验证码相信大家都不会陌生,在网站登录的时候经常会遇到。那么你知道这个验证码是如何实现的吗?下面小千就为大家介绍一下这个GD库,还有一些常见的图片水印也是用GD实现的哦!
GD库是什么?
GD库是php处理图形的扩展库,GD库提供了一系列用来处理图片的API,使用GD库可以处理图片,或者生成图片,也可以给图片加水印。
准备使用GD库
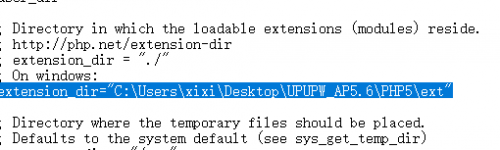
安装配置GD库 1.编辑PHP配置文件,设置extension_dir='ext所在的目录'。 2.开启extension=php_gd2.dll,去掉前面的分号。 3.重启服务器。
 web前端培训GD库1" />
web前端培训GD库1" />
如何使用GD库?
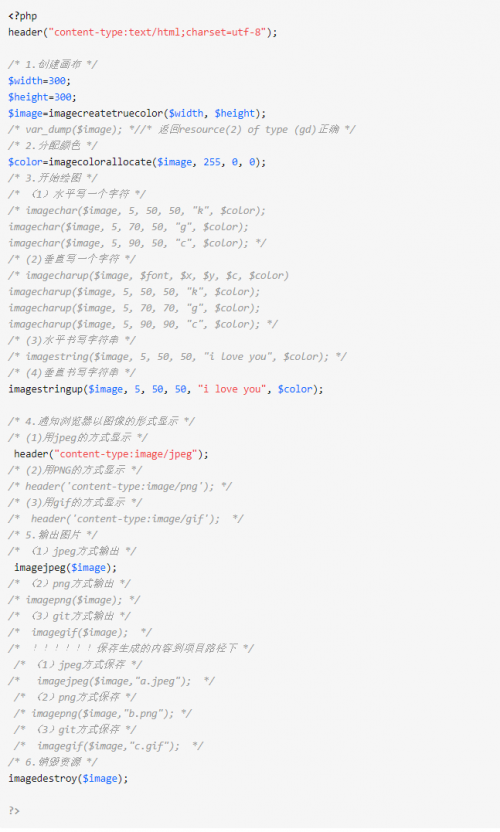
创建画布 --分配颜色 --开始绘图 --通知浏览器以图像的形式显示 --输出图像或者保存 --销毁资源

创建画布
imagecreatetruecolor($width, $height);
水平写一个字符 imagechar($image, $font, $x, $y, $c, $color) 垂直写一个字符 imagecharup($image, $font, $x, $y, $c, $color) 水平书写字符串 imagestring($image, $font, $x, $y, $string, $color) 垂直书写字符串 imagestringup($image, $font, $x, $y, $string, $color)
用jpeg的方式显示 header("content-type:image/jpeg"); 用png的方式显示 header('content-type:image/png'); 用gif的方式显示 header('content-type:image/gif');

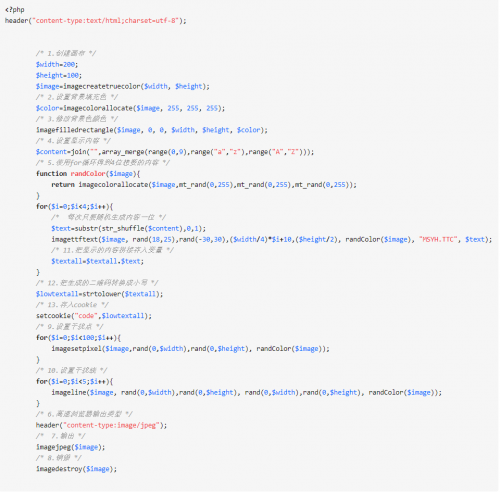
GD库生成验证码
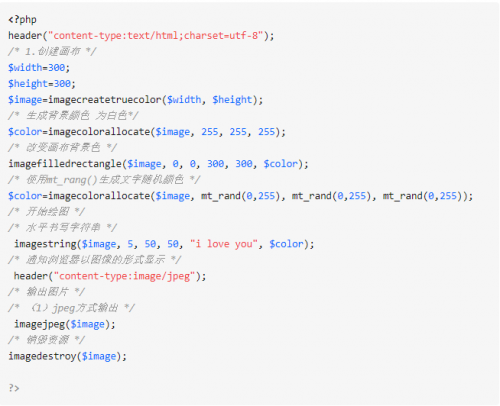
生成随机颜色可以使用mt_rang(0,255);方法进行生成
在设置上面混淆效果的时候可以使用imagefilledrectangle($image, $x1, $y1, $x2, $y2, $color)方法即可完成 并且其中参数分别为:image 创建画布变量 font 字体大小 1,2,3,4 , 5, x1,y1 位置(图像左上角为 0, 0) x2,y2 填充矩形宽度和高度 color分配颜色变量
同时在其中需要设置imagettftext来修改修改输出文字的字体

以上就是GD生成验证码的步骤介绍了,如果有问题可以直接找我们的在线老师进行咨询。或者对web前端开发培训感兴趣的同学可以来千锋web前端培训班参加我们的前端培训课程的学习,更有全套免费的前端学习资料可以领取,赶紧来了解一下吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号