关于数据可视化的经验分享,希望能对看到这篇文章的你,有一个初步的设计思路~
什么是数据可视化?
数据可视化技术的基本思想,是将数据库中每一个数据项作为单个图元元素表示,大量的数据集构成数据图像,同时将数据的各个属性值以多维数据的形式表示,可以从不同的维度观察数据,从而对数据进行更深入的观察和分析。
简单理解就是,数据可视化主要是借助图形化手段,清晰有效地传达与沟通信息。
如何展开数据可视化设计?
1、明确需呈现的业务指标
当我们拿到需求后,首先就是要确认需求,梳理有疑问的地方,及时与产品经理沟通。在沟通这一步中,重点介绍一下3个名词:主要指标、次要指标、辅助指标。
主要指标反映核心业务,位于屏幕中央;次要指标用于进一步阐述分析,位于屏幕两侧;辅助指标是主要指标的补充信息,可不显示或显示在屏幕两侧或鼠标经过时显示。
这3个指标将会关系到我们选择什么样的图表类型,以及页面的布局如何呈现。
2、为指标选择合适的图表
在这里,我只介绍常用的几种图表类型,如果想看更丰富的图表类型,可以参考echarts: http://echarts.baidu.com
(1)柱状图
柱状图常用于类别之间的比较,反映数据之间的差异。由于肉眼对高度差异很敏感,所以柱状图的表现形式会很直观。
柱状图有单指标柱图、多指标柱图以及堆叠柱图类型。

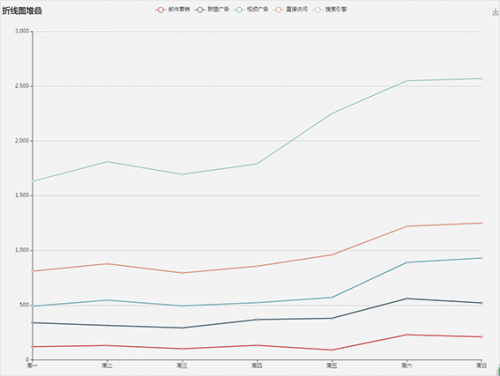
(2)折线图
折线图常用于反映数据随着时间变化而变化的趋势。
折线图有单指标趋势图和多指标趋势图。

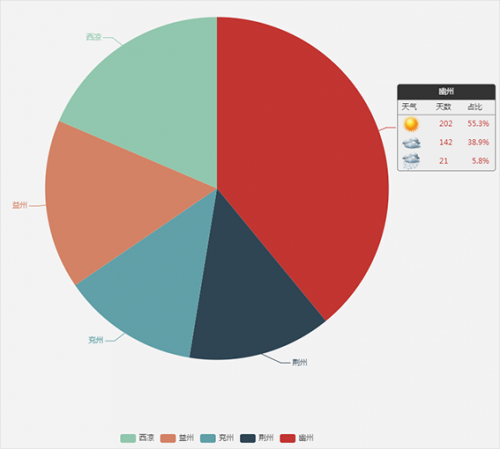
(3)饼图
饼图常用于表示比例关系,可以展示每一部分占总体的百分比是多少。
在这里分享4个关于饼图设计的经验。
1.由于人的视线习惯于顺时针方向观察,因此饼图中的数据占比尽量考虑从大到小顺时针排列。
2.肉眼对于饼图只能感受到具有明显面积差异的数据,当面积差异很小时,我们就无法分辨数据的占比大小。因此,设计饼图时,最好能显示数据占比的具体百分比。
3.当饼图中数据类型过多时,可以考虑将饼图换成柱状图,便于阅读;或考虑将饼图换成复合饼图,把占比较小的数据放到第二个饼图中,虽然还是采用的饼图形式,但是阅读起来会层次分明。
4.当数据中有0的数值时,就不要使用饼图了,因为饼图无法体现0值的数据。可以考虑柱状图或条形图。
饼图有标准饼图,中空饼图和环形饼图。

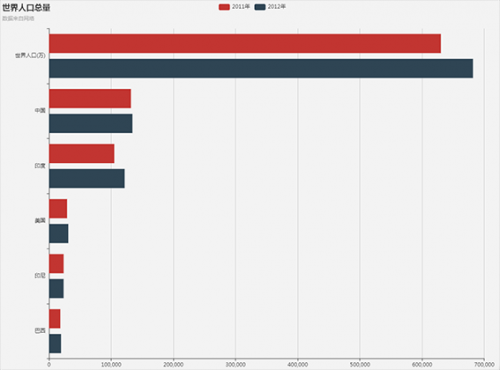
(4)条形图
条形图又称横向柱状图,在echarts中,直接将条形图归到了柱状图的类别中。
其实条形图和柱状图的使用场景很相似,都是用于分类之间的比较。但两者有一个最重要的区别就是,当数据分类多且数据名称字段较长时,应选择条形图,因为条形图能够横向布局,方便展示较长纬度的字段名称。
实际应用中,条形图常用于表示数据之间的顺序排列。例如Top3或Top5数据。

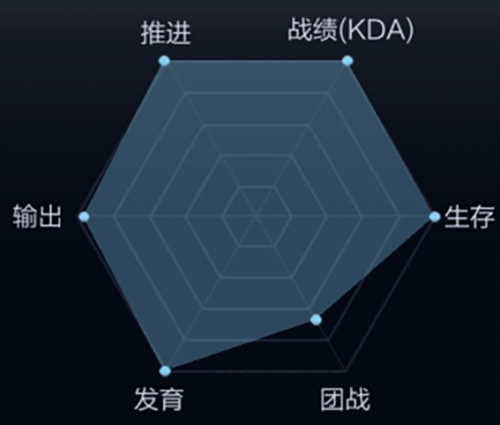
(5)雷达图
雷达图可以用来表现一个周期数值的变化,也可以用来表现特定对象主要参数的相对关系。它常用于财务分析数据中,用来分析企业的负债能力、运营能力、盈利和发展能力等指标。
在这里分享2个关于雷达图的设计经验。
1、使用雷达图时,应注意其数据类别最多6个。
2、因为用户一般不熟悉雷达图,所以在使用雷达图时,要加上文字说明,减轻阅读负担。例如王者荣耀的对战雷达图中,每个数据点代表什么都用文字说明了。

(6)地图
地图适用于有空间位置的数据集。
地图类型有区域地图、散点地图、热力地图。
区域地图:
按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。
散点地图:
基于高德地图实现,通过定位经纬度,用散点来表示所在位置的信息指标。

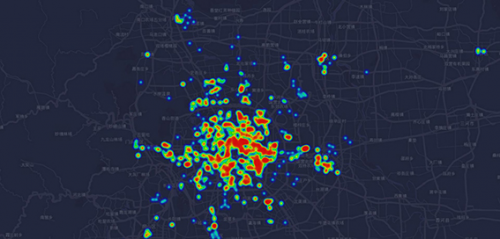
热力地图:
以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。不同颜色反映不同区域密度的分布。

3、排版设计,突出关键信息
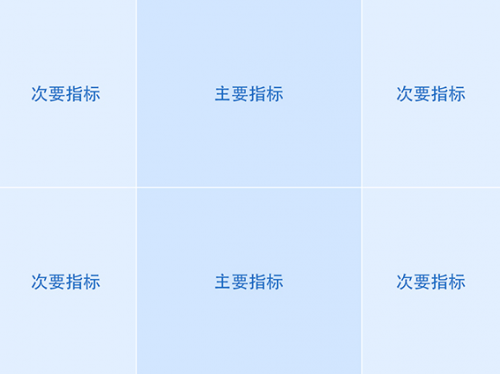
(1)页面布局
布局主要根据我们之前定好的业务指标进行划分。主要指标位于中间位置,次要指标按优先级依次在主要指标周围展开,位于屏幕两侧。一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样布局的好处是能减少认知负担并提高信息传递的效率。
总结:页面布局需注意重点信息突出,做到主次分明、条理清晰,还需注意页面留白,有呼吸感。

(2)配色
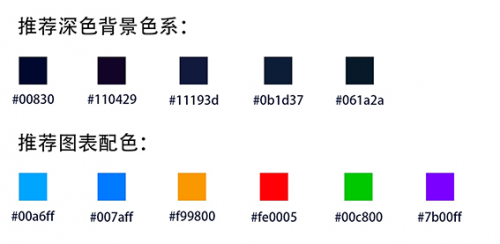
相信大家在看很多数据可视化的设计案例时,都会发现常用深色作为背景色。主要是因为以下3点原因:
1.数据可视化的设计常用于大屏展示,由于背景面积过大,使用深色背景能够减少屏幕色差对整体表现的影响,也避免了观众在视觉上觉得刺眼。
2.深色背景更能聚焦视觉,利用色调与明度的变化,能够保证可视化图表的清晰辨识度,便于突出内容。
3.方便做出一些流光、粒子等酷炫的效果。
整体背景深色系,虽然选择搭配很多,不过百搭的色系还是推荐深蓝色系。
在这里,分享一些常用的色彩搭配(*^__^*) ~

总结:
在实际的设计过程中,还会遇到其他的问题,比如字体的选择,动效的设计。
关于动效的设计会发现我们有时候难以在设计稿中表现的动效,开发能利用代码轻易实现;同理,有些效果我们能用设计工具轻易实现,但开发却很难实现,或耗费时间较长。
因此在设计的过程中,一定要注意与开发沟通,哪些地方我们可以尽情发挥,哪些地方需要遵守规则。




















 京公网安备 11010802030320号
京公网安备 11010802030320号