css中可以进行背景的渐变,通常来说,我们使用的是下面两种渐变
- 线性渐变
- 径向渐变
## **线性渐变**
先来看一下语法:
```text
linear-gradient(
[ <angle> | to <side-or-corner> ,]? <color-stop-list> )
\---------------------------------/ \----------------------------/
Definition of the gradient line List of color stops
```
解释一下:
- <angle> 角度值指定渐变的方向(或角度)。
- <side-or-corner> 渐变线的起始点位置。它包含to和两个关键词:第一个指出水平位置left or right, 第二个指出垂直位置top or bottom。关键词的先后顺序无影响,且都是可选的。
- <color-stop> 由一个`<color>`值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的`<length>`
于是我们有了下面的效果:

这是一个从左到右的金色到粉色的线性渐变
```css
background-image: linear-gradient(to right, gold, pink)
```
## **径向渐变**
先来看下语法:
```css
radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
```
或者我们可以简化成下面这样:
```text
radial-gradient(shape size position, color-stop[...,color-stop]);
```
解释一下:
- <position> 径向渐变的圆心位置
- <shape> 渐变的形状。圆形(渐变的形状是一个半径不变的正圆)或椭圆形(轴对称椭圆)。默认值为椭圆
- <size> 渐变的尺寸大小
- <color-stop> 由一个<color>值组成,并且跟随着一个可选的终点位置(可以是一个百分比值或者是沿着渐变轴的<length>
于是我们有了下面的效果:

这是一个红色到黑色的径向渐变
```text
background-image: radial-gradient(red,black)
```
## **渐变的花式玩法**
当然上面的渐变是非常简单的玩法,下面我们整点高难度的~
- 颜色突变
我们当前做的渐变是一个均匀的渐变,如果多个颜色具有相同的位置,那么这些颜色就会在一个无限小的过渡区域进行过渡,从视觉上看,颜色在该位置就会突然变化,而不是一个平滑的过渡效果。
就像这样

- 背景的多个属性配合
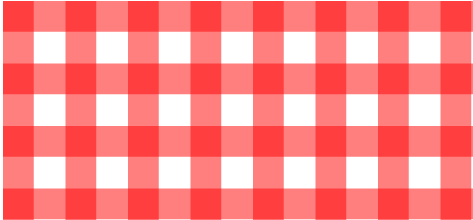
渐变可以当背景图去处理,既然是背景图,那么就可以进行叠加和平铺,于是我们得到了下面的效果:

这是两个渐变叠加配合背景图平铺实现的效果
```css
background-image:
linear-gradient(rgba(255,0,0,0.5) 50% ,transparent 50%),
linear-gradient(to right,rgba(255,0,0,0.5) 50% , #fff 50% );
background-size: 50px 50px;
```
我们也可以用重复线性渐变进行叠加操作:

```css
background-image:
repeating-linear-gradient(-45deg,
transparent,
transparent 25%,
tomato 0,
tomato 50%),
repeating-linear-gradient(45deg,
transparent,
transparent 25%,
dodgerblue 0,
dodgerblue 50%), wheat;
background-size: 50px 50px;
```
再加上亿点细节~ (background-blend-mode: multiply; 正片叠底效果)
就是这个样子啦!Ta Da!

- 渐变色的文字!
`-webkit-background-clip:text` 这个属性可以将背景色裁剪到文字中,然后我们先这样再这样最后那样就得到一个很棒的渐变色的文字!

```css
color: transparent;
background:
repeating-linear-gradient(-45deg,
transparent,
transparent 25%,
tomato 0,
tomato 50%),
repeating-linear-gradient(45deg,
transparent,
transparent 25%,
dodgerblue 0,
dodgerblue 50%), wheat;
background-size: 50px 50px;
background-blend-mode: multiply;
-webkit-background-clip: text;
```
- 渐变的边框
利用`border-image-source` 属性可以把渐变放在边框中,像这样:

```css
border: 20px solid;
border-image-source:
repeating-linear-gradient(-45deg,
cyan 0,
cyan 15px,
transparent 15px,
transparent 30px,
tomato 30px,
tomato 45px,
transparent 45px,
transparent 60px);
border-image-slice: 20;
```
更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。




















 京公网安备 11010802030320号
京公网安备 11010802030320号