## 一、 vertical-align到底是个啥?
vertical-align设置的是元素的垂直对齐方式,这个说法看起来很简单,但是用起来却难以捉摸;还有一个说法是内联元素的基线相对于该元素所在行的垂直对齐方式,那么该元素所在行又是个啥?总体来说呢都不是特别好理解,那么请看下面一些关于vertical-align的运用,也许你会理解得更透彻一些。
## 二、 vertical-align对行内块元素造成哪些影响?
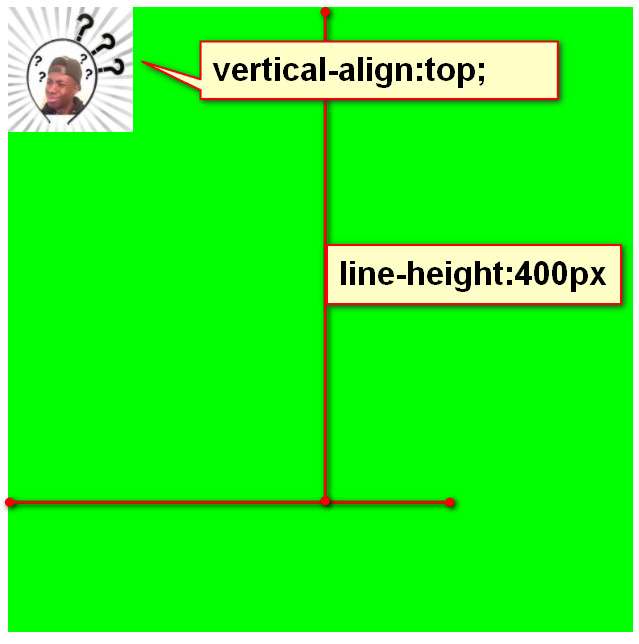
1、如果给子元素的vertical-align设置为Top
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: top;}
</style>
<body>
<div class="all">
<div class="box1"></div>
</div>
</body>
```
那么子元素的top会出现在在父元素的top上,也就是子元素会靠在上面
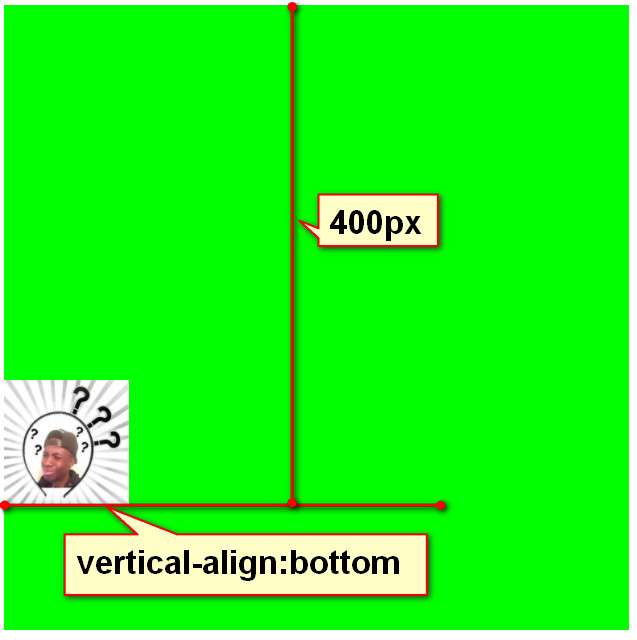
2、如果给子元素的vertical-align设置为bottom
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: bottom;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdefg
</div>
</body>
```
子元素的bottom会出现在父元素的bottom上,这里需要强调的是父元素的bottom并不是盒子的最下边,而是父元素里面文本或者inline-block元素的最下面
3、如果给子元素的vertical-align设置为Middle
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: middle;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdef
</div>
</body>
```
子元素的middle会在父元素的middle上
4、如果给子元素的vertical-align设置为Baseline
```html
<style>
.all{
width: 300px;
height: 300px;
background: #0f0;}
.box1{
display: inline-block;
width: 200px;
height: 200px;
background: #ff0;
vertical-align: baseline;}
</style>
<body>
<div class="all">
<div class="box1"></div>abcdef
</div>
</body>
```
子元素的baseline在父元素的baseline上,vertical-align的默认值就是baseline
## 三、 基线是个啥?
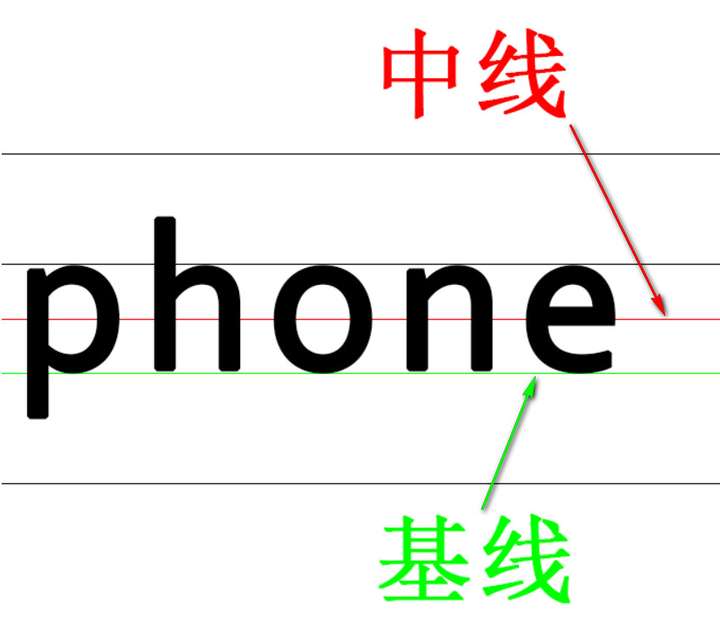
为什么说vertical-align会说到基线呢?那是因为该属性的默认值就是baseline,那到底什么是基线,请看图:

通过这个图片我们可以一目了然的发现,其实基线就是我们英文格子的第三条线。
vertical-align这个属性的默认值就是baseline,请看如下效果:
```html
<style>
.all{width: 500px;height: 300px;background: #0f0;}
.all div{ display: inline-block;background: #ff0;}
.box1{font-size: 12px;}
.box2{font-size: 18px;}
.box3{font-size: 26px;}
.box4{font-size: 40px;}
</style>
<body>
<div class="all">
<div class="box1">1000phone</div>
<div class="box2">meimei</div>
<div class="box3">dalian</div>
<div class="box4">hahaha</div>
</div>
</body>
```
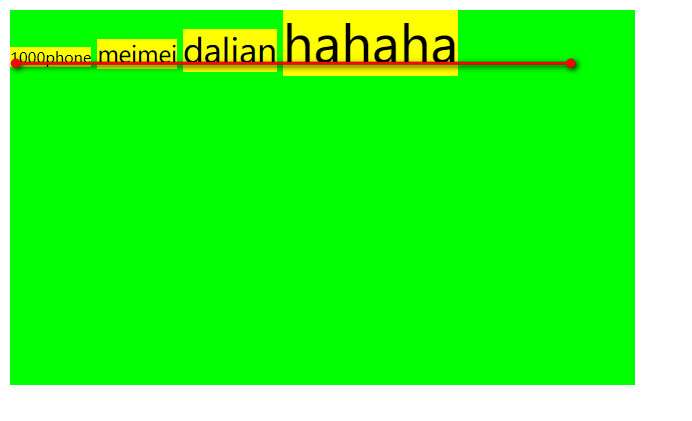
页面中我放了四个行内块元素,里面放了不同字号的文本内容,子盒子也没有设置高度,所有的盒子我都没设置vertical-align,看看他们会怎么样排列:

不错,所有元素都按照基线的位置对齐了,就是因为他们的默认垂直对齐方式的取值正是baseline的原因。
## 四、 行高控制的到底是哪里垂直居中?
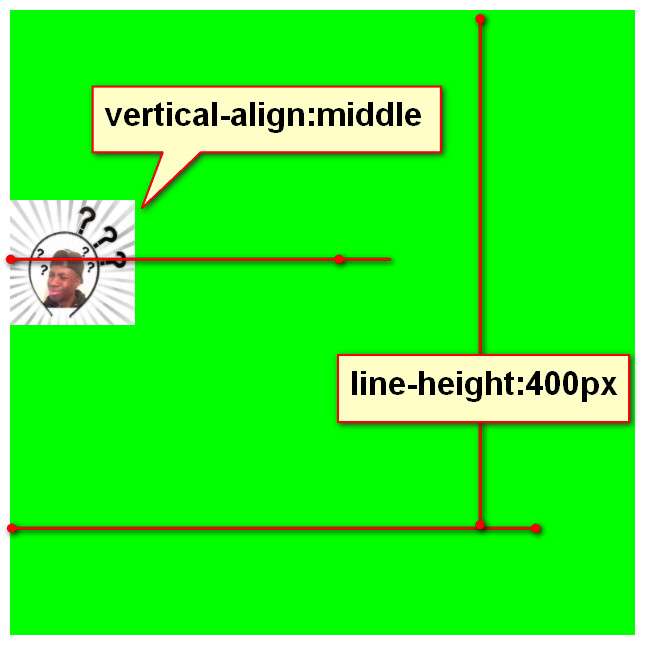
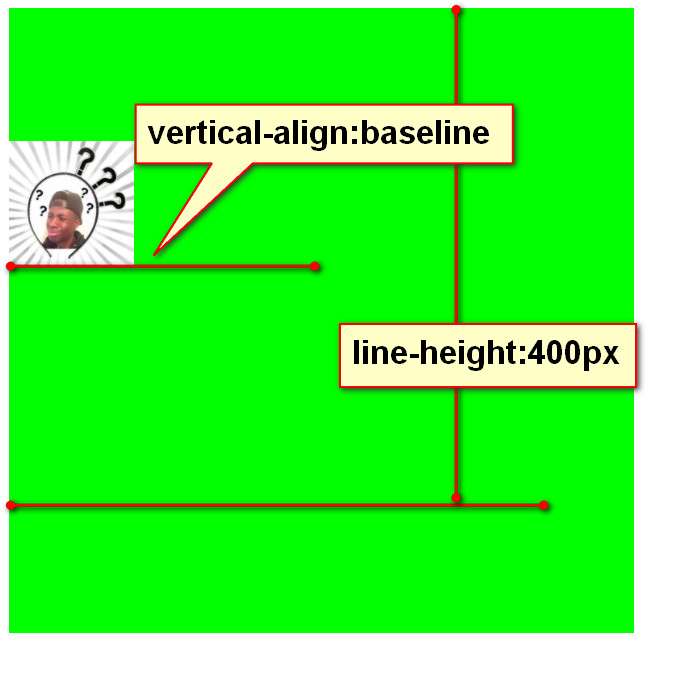
做为一个资深的前端开发,大家都清楚的知道:行高等于容器高可以设置单行文本的垂直居中,那么万一容器里面装的是图片呢?装的是盒子呢?
如果盒子里面装的是行内块元素,不管是图片还是其他元素,它身上的vertical-align就会在行高范围内进行运动。
```html
<style>
.all{width: 500px;height: 500px;background: #0f0;line-height: 400px;}
.all img{vertical-align:bottom;width: 100px;}
</style>
<body>
<div class="all">
<img src="1.jpg" alt="">
</div>
</body>
```




分别调整了图片的vertial-align的取值,你会发现他其实就是在行高范围内进行移动的,所以图片的垂直居中通常也会选择取值为middle的做法。
## 五、 关于图片默认间隙的问题?
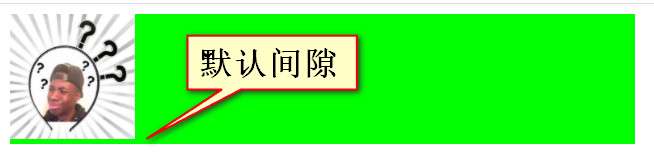
通过上面几种情况的比较,相信大家也能知道这图片间隙是什么原因导致的了,不错,就是因为vertical-align默认值是baseline
```html
<style>
.all{width: 500px;background: #0f0;}
</style>
<body>
<div class="all">
<img src="1.jpg" alt="">
</div>
</body>
```
我的父盒子设置了背景颜色,但是我没有设置高度

这个间隙正是因为图片的最下边源被认为是基线所在的位置,所以这个缝隙就是英文格子第三条和第四条之间的距离

加了几个字母,可以清楚的看到这个距离的原因所在了。
那么原因知道了,解决方案也得有啊:
1、将图片的元素类型进行转换,转为块元素就不会存在这个问题了,因为只有行内块元素才会受vertical-align的影响
```html
<style>
img{display:block}
</style>
```
2、改变图片vertical-align的取值,只要不是默认的baseline就好啦(三选一即可)
```html
<style>
img{vertical-align:top;}
img{vertical-align:middle;}
img{vertical-align:bottom;}
</style>
```
3、给图片的父元素设置字号为0,没有文本在图片旁边作祟了,也就没有间隙了
```html
<style>
.all{font-size:0;}
</style>
```
```更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。





















 京公网安备 11010802030320号
京公网安备 11010802030320号