**什么是路由?**
> 路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。
## **一、哪些会触发页面跳转**
1. 小程序启动,初始化第一个页面
2. 跳转新页面,调用`wx.navigateTo `或者 `<navigator />`
3. 页面重定向,调用`wx.redirectTo` 或者 `<navigator />`
4. 页面返回,调用`wx.navigateBack `,页面左上角返回按钮
5. `wx.switchTab`实现`tabBar`页面切换
> **Tips:** *所有页面都必须在app.json中注册,例如*
```json
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}
```
## **二、微信小程序中实现页面路由的几种方式**
1. `wx.navigateTo`,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
```json
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})
```
1. `wx.redirectTo`,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
```json
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})
```
1. `<navigator />`组件跳转方式
```json
<navigator url=pages/detail/detail">跳转</navigator>
```
1. `wx.navigateBack`返回上一页
```json
wx.navigateBack({
delta: 1,
})
```
> **Tips:** *delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁*
1. `wx.switchTab`跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面app.json:
```json
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}
```
index.js:
```json
wx.switchTab({
url: 'pages/car/car'
})
```
## **三、小程序路由实现原理**
小程序路由是通过自己实现的一个栈(先进先出)来管理的。
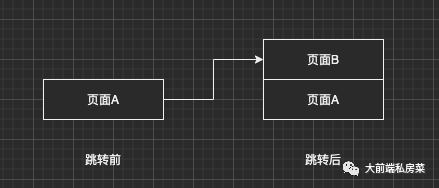
当我们通过`wx.navigateTo`或者`<navigator/>`从A页面跳转到B页面时。路由栈的变化是这样的。

路由栈刚开始只存有页面A,当使用`wx.navigateTo`跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
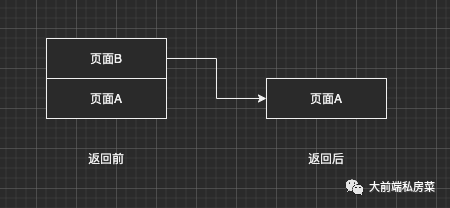
当我们使用`wx.navigateBack`返回时

那么`wx.redirectTo`与`wx.navigateTo`有什么区别呢?
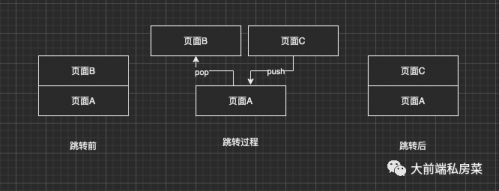
假如当前已经在二级页面B上,我们使用`wx.redirectTo`跳转到C页面,其过程是这样的。

页面B会被pop出,然后C页面再push进入栈,这个时候栈中还是只有两个页面。
**- End -**
更多关于web培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号