在开发交互式用户界面时,级联样式表 (CSS) 非常棒且非常强大。CSS 有一些惊人的隐藏提示和技巧,可以用来改善你网站的外观。
在本文中,我们将介绍每个前端开发人员在开发出色且用户友好的网页时需要知道的一些很棒的 CSS 技巧。
现在,就让我们开始吧。
##
## **1、首字下沉**
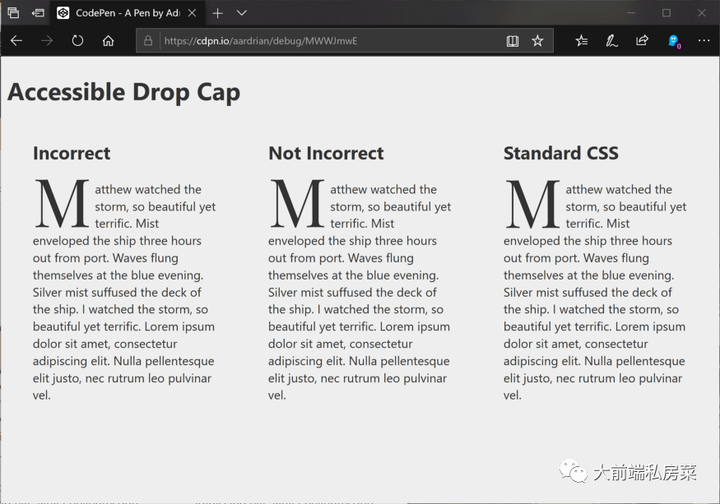
我们可以在 CSS 中实现首字下沉。它比看起来简单得多。查看下面显示的图像和代码片段。
效果如下:

```text
p:first-letter {
font-size: 3rem;
}
```
##
## **2、给文字添加渐变**
为文本添加渐变使文本看起来更加炫酷。

要向文本添加渐变,下面就是渐变显示的代码片段。
```text
p {
font-size: 48px;
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
```
##
## **3、使用SVG遮罩图像**
有了这个功能,我们可以在 SVG 中创建好看的图像,就像下面显示的图像。

CSS 非常强大,为我们提供了许多可以实现此功能的方法。
```text
/* Enter your svg here*/
```
##
## **4、使用图像作为光标**
是的,如果你不知道,我们可以在 CSS 中使用图像作为光标。举个例子,你想在你的内容上提供一个图像光标。
要实现此操作,你需要提供如下代码片段。
```text
h1{
cursor:url("custom.gif"), auto;
}
```
##
## **5、为列表标记设置样式**
你是否厌倦了普通默认的的列表样式,CSS 可以实现一些炫酷的列表的样式效果。
你也可以自定义列表标记,你只需要对 CSS 进行修改即可,如下所示。
```text
::marker{
color:#f548r9;
text-shadow:2px 2px black;
}
```
##
## **6、设计视频的字幕**
CSS 提供了强大的提示伪元素,可用于设置视频中的字幕样式。
```text
::cue{
color:green;
background:red;
}
```
##
## **7、用文字剪辑视频**
你可以使用CSS 实现带有文本的视频剪辑这一功能。
代码片段如下:
```text
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
height: 500px;
}
.container video {
width: 100%;
height: 100%;
}
.container .text {
position: absolute;
top: 0;
line-height: 350px;
width: 100%;
height: 100%;
text-align: center;
background: #ffffff;
mix-blend-mode: screen;
font-size: 15em;
font-family: 'Bebas Neue', sans-serif;
}
OCEAN
```
这个技巧最初来自 Twitter 上的 George Moller。
##
## **8、平滑滚动**
虽然我们可以使用 JavaScript 实现平滑滚动,但CSS也一样可以轻松地实现网站中平滑滚动效果。
要启用平滑滚动,你需要将 smooth-behavior 设置为平滑。
代码片段如下:
```text
html{
scroll-behavior:smooth;
}
```
## **9、过滤图像**
图像构成了网络的很大一部分,你可以使用过滤器来模糊图像。你也可以使用过滤器属性来模糊、饱和、添加亮度、添加其他属性中的饱和度。
代码片段如下:
```text
.blur {
filter: blur(5px);
}
.grayscale {
filter: grayscale(100%);
}
.brightness {
filter: brightness(150%);
}
.saturate {
filter: saturate(200%);
}
.invert {
filter: invert(100%);
}
.huerotate {
filter: hue-rotate(180deg);
}
```
##
## **10、自定义移动浏览器标题中的地址栏**
看看下面显示的图像。移动浏览器标题有多种颜色。我们可以修改它并创建与我们网站的颜色主题相融合的颜色。
要更改或自定义移动浏览器标题中的默认地址栏,我们需要包含元标记,代码片段如下:
```text
```
在元标记中,我们需要传入两个参数,即名称和内容,我们指定我们想要的颜色。你可以在十六进制代码中包含颜色。
当你想要构建交互式用户界面时,级联样式表非常强大,这些只是我们可以在 CSS 中利用的一些技巧。
**- End -**
更多关于“html5培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。
























 京公网安备 11010802030320号
京公网安备 11010802030320号