vue-cli是基于webpack 构建vue自动化开发环境的脚手架。
啥是脚手架?
虽然大家没有在建筑工地上搬过砖,但是肯定都见过农民工兄弟在建造大楼前,先通过钢管结构,搭建起大楼的框架吧。
对,如果我们写的项目是一栋大厦的话,那么vuecli就是,勤劳的农民工兄弟,帮我们在写项目前,把项目的基础结构搭建起来。好啦,接下来我们看看vue-cli4.x构建项目如何使用吧。
一、安装
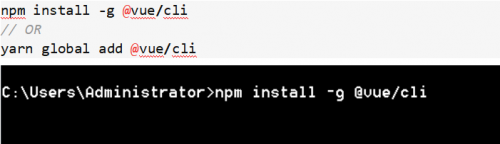
在 cmd中 输入以下命令安装

静静等待安装成功后在控制台中输入
以下命令,验证是否安装成功
vue --version
如果出现版本号,恭喜你安装成功了,可以愉快的玩耍了!
二、启动项目
在合适的位置,打开cmd,输入

回车之后

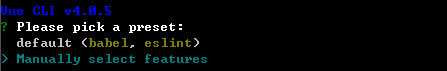
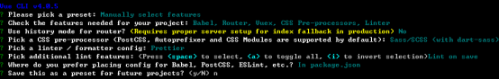
让我们选择两个预设:default默认的,只有babel和讨厌的eslint,显然满足不了我们的需求,我们选择Manually select features 自定义选择我们需要的配置。
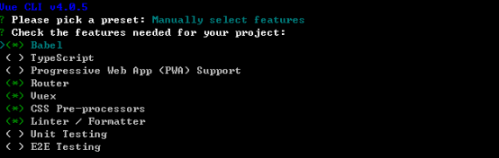
我们选择的配置如下:

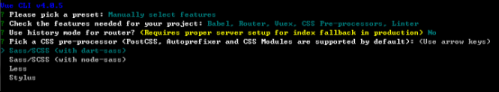
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置

css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现

选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

然后选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个
下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中
本着项目结构简单的想法,我选择了第二个

最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字

然后就等待创建项目吧

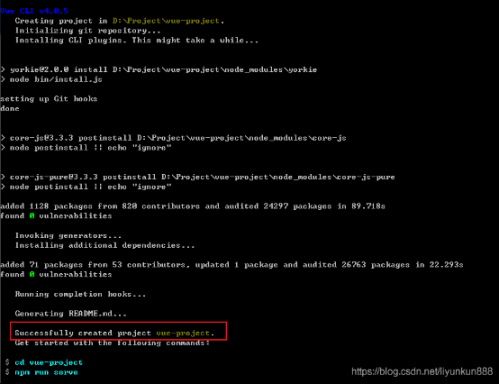
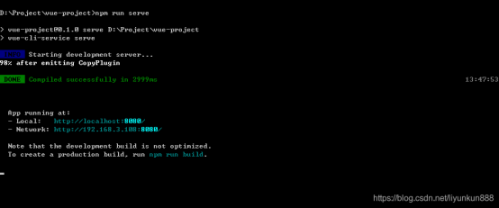
出现如图红框所示的提示,就搭建成功,进入项目目录,直接输入 npm run serve 就可以了

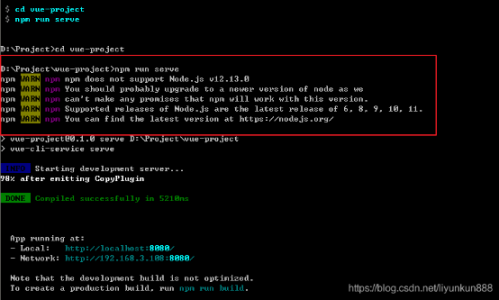
你以为这样就完了吗?我也是这样认为的,可它不是这样的!

很明显,虽然项目能够正常启动,但是我的 nodeJs 版本用的太高了,然后我给回退到了 11.11.0 版本
虽然没影响太大的影响,但是我不想看见 WARN!回退之后,重新跑项目就不会有问题了。

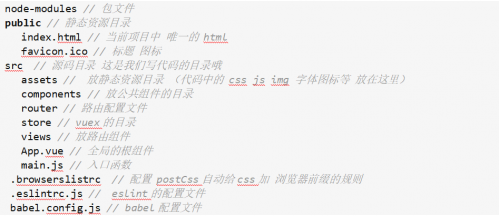
三、目录结构
接下来我们看看脚手架替我们生成了哪些文件吧。

四、环境配置
下面就是关于项目的环境配置了,我这边一般喜欢用 test、preview、production分别表示测试,预览,生产三种环境
修改 package.json 文件如下

在项目根目录下新建 .env.test、.env.preview、 .env.production 文件,分别对应三个环境的配置文件,注意,名字要与 --mode 后面的名字分别对应
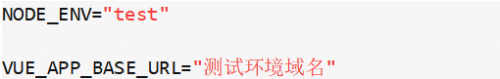
.env.test 代码如下

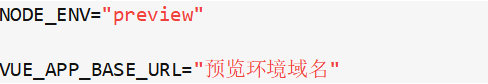
.env.pre 代码如下

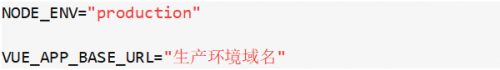
.env.prod 代码如下

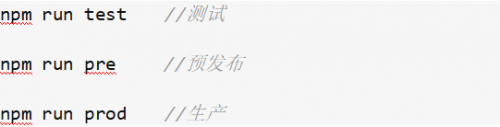
ok,这样环境就配置好了,分别用以下命令来打包不同环境的包就可以了

另外需要说明一点的是,本地环境会默认从 .env.development 文件中读取配置
所以记得有需要记得新建一个然后存放配置
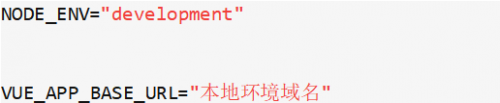
我的 .env.development 代码如下

五、项目配置
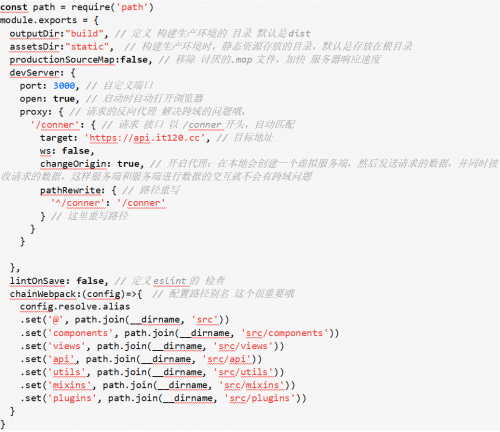
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多,下面简单列举常用的配置

更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!




















 京公网安备 11010802030320号
京公网安备 11010802030320号