本文主要的目的是为大家介绍promise在前端的用法是怎样的,虽然有不少的解释文档,但对于新手来说并不友好,这里小千就给大家用最简单的大白话解释一下,并配上例子,废话不多说开始今天的介绍。
Promise
作用:解决回调地狱问题,将函数嵌套的代码方式改为平级的。
当一个回调函数嵌套一个回调函数的时候,就会出现一个嵌套结构,当嵌套的多了就会出现回调地狱的情况。
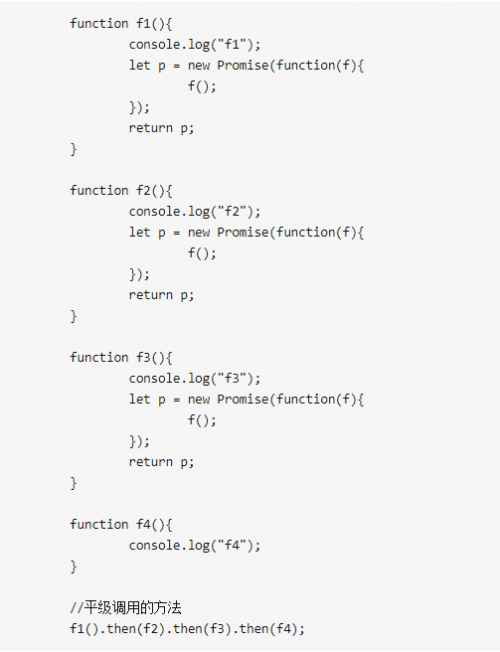
为了能更加清晰的体会promise,我们需要先观察一段代码。
 web前端培训" />
web前端培训" />
代码段有四个函数,f1,f2,f3,f4均为函数,且后一个函数作为前一个函数的参数,然后进行嵌套调用。最终从调用的语法来看,代码十分复杂,我们把回调函数这样调用称为回调地狱。
Pomise的作用就是将嵌套的调用方式改为平级的。也就是说从调用的结果上来看,最终本质上是没有任何区别,Pormise只是改变了语法的书写规则。这就是Pomise的基本使用方法。
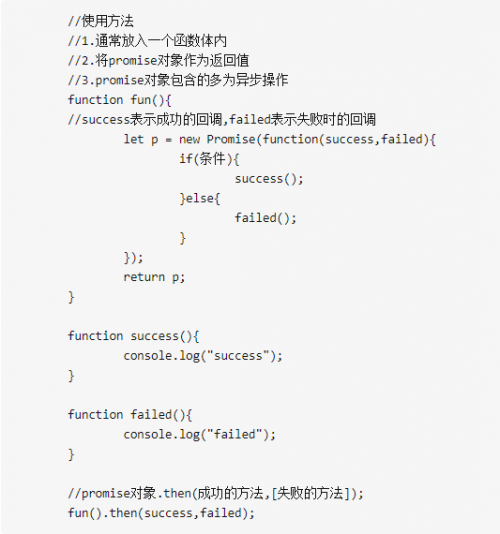
Promise的语法规则如下:

这里promise对象可以将以前通过形参传递的回调函数,用then方法来进行传递。其实promise主要处理的是异步操作,如常见的如ajax请求。我们的每一个异步事件,在执行的时候,都会有三种状态,执行中,成功,失败。这也就解释了为什么then方法为什么会有两个参数,参数1代表成功时执行的回调函数,参数2代表失败时的执行状态。
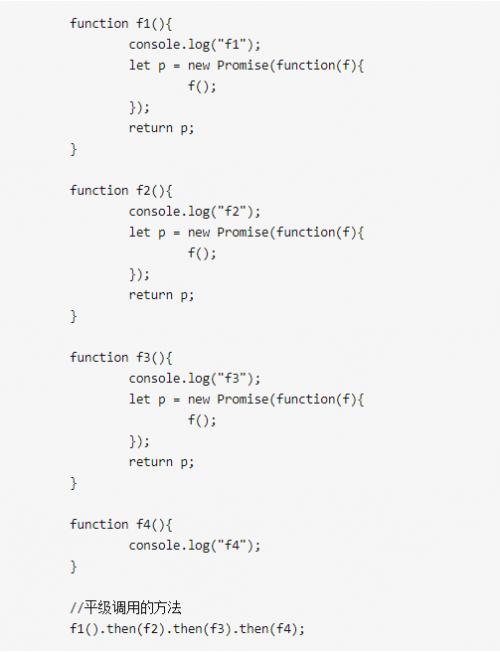
所以上述函数嵌套调用的代码可以修改为:

这样实现的功能和上述代码的功能是完全一样的,但是解决了函数嵌套调用的麻烦。
结论:Pomise的作用就是将嵌套的调用方式改为平级的,用于处理异步操作。




















 京公网安备 11010802030320号
京公网安备 11010802030320号