大家知道哪些属性在行内元素和块元素中的应用有区别吗?
## **下面给大家例举一下:**
**1、text-indent 行内元素不起作用**
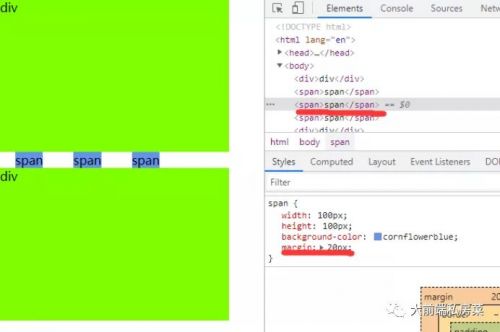
**2、margin、padding,border**
- a.margin只能够设置水平方向的边距,即:margin-left和margin-right 设置margin-top和margin-bottom无效;

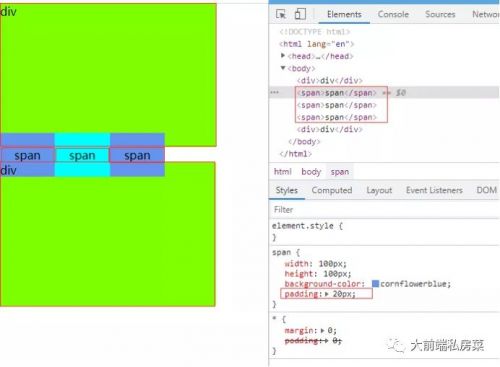
- b.padding在加上边框及背景,可以看出视觉上有变化,但不能实际将其他元素内容推开;

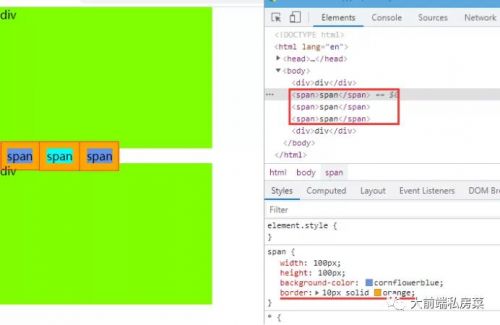
- c.Border也是只能起到视觉作用,不能将其他元素内容推开;

**3、Clear:left/right,行内元素不起作用**
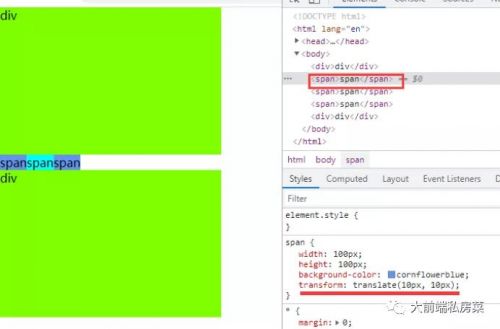
**4、transform不起作用**

**5、对齐问题**

元素对齐会受里面内容的大小影响,可以转换元素类型或者将元素进行浮动。
## **解决方法:**
**元素类型转换**
- a.display:block/inline-block
- b.float:left/right 可以将行内元素自动转换为块元素
- c.定位:absolute/fixed 可以将行内元素自动转换为块元素
- d.flex 作为flex中的项目,行内元素可以自动转换为块元素
更多关于web培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号