有不少同学在前端开发面试的时候会被问到性能优化的相关问题,做好优化是一件非常重要的事情,今天小千就来给大家介绍一下文档碎片的处理方式。
性能优化之文档碎片
一般情况下,在操作DOM结构的时候,经常会说非常消耗性能,原因是我们向DOM中添加新的元素,DOM会立刻更新。也就是添加一次更新一次,如果添加100个节点,那么就得更新100次,很浪费资源呀。
每次操作DOM节点插入时,浏览器会触发重排重绘,为了提高效率,要尽可能的减少重排重绘,即应该减少DOM节点的插入。有一种方法就是利用文档碎片去做。
文档碎片是一种虚拟的DOM节点,存在于内存中,跟实际的DOM节点之间没有关系,当我们需要给一个节点中插入多个子节点的时候,完全可以将多个子节点先插入到文档碎片中,所有子节点都放到文档碎片中后,再将文档碎片插入到实际的节点中,这样就减少了很多节点直接插入到父节点中的次数了,也就是本来多次触发重排重绘的操作,有了文档碎片中,只需要触发一次重排重绘了。
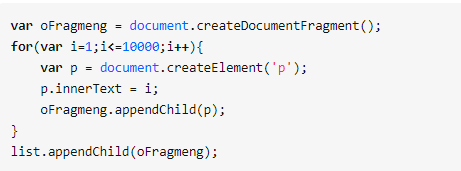
文档碎片创建:document.createDocumentFragment()
这个方法返回一个文档碎片,即虚拟DOM节点。对于文档碎片的插入操作,跟实际的DOM节点操作是一样的。
 web前端培训1" />
web前端培训1" />
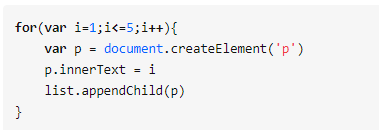
通过循环创建了5个p标签,每创建一个就将这个p标签。创建插入的节点较少时,页面会立马发生变化。但一旦创建插入的节点多了以后,这个过程就可能会十分缓慢,例如插入10000条。
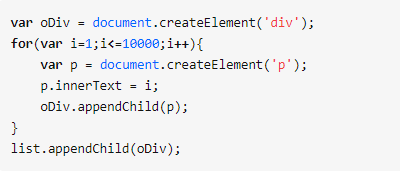
当然也可以提前先创建一个空节点,将所有子节点插入到这个节点中,然后再将这个节点插入到目标节点中。

但这样会在list中多嵌套一个div标签。而文档碎片的意义跟这个div一样,但不会多嵌套标签。

经过测试,在各个浏览器下性能明显得到提高。
以上就是文档碎片处理的优化方案了,大家赶紧去自己的项目中测试一下吧。最后欢迎对web前端开发培训感兴趣的同学来到千锋web前端培训班参加我们的web前端培训课程的学习,不仅有为期两周的免费试听,更有web前端学习教程视频免费领取,在线老师随时等你来。
千锋web前端培训班:http://www.mobiletrain.org/page/html5.html




















 京公网安备 11010802030320号
京公网安备 11010802030320号