关于vue的过滤器,其实在vue1.0的时候是内置了过滤器的,但是自从到了2.0之后就被去掉了,但是我们可能还会使用到,所以就需要自己定义过滤器了,下面小千就带你了解一下如何定义过滤器和过滤器都有哪些种类。

vue 过滤器分类
过滤器分为两种,一种是局部过滤器,一种全局过滤器。所有的过滤器都是函数,并且参数为要过滤的数据。
局部过滤器:只允许在当前组件中使用
全局过滤器:所有组件都可以使用
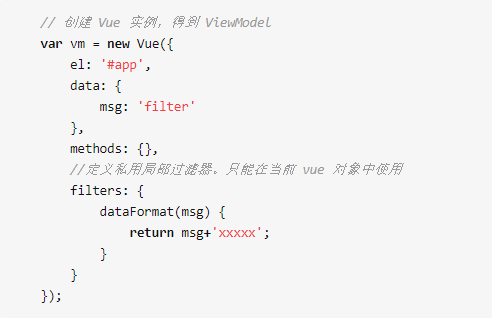
1.局部过滤器

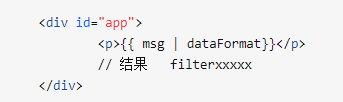
以上代码 filters 这个对象定义的就是局部过滤器,下面代码展示在组建中如何使用过滤器:

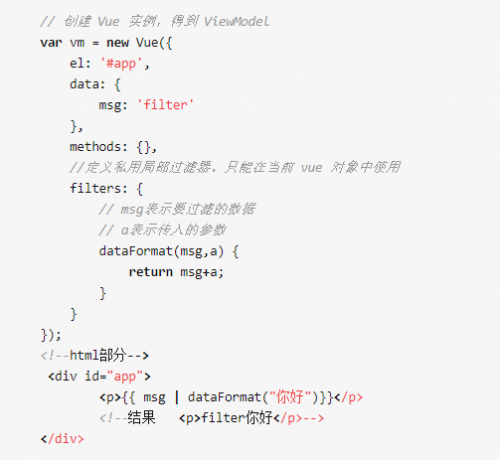
当然你也应该在想,这样的过滤器使用起来可能会比较笨重,不够灵活,过滤器既然是函数,那是否可以传参呢?接下来我们通过参数让过滤器的使用变得更加灵活。

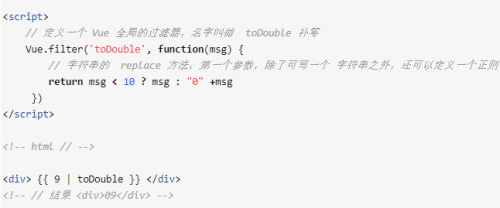
2.全局过滤器

总结
全局的过滤器要比局部过滤器使用的更广泛一些,说白了我们为什么要使用过滤器,其实就跟使用函数是一样,我们想把一些方法封装,供其它组件使用,这样调用起来方便,开发更快捷。
注意: 如果全局过滤器和局部过滤器名字重复,我们会按照远近使用,优先级 : 局部>全局
过滤器并不是只可以使用一个,一个数据可以用多个过滤器,从左向右执行,注意的下一个过滤器接收的是上一个过滤器的处理结果,因此千万要注意使用顺序
以上就是vue过滤器的那点事了,最后欢迎对web前端开发感兴趣的同学来到千锋大前端培训班参加我们的课程学习,现在咨询还可以领取全套前端学习资料,赶紧来找在线老师了解一下吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号