html5新增标签有哪些?本篇文章整理了html5新增的几个标签及其相应属性,如< abbr>标签、< base>标签、< bdo>标签、< colgroup>标签、< footer>标签、< header>标签等,同学们可以码住收藏,并及时对新知识点整理笔记。

HTML < abbr> 标签
< abbr> 标签用来表示一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。
HTML < base> 标签
< base> 标签为页面上的所有的相对链接规定默认 URL 或默认目标。
HTML < bdo> 标签
< bdo> 标签用来覆盖默认的文本方向(dir="ltr(左开始)rtl(右开始)")
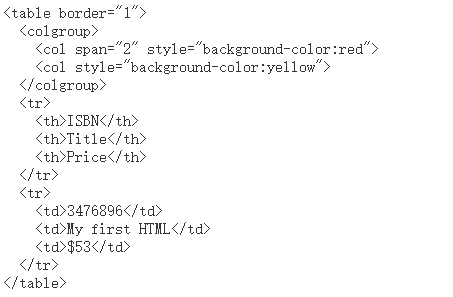
HTML < colgroup> 标签和HTML < col> 标签
配合使用可以设置表格的每列公用样式

HTML < datalist> 标签
< datalist> 标签规定了 < input> 元素可能的选项列表, 使用< input list="browsers">连接。
HTML < fieldset> 标签
< fieldset> 标签可以将表单内的相关元素分组,会在相关表单元素周围绘制边框。< legend> 标签为 < fieldset> 元素定义标题
HTML < footer> 标签
< footer> 标签定义文档或者文档的一部分区域的页脚,在典型情况下,该元素会包含文档创作者的姓名、文档的版权信息、使用条款的链接、联系信息等,在一个文档中,您可以定义多个 < footer> 元素
HTML < header> 标签
< header> 标签定义文档或者文档的一部分区域的页眉。< header> 元素应该作为介绍内容或者导航链接栏的容器。在一个文档中,您可以定义多个 < header> 元素。< header> 标签不能被放在 < footer>、< address> 或者另一个 < header> 元素内部。
HTML < hgroup> 标签
< hgroup> 标签被用来对标题元素进行分组。当标题有多个层级(副标题)时,< hgroup> 元素被用来对一系列 < h1> - < h6> 元素进行分组
HTML < hr> 标签
< hr> 标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
< hr> 元素被用来分隔 HTML 页面中的内容(或者定义一个变化)。
HTML < nav> 标签
< nav> 标签定义导航链接的部分
HTML < optgroup> 标签
< optgroup> 标签经常用于把相关的选项组合在一起。如果你有很多的选项组合, 你可以使用< optgroup> 标签能够很简单的将相关选项组合在一起
HTML5 < progress> 标签
< progress> 标签定义运行中的任务进度(进程)。
以上就是对html5新增标签有哪些的总结回答,同学们及时整理笔记,了解html5新增标签及其属性。如想要了解html5培训课程,欢迎咨询千锋教育!























 京公网安备 11010802030320号
京公网安备 11010802030320号