前端开发中盒模型是所有元素的基础,如果弄不懂盒模型的概念就很难开发出好的页面,下面小千就来给大家介绍一下盒模型和解决前端文本溢出的代码。
盒模型
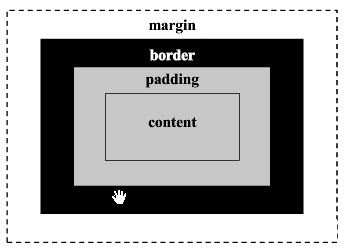
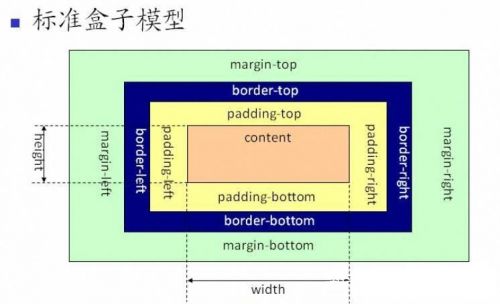
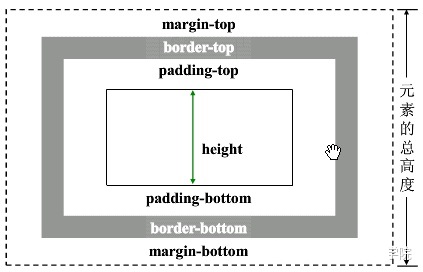
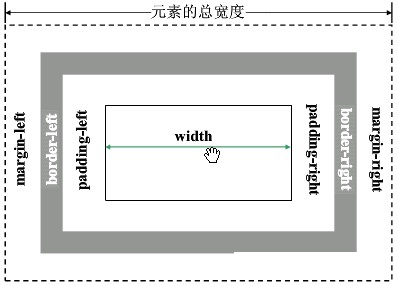
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。


PADDING的用法及值含义

MARGIN的用法及值含义

盒模型的大小计算方式


文本溢出
1.overflow
visible:默认值,内容不会被修剪,会呈现在元素框之外;
hidden:内容会被修剪,并且其余内容是不可见的;
scroll:内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容;
auto:如果内容被修剪,则浏览器会显示滚动条,以便查看其他的内容;
inherit:规定应该从父元素继承overflow属性的值。
2.white-space
normal:默认值,多余空白会被浏览器忽略只保留一个;
pre:空白会被浏览器保留;
pre-wrap:保留一部分空白符序列,但是正常的进行换行;
pre-line:合并空白符序列,但是保留换行符;
nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br/>标签为止;
3.text-overflow
clip:不显示省略号(...),而是简单的裁切;
ellipsis:当对象内文本溢出时,显示省略标记;
4.文本溢出变省略号设置
text-overflow属性仅是:当文本溢出时是否显示省略标记,并不具备其它的样式属性定义,要实现溢出时产生省略号的效果还需定义:
1)、容器宽度:width:value;(px、%,都可以)
2)、强制文本在一行内显示:white-space:nowrap;
3)、溢出内容为隐藏:overflow:hidden;
4)、溢出文本显示省略号:text-overflow:ellipsis;
注:必须是单行文本才能设置本文溢出!!!
以上就是盒模型和前端文本溢出的介绍了,同学们赶紧去自己实践一下吧。最后如果你对前端开发感兴趣的话不妨来了解一下千锋的大前端培训课程,现在咨询还有免费学习资料可以领取。




















 京公网安备 11010802030320号
京公网安备 11010802030320号