关于回调函数对于初学者来说是个比较难以理解的知识点。本文以内存(只以堆栈)的角度来理解回调函数
变量的内存情况
在js中数据类型的划分可以分为基本类型与引用类型。两种类型在内存中的表现形式是不一样的
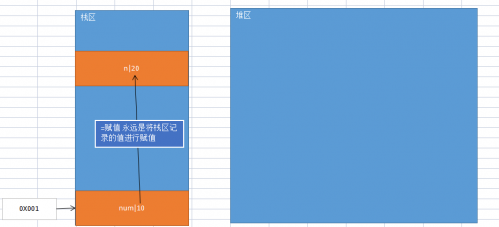
1、基本类型
```js
//栈区创建一个变量 记录的值为10
var num = 10;
//栈区创建一个n变量 并且赋值为num变量的值
var n = num;
//将栈区n变量的值修改为20
n = 20;
console.log(num)
```

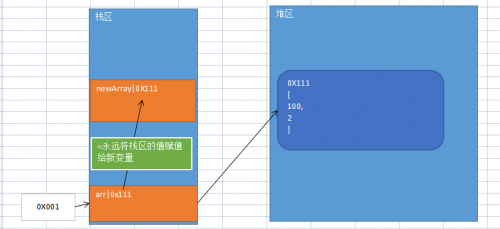
2、引用类型
```js
//栈区创建一个arr变量 将具体的元素值保存到堆区 并且在arr变量中的值记录为堆区的地址
var arr = [1,2];
//栈区创建一个newArray的变量 并且将 arr在栈区存储的地址赋值给newArray
var newArray = arr;
//顺着newArray记录的地址值修改数据
newArray[0] = 100;
console.log(arr);// [100,2]
```

函数的情况
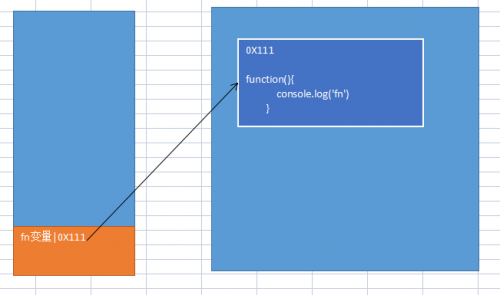
函数也是一种引用类型,所以创建一个函数就与创建数组在内存的情况类似,当创建一个函数时,会在栈区创建一个变量,然后将函数代码相关的信息存储到堆区,最后将堆区的地址赋值给栈区的变量保存
```js
function fn(){
console.log('fn')
}
// 创建函数 就是创建了一个函数名称的同名变量。并且值指向"堆区”的地址(声明式与赋值式一致).在堆区中会保存代码片段相关的信息
//上面的代码等价于 var fn = function(){consoel.log('fn')}
console.log(fn)
// 当函数调用时,系统可以通过"变量名称/函数名称" 找到函数代码在堆区的地址。也就是可以改写形式为“内存地址()”,()就是表示要将代码运行起来
fn()
```

自调用匿名函数
```js
(function(){
console.log('123456')
})();
/*
function(){
console.log('123456')
}
就是一个函数表达式,本身就可以得到一个内存地址 例如该内存地址等于0X111 ,内存地址中存储着函数的代码信息
所以上面的代码可以理解为(0X111)() 这种形式,这种形式与 赋值式的函数时是一直 所以最后可以调用函数
*/
```
回调函数
回调函数就是将函数作为作为另外一个函数调用的参数进行传递。其本质也只是传递了一个内存地址
1、函数参数传递引用类型
```js
function fn(a){
//3、当函数调用时 会隐藏的进行 var a = arr的操作 所以将arr变量存储的地址赋值给了a变量 所以a就是一个地址 因为a变量存储的值对应的是函数所以最终时候可以通过a[下标]访问元素的
console.log(a)
}
//1、栈区创建一个arr变量 赋值为堆区中保存数据的地址
var arr = [1,2,3]
//2、调用函数并且传递arr变量的值 传递的是一个内存地址
fn(arr)
```
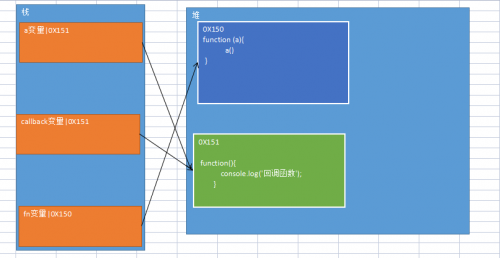
2、将函数作为参数传递
```js
//1、创建一个fn变量 并且赋值为堆区中的地址
function fn(a){
//4、执行函数时进行形参赋值 var a = callback 所以将callback变量的地址赋值给了a 由于a是一个函数 所以可以()
a()
}
//2、创建callback 并且赋值为堆区中的地址
var callback = function(){
console.log('回调函数');
}
//3、调用fn函数 并且传递参数callback的地址
fn(callback)
```

更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号