首先,为何我们要学习redux-thunk呢?因为最近做redux项目的时候,发现内部需要做一些异步操作。而在redux的工作流中,reducer是纯函数,内部不能进行异步操作。那么我们只能将异步的操作放入在actionCreator中进行,但是如果直接这样写会报错哦:
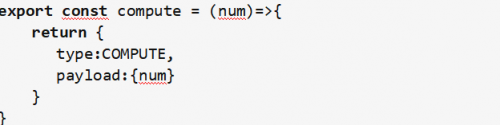
之前的actionCreators里面做同步操作:

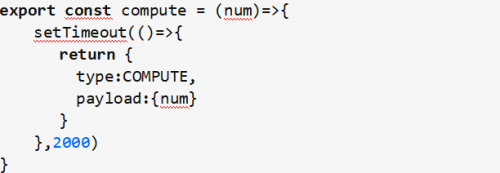
如果要做异步操作的话,我们非常容易想到需要这样实现:

但是不好意思,浏览器直接报错了! 说是这样必须要采用redux的中间件才可以实现哦。
那么接下来,我们就要正式的开始介绍这个redux-thunk的作用了
在github上面的解释为:A thunk is a function that wraps an expression to delay its evaluation.
redux-thunk就是redux的中间件,中间件就是你可以在收到请求和返回请求之间做一些操作。
那么中间件指代的是什么到什么中间呀?
指的在派发 action到达reducer中间的这个过程之间。之前没有redux-thunk这个redux中间件的时候,内部的actionCreators只能派发一个对象的action,不能做异步操作。但是后续使用了这个中间件之后呢,这个acitonCreators也可以返回一个函数,在函数内部将发射器通过参数dispatch传递给我们,让我们在内部可以进行一些异步操作,异步操作结束后再把真正的action对象dispatch派发出去等。
好,那redux-thunk作用我们就懂了,那顺便我们来看一下这个哥们的源码吧.

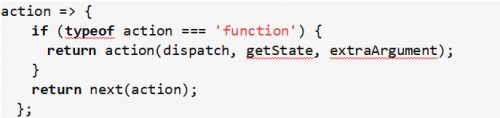
其实值得我们分析的函数为:

内部判断传递过来的action类型如果是函数的话,就给函数传入dispatch, getState参数,否则执行next(action)。next()函数的作用是把action对象传给下一个中间件或为最终的reducer。
所以在项目中使用redux-thunk的步骤为:
首先需要:

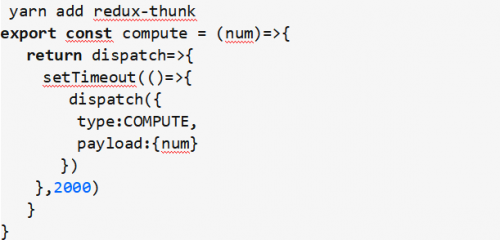
yarn add redux-thunk
在创建store仓库的时候,需要进行相关配置:
最后回到最开始的代码,我们只需要改成下述代码即可:
如果还不懂?那么看一下这个图吧:

恭喜您!这样就可以解决在redux中的异步action的问题!更多关于前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。
注:本文部分文字和图片来源于网络,如有侵权,请联系删除。版权归原作者所有!




















 京公网安备 11010802030320号
京公网安备 11010802030320号