化。
响应式布局:当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有 2 种:媒体查询、栅格布局。
GridRow:栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
GridCol:栅格子组件,必须作为栅格容器组件(GridRow)的子组件使用。
AVPlayer:AVPlayer 主要工作是将 Audio/Video 媒体资源转码为可供渲染的图像和可听见的音频模拟信号,并通过输出设备进行播放,同时对播放任务进行管理,包括开始播放、暂停播放、停止播放、释放资源、设置音量、跳转播放位置、获取轨道信息等功能控制。
后台任务管理:应用中存在用户能够直观感受到的且需要一直在后台运行的业务时(如后台播放音乐),可以使用长时任务机制。




















 京公网安备 11010802030320号
京公网安备 11010802030320号