大家都知道在CSS3中增加了很多新的属性,其中word-break和word-wrap就是用来给文本换行使用的,但是两者有什么区别很多小伙伴都不是很清楚,今天小千就来告诉你他们究竟有什么不同,应该用在哪里。
word-break
word-break它的属性值一共有3个,其中的几个属性值的含义具体解释如下:
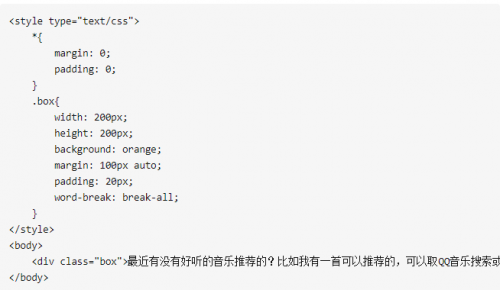
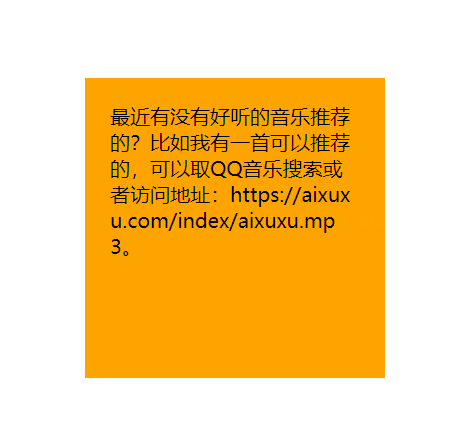
normal:表示默认值,即默认的的换行规则。 break-all:表示强行换行,意思就是允许任意非文本间(比如网址类型的等)的单词断行。 keep-all: 也表示换行,但不允许文本中的单词换行,只能在半角空格或连字符处换行。
其中,在这三个属性值中,break-all这个属性值是所有浏览器都支持,但是 keep-all就不这样了,虽然有一定的发展和进步,但目前移动端还不适合使用word-break : keep-all。
word-wrap
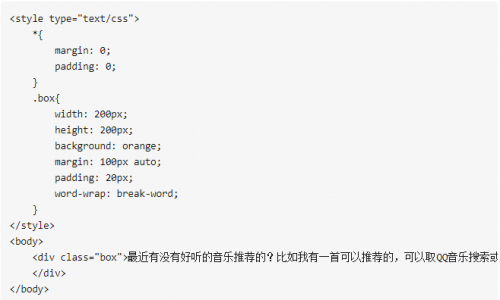
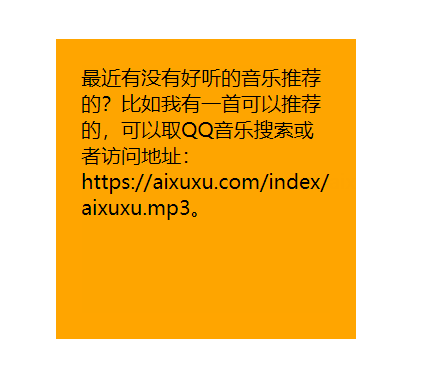
它有两个属性值,其中的几个属性值的含义具体解释如下: normal:就是默认值,就是正常的换行规则。 break-word:表示一行单词中实在没有其他靠谱的换行点的时候才进行换行。
其实大家会发现,word-break和word-wrap其实是长得比较像的,而且属性值也有类似之处,其实word-wrap属性也是很有故事的,它之前由于和 word-break长得太像,难免会让人记不住或搞混,所以在CSS3规范里,这个属性的名称被修改了,叫作 overflow-wrap。虽然这个新属性名称改了下,显得语义更准确,但也更容易区别和记忆。另外,在 Chrome和 Safari等WebKit内核的浏览器仅支持这个新属性。因此,虽然换了个好看好用的新名字,但是为了兼容性,目前还是乖乖地使用word-wrap 吧。
下面继续来唠唠这连个属性的到底有啥区别呢?word-break: break-all和 word-wrap: break-word。首先,两者长相神似,都有 word,都有break,位置都还一样,一个有两个break,一个有两个word;其次,两者的功能作用也类似,这两个声明都能使连续英文字符换行,那么它们的区别到底是什么? 下面给大家举个例子说明一下:
 web前端培训1" />
web前端培训1" />



综上所述,word-break: break-all;的作用是所有的都换行,很霸道的那种,毫不留情,一点儿空隙都不放过的那种换行,而 word-wrap:break-word则稍微温柔点儿,带有一点怜悯之心,如果这一行文字有可以换行的点,如空格之类的,就不打英文单词或字符的主意了,在这些换行点换行,至于对不对齐、好不好看则不关心,因此,很容易出现一片一片空白区域的情况。
以上就是word-break和word-wrap属性区别的介绍了,同学们在开发过程中根据实际情况去选择即可,最后欢迎对web前端开发感兴趣的小伙伴来到千锋参加我们的大前端培训课程的学习,全程名师面授确保教学质量,更有全套前端教程视频可以领取,先到先得。




















 京公网安备 11010802030320号
京公网安备 11010802030320号