
项目描述:
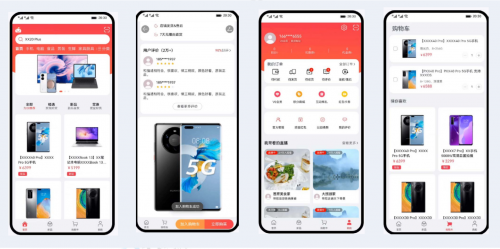
基于自适应布局和响应式布局,实现购物应用在手机、折叠屏、平板不同屏幕尺寸设备上按不同设计显示。通过三层工程结构组织代码,实现一次开发,多端部署。并完成电商项目的主要功能。
掌握能力:
一次开发,多端部署:一套代码工程,一次开发上架,多端按需部署。支撑开发者快速高效的开发支持多种终端设备形态的应用。
自适应布局:当外部容器大小发生变化时,元素可以根据相对关系自动变化以适应外部容器变化的布局能力。相对关系如占比、固定宽高比、显示优先级等。当前自适应布局有 4 种:线性布局、层叠布局、弹性布局、相对布局。自适应布局能力可以实现界面显示随外部容器大小连续变化。
响应式布局:当外部容器大小发生变化时,元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。当前响应式布局能力有 2 种:媒体查询、栅格布局。
GridRow:栅格容器组件,仅可以和栅格子组件(GridCol)在栅格布局场景中使用。
GridCol:栅格子组件,必须作为栅格容器组件(GridRow)的子组件使用。




















 京公网安备 11010802030320号
京公网安备 11010802030320号