一般来说,在(后台)管理系统(最早的企业级的项目和网站的后台管理系统现在大部分人都叫后台管理系统)中才会有权限之说。权限分为功能级权限和数据级权限。这篇文章主要谈论功能级权限。
一、名词解释:
权限的意思不用再做解释。
· 功能级权限:
表示不同的角色(或者用户)进入系统后,看到的功能不一样,或者说,可以操作的功能不一样。有的系统的处理思路是:不能操作的功能就根本不会让你看到;有的系统的处理思路是:你可以看见所有的功能,但是,有些功能的页面根本看不见,操作不成。当然,我个人认为,前者更好。
例如:HIS系统里,医生可以开处方。护士就不可以。
· 数据级权限:
表示你可以进入某个功能。但是
1、不一定能够看到所有的数据
2、对看到的数据不一定能够进行增删改查的操作。
例如:0A系统中,你只能看到自己的考勤数据,而且,不能添加、修改和删除。但是,人事小姐姐可以看到所有人的考勤数据,而且,还可以做修改等操作。
二、后台管理系统的(功能级)权限处理思路
1.没有前端的时代(前端的人如果看不懂,可以略过此部分)
没有前端的时代,可以认为是全栈时代。那时候,程序员要完成前后端的所有功能。虽说是富客户端(前端),但是,比起现在前端流行的时代,那是小巫见大巫了。
所以,都是有后端的程序来处理权限的。后端程序结合数据库来处理权限的。
思路:
1)需要在数据库中建表,一般包括:
功能表:存储着管理系统的所有功能
角色表:存储着,整个项目的角色,其实就是公司中的角色,如:总经理、市场部经理、市场专员、项目经理、程序员等等。
角色与功能的对应表:这表示的是,什么样的角色具备什么样的功能。
用户表:可以登录管理系统的所有用户,用户表里会存储所属角色。这
样的话,用户和功能之间就有了关系
2)(后端)程序,根据登录的用户名,沿着 用户名--->角色--->功能 这样的步骤,取到该用户对应的功能。然后,把这些功能显示在导航栏的区域就行,这也就是,用户登录后,只能看到自己具备的功能的思路。
2.前端盛行的当下:
当下,前后端分离。所以,权限可以由后端处理,也可以由前端处理。
1)、后端处理权限的思路:
登录功能-->输入用户名和密码-->前端发送用户名和密码-->后端接收到用户名和密码-->找数据库(验证用户名和密码)--验证通过时-->找数据库(用户名--->角色--->功能)-->获取到该用户的功能-->发送给前端-->前端根据获取到的功能,循环显示出该功能。
2)、前端处理权限的思路(不推荐):
首先,需要把权限保存在前端,这样会写死。所以,不推荐。以下是思路:
登录功能-->输入用户名和密码-->前端发送用户名和密码-->后端接收到用户名和密码-->找数据库(验证用户名和密码)--验证通过时-->返回前端(同时,返回角色)-->前端根据角色对应的功能权限,展示对应的功能。
三、使用vue完成后台管理系统的(功能级)权限:
此处,还是以“后端处理权限的思路”,前端仅作功能权限的展示为例,进行描述。
使用vue-router的addRoutes来动态改变路由配置。
1、步骤

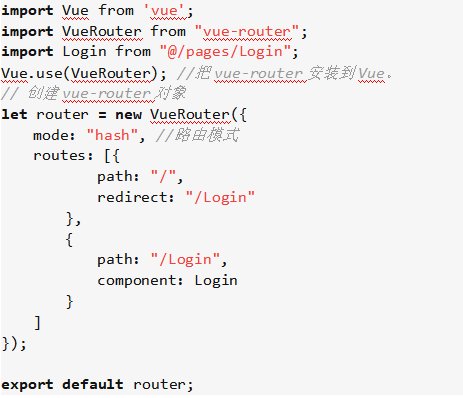
1)、默认路由配置里只有登录的配置。
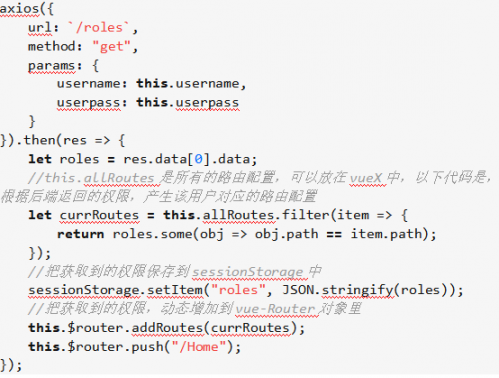
2)、登录成功后,后端返回功能权限,最好直接就是路由配置,如果不是,前端把功能权限处理成路由配置的json数组格式。使用vue-router对象的addRoutes方法把该路由配置动态添加到路由对象里。同时,把该路由配置保存到sessionStorage里(防止前端刷新后丢失路由配置)。

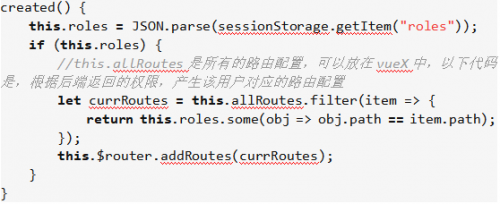
3)、前端在“App.vue”里的created里,需要读取cookie里或sessionStorage里保存的路由配置,同样需要把读取到的路由配置,使用vue-router对象的addRoutes方法把该路由配置动态添加到路由对象里。这样刷新页面时,就可以在此处获取到当前用户的路由权限。

2、特别注意:
一定要把获取到的权限数组存放到sessionStorage。否则,刷新页面时,路由配置就会丢失掉。
以上步骤是经过测试通过的。
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。























 京公网安备 11010802030320号
京公网安备 11010802030320号