## 1. Vue2的日子好好的,为啥出来个Vue3?
众所周知,Vue2在生产力方面很不错,很多公司项目都是基于Vue2开发的,用户基数也大,那为啥还要推出Vue3,或者Vue2的一些痛点在哪里,各位看官,您往下看。
原因有很多,不同角度看法不一样,我有两个大家公认的观点,
- 第一个就是Vue2 没有一种干净和方便的方法,能让我们在多个组件之间提取和复用逻辑的机制,之前的复用大家第一反应就是组件,但并不是纯粹的逻辑复用。
- 第二个就是Vue2在支持TS上不友好,类型推断不够友好。
## 2. 有人觉得Vue3不甜了,为啥啊?
> 刚刚学会Vue2的人, 已经躲在一个角落里嘤嘤的哭了起来
1. 我刚学会Vue2, 又整个3, 好难啊, 不要再更新了, 也不要再卷我了。
2. Vue3的 VCA (Vue Composition Api) 写法, 跟 react hooks 太像了, 咋又借鉴了? 生产力就是复制copy?
针对以上两个问题,咱们来宽宽列位的心,
1. 其实Vue3 还是向下兼容,并支持Vue Option Api 的写法, 只不过多了一种新的函数式的写法,不会增加太多的学习成本,现在问题就是酸口的,还是辣口的,您选哪一种啊?
2. VCA 在实现上也其实只是把 Vue 本身就有的响应式系统更显式地暴露出来而已。真要说像的话,VCA 跟 MobX 还更像一点,说跟react像的,那就是不懂啊。 这话不是我说的, 是尤大大说的。
## 3. Vue3的setup 你会用?
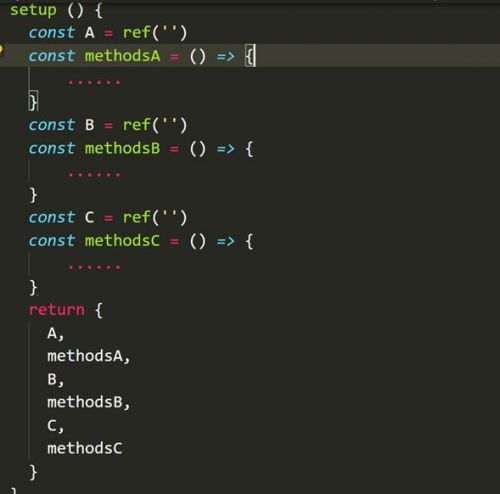
打开你的vscode, 随便粘贴复制出一段代码,你会看见是这种吧,

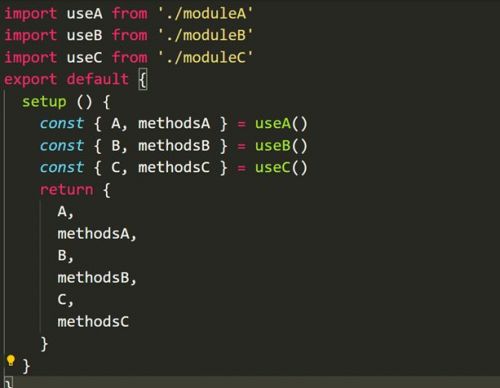
而, 官方的期待是这种代码

所以不是不好用,是我们有时候压根就用错了,
老话不是说嘛, **不怕能耐差,就怕眼睛穷啊**,你没见过好代码,你怎么能写出好代码了呢?
所以列位可以参考官网文档,看看作者举得一个例子, 是怎么把hooks的逻辑抽离出来的。
当然你要觉得去找麻烦, 那你也可以看看我为大家准备的一小段代码,
### 功能描述
功能非常简单, 一个下拉列表,有三个老师 (富贵老师 , 西门老师, 嘤嘤老师) ,切换不同老师,就可以把他们三个发表过的论文给联动检索出来,而且还支持模糊搜索功能, 那么这个需求你打算怎么写呢?
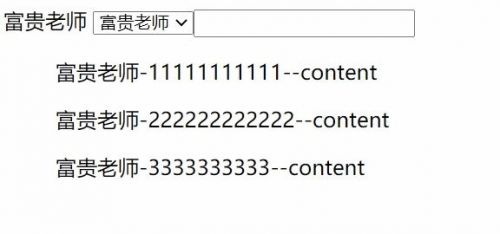
### 功能演示

### 代码实现
第一次和每次切换后都要获取新数据,所以我们可以单独封装一个hooks函数
```js
function useList () {
// 获取异步数据
const username = ref('富贵老师')
const list = ref([])
onMounted(() => {
getList()
})
const getList = async () => {
const result = await axios.get(`http://localhost:8000/news?author=${username.value}`)
console.log(result.data)
list.value = result.data
}
watch(username, getList)
return {
username,
list
}
}
```
基于上个函数生产出来的论文列表list,我们送到下一个hooks进行 模糊查询
```js
function useQuery (list) {
// 做模糊查询
const search = ref('')
const computedList = computed(() => {
return list.value.filter(item => item.content.includes(search.value))
})
return {
search,
computedList
}
}
```
最后把生产出来的computedList ,显示在页面上就行,
```html
<template>
<div>
<select v-model="username">
<option value="富贵老师">富贵老师</option>
<option value="西门老师">西门老师</option>
<option value="嘤嘤老师">嘤嘤老师</option>
</select>
<input type="text" v-model="search">
<ul v-for="data in computedList" :key="data.id">
<div v-html="data.content"></div>
</ul>
</div>
</template>
<script setup>
const {username,list} = useList()
const { search, computedList } = useQuery(list)
</script>
```
这样写完后, 逻辑单独封装, 组件只是聚合函数的地方, 才不至于写出意大利面条代码。更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号