伴随着ES6的发布,javascript中正式的引入了class(类),让js中的面向对象更加的规范标准,同时给想跨语言发展的前端同学们提供了更高的台阶,因为后端语言的OOP也是class,语法基本一致呀。惊不惊喜?
>
今天我们就来撩一把class中的static关键字,咳咳...拿出你的小马扎,和笔记本开始了.....

前情回顾
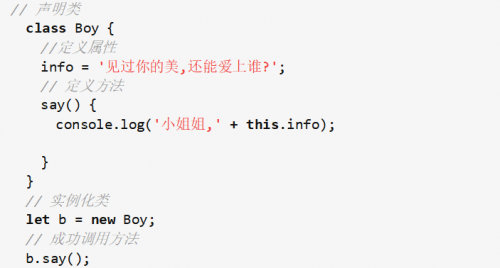
想必各位前端的小伙伴们都知道,一般来书在class中只有属性和方法.都可以被实例化的对象进行调用,比如这样的。
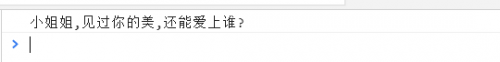
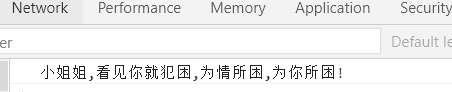
结果

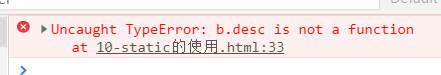
当我们再次声明一个使用static修饰的方法,使用实例化对象之后,你会发现

代码竟然报错了!!!这个方法不能被实例化后的对象调用

不要着急,来来让我们一起揭开static神秘的面纱
敲黑板了,凡是被static修饰的属性和方法都是静态方法和属性,只能被类名调用,不能被实例化对象调用。同时也不能被子类继承,换句话说它属于当前这个类的。
基本使用
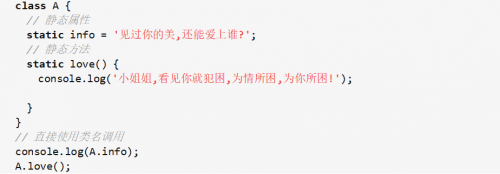
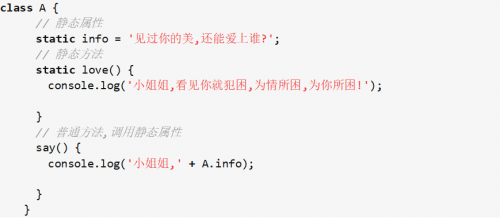
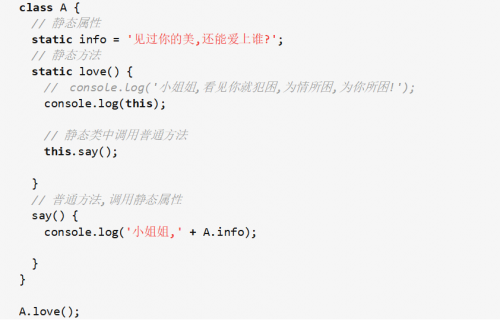
使用static修饰属性和方法

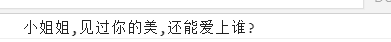
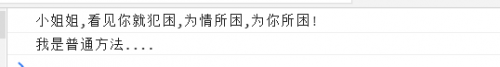
结果

在普通的方法中使用,静态属性和静态方法,也必修使用类名进行调用


也可以在普通方法中修改静态属性的值,使用类名直接调用即可
能被继承
extends的主要用于子类继承父类,继承之后子类拥有父类的的所有方法包括,静态方法和属性除外.


注意点
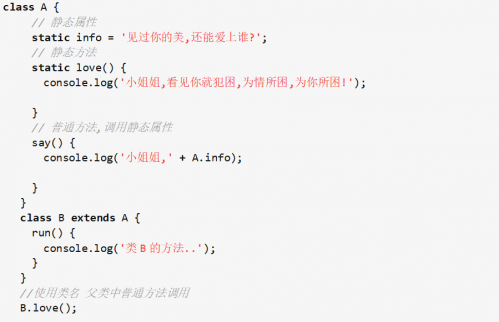
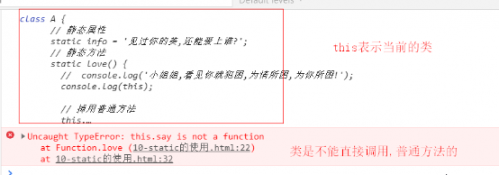
如果静态方法包含this关键字,这个this指的是类,而不是实例。


分析:
上面代码中,静态方法love调用了this.say(),这里的this指的是A类,而不是A的实例,等同于调用A.say()。
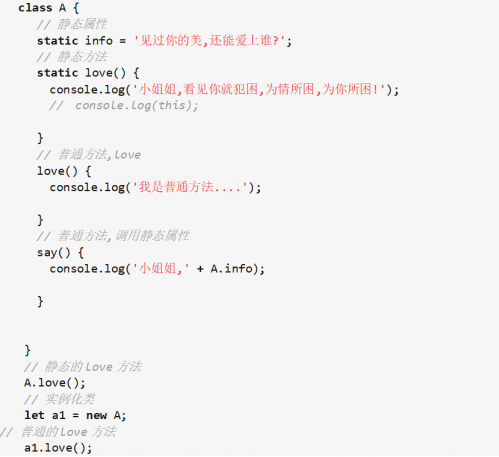
静态方法和普通方法是可以重名的,因为他们不属于同一个对象,像这样!


以上是对ES6中static关键字使用的具体介绍,更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
























 京公网安备 11010802030320号
京公网安备 11010802030320号