前言
在javascript中最有趣的数据莫过于NaN,对于大部分小猿们刚接触到这个概念的时候表情应该是这样的。本篇博客就来给各位客官介绍下NaN的知识点。
### NaN的介绍
- 在很多语言中都有NaN,比如C语言中nan和R语言中NAN以及javascript中的NaN,虽然每一门语言的拼写不一样,但是他们表示的含义几乎一致,NaN全称 `not a number`,表示的是一个非数字。
- 在javascript中NaN代表的含义也是代表一个非数字,非数字的情况就太多:一段字符串,一个函数,甚至是数组和对象,那么这个NaN到底属于哪种数据类型呢?答案是NaN属于数值类型(Number)。
- 纳尼,不是刚刚说过`not a number`,怎么又说它属于Number类型呢?
- 客官莫慌,容本猿给你狡辩狡辩,这里面我们要先搞清楚一个概念,就是数据类型Number
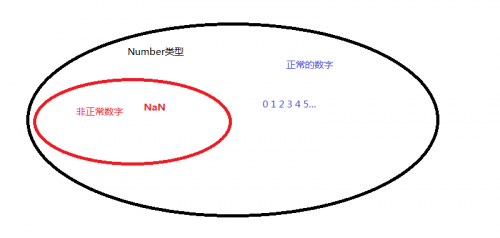
- Number(数值)是javascript中的一种数据类型,其中包含了各种数值情况:十进制、八进制、十六进制等各种进制,而我们正常的数字属于Number(数值)类型的一个子集,不正常的数字也是Number的一个子集,而NaN就是不正常数字的一种情况。
- 请允许我用抽象派的画技来给客官展示

- 我猜你已经差不多懂我的意思,总结起来就是一句话(中文的博大精深)
- - `NaN是数值类型,但不是一个正常的数字,是一个非数字,仅仅一字之差。`
### NaN的产生
这个NaN到底如何产生的,结合本猿开发和查找资料总结以下两种情况
- 在其他类型转换成数值类型时候(包含手动转换和自动转换)
- - - 手动转换
```js
var num = Number('千锋')
console.log(num) // NaN
```
- - - 自动转换
```js
var num = '千锋' * '大前端'
console.log(num) // NaN
```
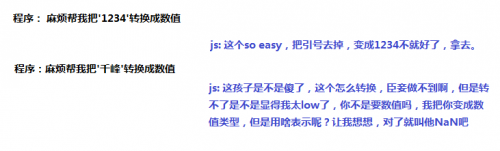
- - - 我们以一种情景对话的方式模拟情景

- 在数值某些计算的时候
```js
var x = Math.sqrt(-1)
console.log(x)
```
- - - Math.sqrt()方法是用来求平方根,但是只有一个正数才有平方根,负数是没有平方根的,针对于这样的计算到底给什么结果呢,js给出的结果就是NaN
### NaN有趣的灵魂
- 既然介绍完了NaN,那我们聊点有趣的,本猿给客官们总结了两点。
1. NaN和任何数的计算 `js`
```js
console.log(NaN+1) // NaN
console.log(NaN*1) // NaN
console.log(NaN/1) // NaN
// ...
```
- 经过本猿的观测,任何一个数和NaN的计算,结果都是NaN,各位客官们是不是感受到了快乐
- NaN和任何数的比较
本猿针对于几种可能会混淆情况比较,发现结果都是false
```js
console.log(NaN === 0) // false
console.log(NaN === '') // false
console.log(NaN === undefined) // false
console.log(NaN === null) // false
```
难道是我用了全等,抱着试一试态度我又换成了==,结果也是false
```js
console.log(NaN == 0) // false
console.log(NaN == '') // false
console.log(NaN == undefined) // false
console.log(NaN == null) // false
```
经过我反复测试,得出的结果是NaN和任何数据比较的结果都是false,但是感觉好像还有什么遗漏
名侦探柯南上身的我发现还有一种情况没有考虑
```js
console.log(NaN === NaN) // false
console.log(NaN == NaN) // false
```
- 彻底破防了,这个NaN竟然和自己都不相等,那么如何去判断某个数据是不是NaN呢?
- 正当我准备给ECMASCript提出草案的时候,突然想到了之前NaN的黄金搭档 `isNaN()` 方法,这个方法就是天生为了检测NaN准备的
```js
console.log(isNaN(NaN)) // true
```
### 总结
- 本篇主要给大家介绍下NaN的概念,希望各位猿猿们在日后开发中能够正确使用NaN和成功避免NaN留下的坑点,如有不足欢迎指正,谢谢。更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号