在前端页面开发中,我们会希望页面可以根据不同用户的显示比例自动缩放页面,确保用户体验,这就是PC自适应,下面小千就来给大家介绍一下应该怎么做和集中常见的问题解决方案,记得收藏起来遇到问题来看一看。
自适应的优点:
元素自适应在网页布局中非常重要,它能够使网页显示更灵活,可以适应在不同设备、不同窗口和不同分辨率下显示。
宽度自适应
元素宽度设置为100%。(块元素宽度默认为100%),或者不设置宽度(width);(宽度是父元素的宽度)
高度自适应
1)自适应元素高度:height:auto;或者不设置;(是子元素撑开父元素的高度)
2)元素高度自适应窗口高度,设置方法:html,body{height:100%;}
注:如果设置子元素的高度跟随父元素的高度变化而变化,那么父元素必须有高度。
最小高度的自适应
min-height属性:最小高度;(IE6浏览器不识别该属性)
hack1:min-height:value;_height:value;
hack2:min-height:value; height:auto!important;height:value;
浮动元素父元素高度自适应(高度塌陷)
当子元素有浮动并且父元素没有高度的情况下父元素会出现高度塌陷
高度塌陷的解决方法
hack1:给父元素添加声明overflow:hidden;(触发一个BFC)
hack2: 在浮动元素下方添加空div,并给该元素添加
声明:div{clear:both; height:0; overflow:hidden;}
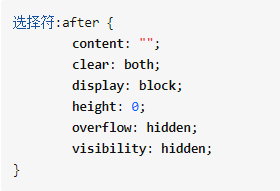
hack3:万能清除浮动法

visibility:hidden/隐藏
visibility:hidden;和display:none;的区别:
visibility:hidden;属性会使对象不可见,但该对象在网页所占的空间没有改变,等于留出了一块空白区域,而 display:none属性会使这个对象彻底消失不显示,也不再占用位置。
伪对象选择符
1)、::after : 与content属性一起使用,定义在对象后的内容。
语法:选择符::after{content:”文字”;}
选择符::after{content:url(图片路径);}
如:div::after{content:url(logo.jpg);}
div::after{content:"文本内容";}
2)、::before: 与content属性一起使用,定义在对象前的内容。
div::before{content:"在其前放内容";}
3)、::first-letter 定义对象内第一个字符的样式。
说明:*(该伪元素只能用于块级元素)
4)、::first-line:定义对象内第一行的样式。
*(该伪元素只能用于块级元素。)
以上就是关于前端页面宽高自适应的介绍了,最后欢迎对前端开发培训感兴趣的同学来到千锋web前端培训班了解一下我们的大前端培训课程,全程名师面授还有两周免费试听,现在咨询更有免费前端学习资料可以领取,还在等什么?快来获取学习教程吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号