前端开发使用ES6框架已经不是什么新鲜的事情了,现如今也有越来越多的同学选择使用它,但随着ES6的更新迭代,一些新的特性很多同学并不了解,今天小千就来给大家介绍一下,记得收藏一下啦。
一、ES6变量声明
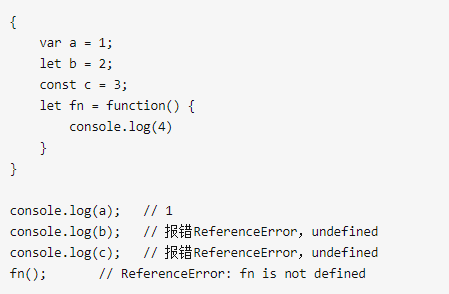
var 声明的变量,没有“块级作用域”的限制;
let / const 声明的变量,具有“块级作用域”。
 web前端培训1" />
web前端培训1" />
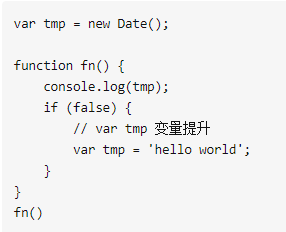
var 声明的变量存在“变量提升”,let / const没有。

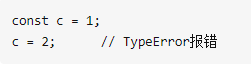
const 声明的是常量,不能被修改。

二、解构赋值
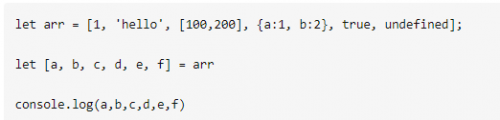
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
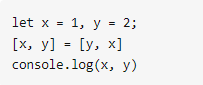
数组解构赋值

使用解构赋值,交换两个变量的值

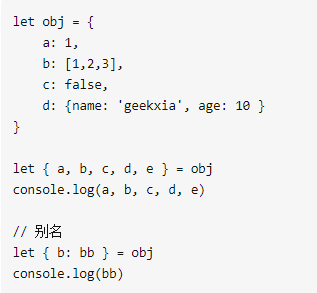
对象解构赋值

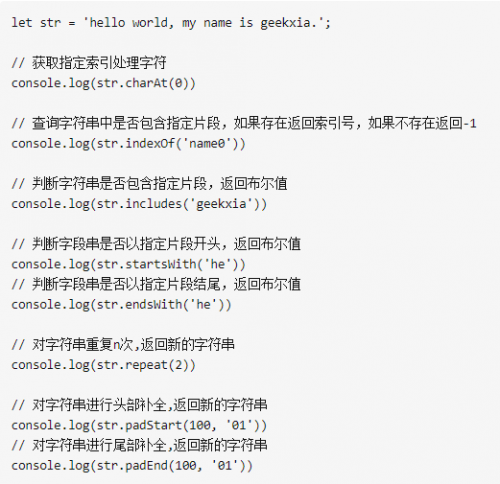
三、字符串方法扩展

四、Math方法扩展
ES6 在 Math 对象上新增了 17 个与数学相关的方法。

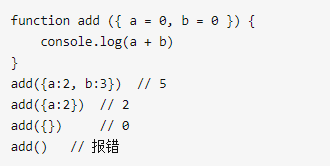
五、函数扩展
函数与解构赋值结合使用

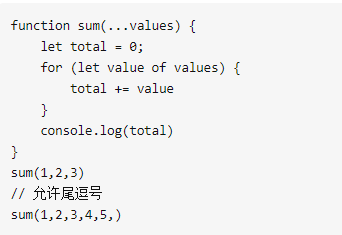
函数的 rest 参数

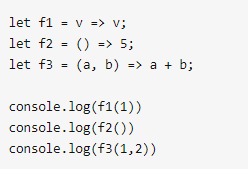
六、箭头函数

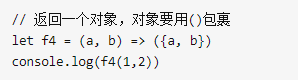
由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号

ES6的新特性对于你的开发还是有不小的帮助的,学会他能够让你的开发事半功倍,最后欢迎对web前端感兴趣的同学来到千锋web前端培训班参加我们的培训课程的学习,任何问题都可以找我们的在线老师了解一下,还有免费的学习资料可以领取,赶紧来咨询一下吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号