Hi,大家好!我是transition,经常有小伙伴把我和隔壁animation搞混,下面我就好好的介绍一下自己,让大家能明白transition过渡动画到底是干啥的。
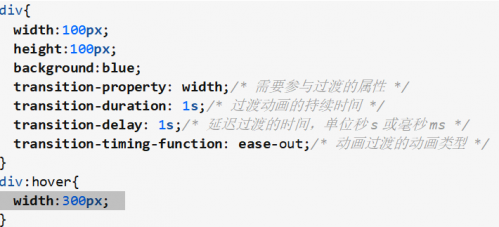
看看我身上的属性吧:
大家总是叫我transition,其实我有四个重要的部分组成,下面一一听我介绍:
1. transition-property:需要参与过渡的属性,例如:width、height、background...
2. transition-duration:过渡动画的持续时间,单位秒s或毫秒ms
3. transition-delay:延迟过渡的时间,单位秒s或毫秒ms
4. transition-timing-function:动画过渡的动画类型
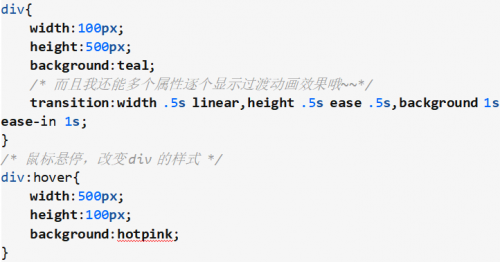
我可以以属性的形式被定义


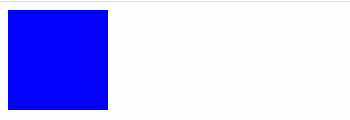
效果图
效果出来了我是不是很厉害?可是上面的我由于属性太多有点不招新手同学待见 o(╥﹏╥)o
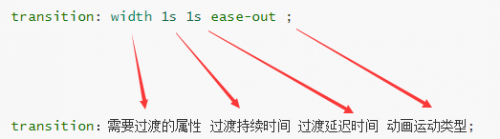
其实平时的我是下面这种形式出现在代码中的:

这样瘦身的我是不是就很可爱了呢?
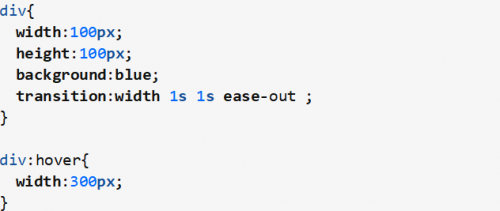
下面这样写,效果一样哟

我还可以更厉害呢!
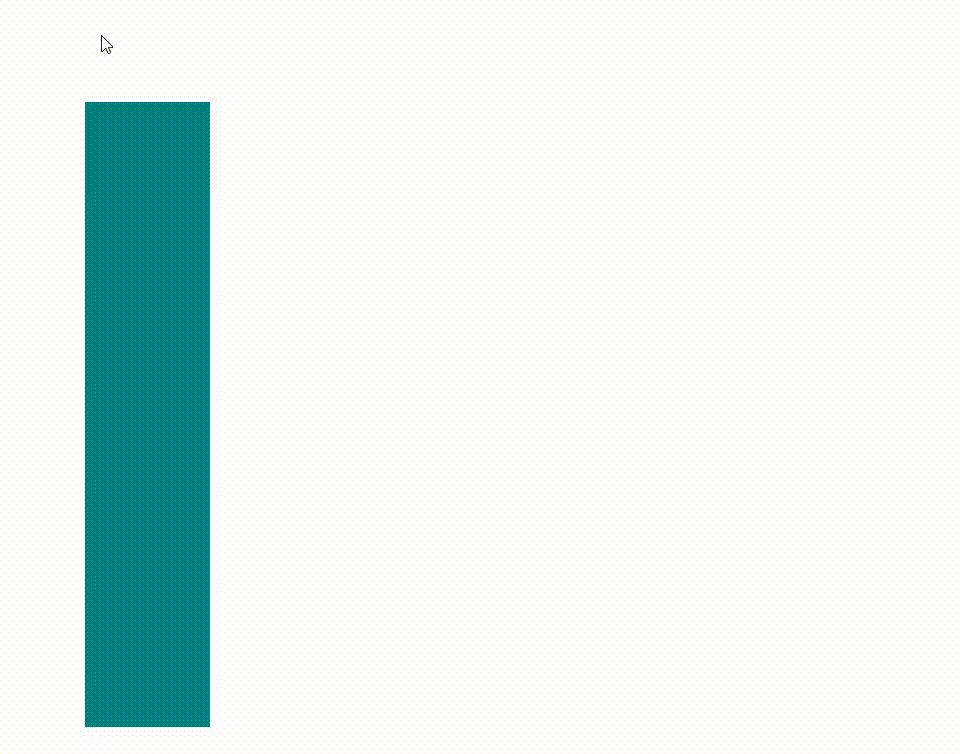
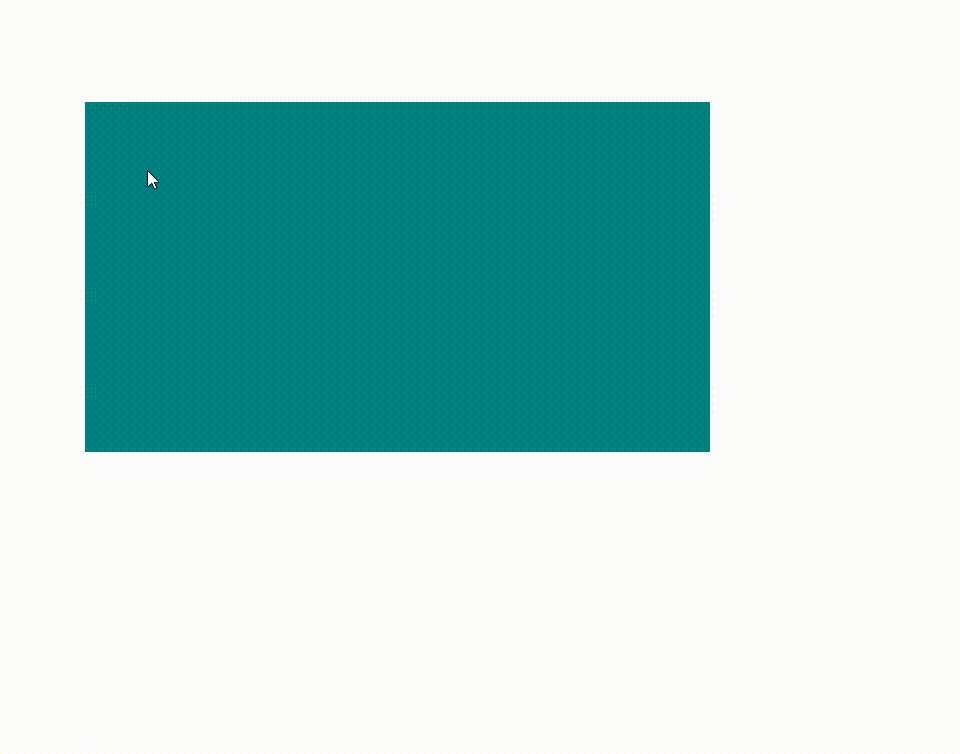
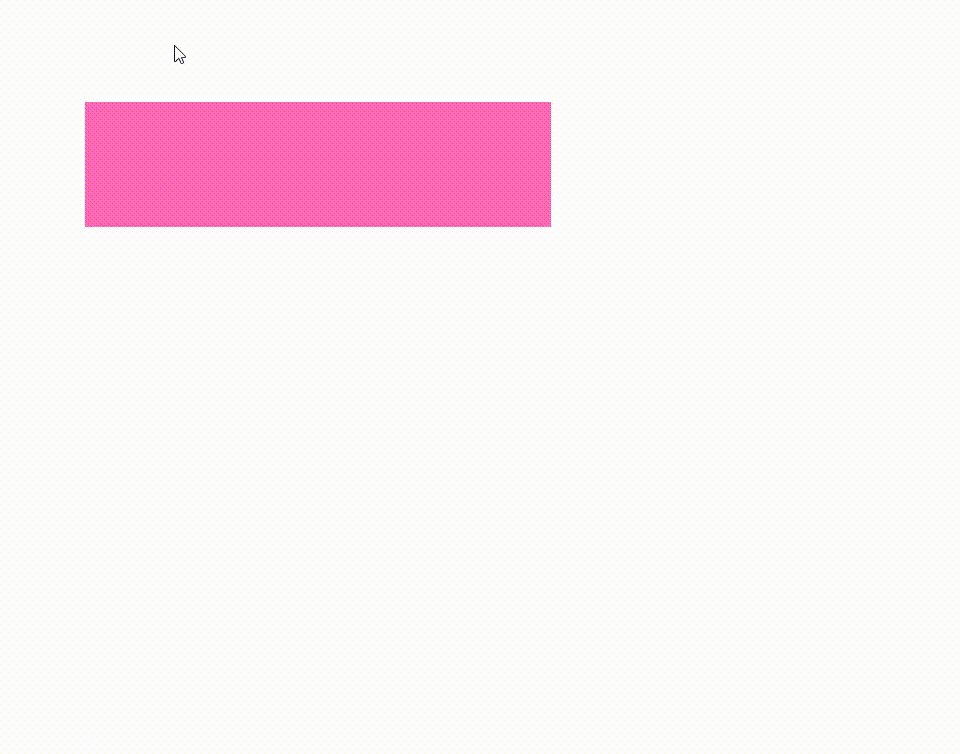
通常情况下,我会让一些元素在变化时产生动画效果,但是我得和好搭档hover(鼠标悬停)一起干活,先来看一段代码:



那大家明白这种写法吗?试一试?
这里就是应用过渡动画实现的效果,多个属性是依次执行动画效果的,其实就是巧妙应用了过渡延迟属性,让上一个属性执行完了再接着下面一个,是不是很有趣鸭。
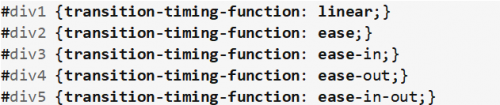
看我的绝技 transition-timing-function
transition-timing-function是动画运动的曲线,它一共有6个值。
· ease - 指定一个缓慢开始,然后快速,然后慢慢结束的过渡效果(这是默认值)
· linear - 指定从开始到结束以相同速度的转换效果
· ease-in - 指定缓慢启动的过渡效果
· ease-out - 指定一个缓慢结束的过渡效果
· ease-in-out - 指定开始和结束缓慢的过渡效果
· cubic-bezier(n,n,n,n) - 在一个三次贝塞尔函数中定义您自己的值

看看我都能干什么吧!复杂一点的例子
下面我们再来做一个更好看的效果,类似于弹钢琴的效果,代码如下:
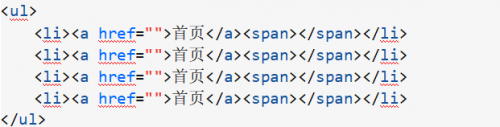
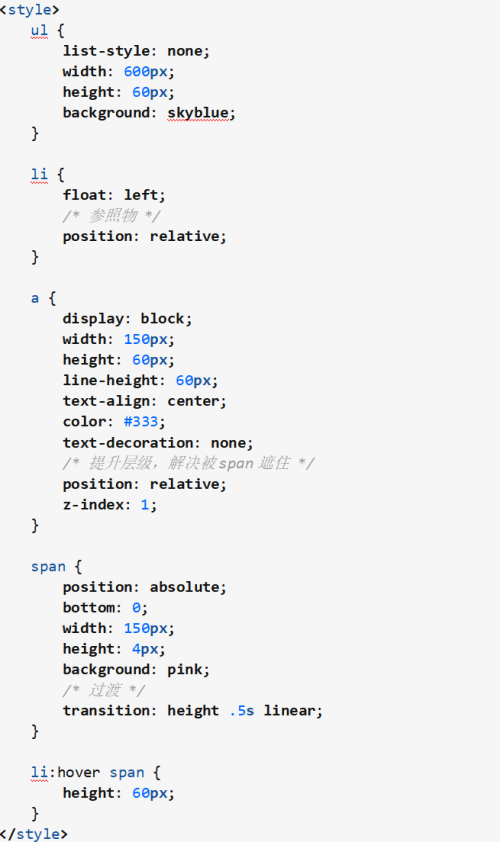
html:

css:

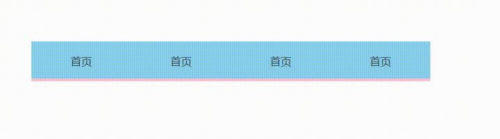
请看效果图:

这个效果还不错吧,运用了过渡动画结合了定位相关的综合应用。最后再次提醒,你想要用我做过渡动画,一定要结合事件触发哦,最常用的方式就是鼠标的hover。
今天给大家介绍了transition过渡动画,相信大家都知道我是干啥工作的了,下次再给大家介绍我隔壁的animation。更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!




















 京公网安备 11010802030320号
京公网安备 11010802030320号