元编程就是指以操作目标为程序本身的行为特性的编程,而在ES6中增加了类型symbol,除了自定义的符号之外,还预定义了其他的一些内置符号,可以被称为内置符号。下面就来给大家介绍一下这些内置符号。
1. Symbol.iterator
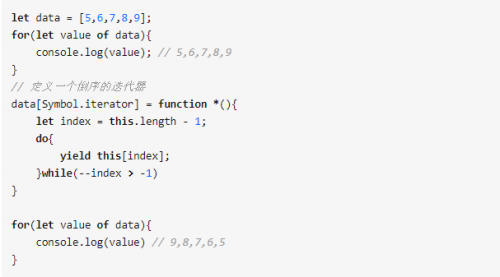
这个符号表示任意对象上的一个专门的属性,语言机制会自动的在这个属性上寻找一个方法,这个方法会构造一个迭代器来消耗这个对象的值。… 展开和 for…of 循环会自动使用它。
我们也可以通过自定义 Symbol.iterator 属性为任意对象值定义自己的迭代器逻辑,它将覆盖默认的迭代器。我们相当于是定义了一种元编程的行为,提供给JavaScript其他部分(也就是运算符和循环结构)在处理定义的对象时使用。
 web前端培训1" />
web前端培训1" />
2. Symbol.toStringTag 与 Symbol.hasInstance
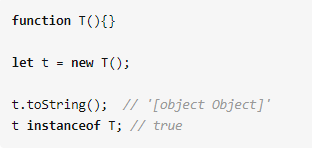
在日常逻辑中经常出现的一个场景,判断一个值是什么类型,通常使用的是 toString() 和 instanceof 。

现在 ES6 中,可以定义这些操作的行为特性了。

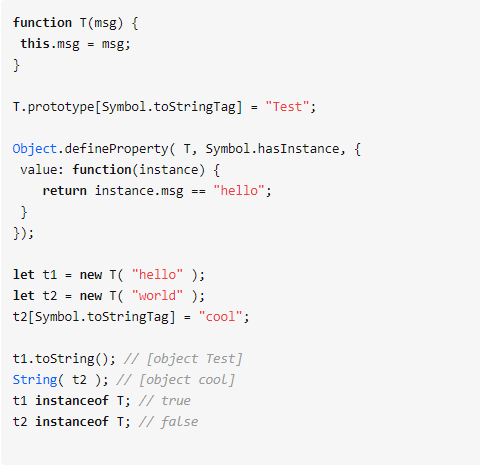
通过以上案例我们可以看出:
toStringTag 符号指定了在 [object XXXX] 字符串化时使用的字符串值。
hasInstance 符号是在构造器函数上的一个方法,接受实例对象值,通过返回 true 或者 false 来显示这个值是否可以被认为是一个实例。
在 Function.prototype 上 hasInstance 默认的 writable 是 false,不可写入。可以通过 Object.defineProperty() 来绕开它。
3. Symbol.species
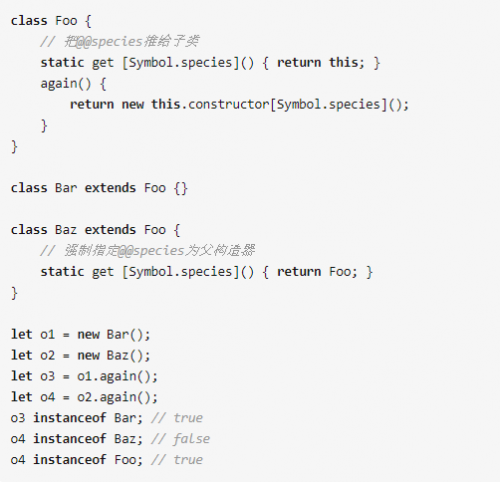
这个符号控制要生成新的实例时,类的内置方法使用哪一个构造器。 内置原生构造器 Symbol.species 的默认行为是 return this 。 如果要定义生成新的实例的方法,使用new this.constructorSymbol.species ,然后继承的类就可以根据它来控制由哪个构造器来产生这些实例。

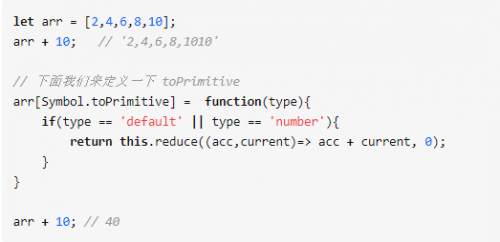
4. Symbol.toPrimitive
在ES6之前,对象为了某个操作(例如相加 + 或比较 == )必须强制转换为原生类型时,是无法控制该行为的 ,现在可以通过Symbol.toPrimitive这个符号来控制这个行为。

Symbol.toPrimitive 方法根据调用 ToPrimitive 的运算期望的类型,会提供一个类型(type) 指定 "string"、"number" 或 "default"。
以上就是es6 symbol的介绍了,欢迎对其他前端技术感兴趣的同学来到千锋web前端培训班了解我们的大前端培训课程,全程名师面授确保教学质量,现在咨询还有全套免费学习资料可以领取,赶紧来了解一下吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号