众所周知,在web前端开发单页面使用路由目前有两种方式可以实现,一种是使用hash模式,另外一种就是history模式,今天小千就来给大家介绍一下这个history模式,喜欢的话记得收藏。
history 模式
路由原理:
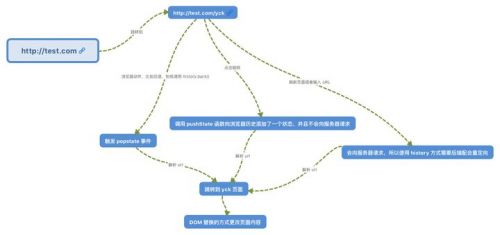
History 模式是 HTML5 新推出的功能,基于pushState和popstate两个api实现的,比之 Hash 模式更加美观。
当首次进入项目,向服务器发送请求,后端需要配合重定向,凡是处理不了的请求都响应单页面的html。跳转进入路由由pushState完成,并且匹配路由显示对应的页面。而路由执行回退时,监听popstate事件,显示对应的页面。

react代码实现:
1.使用react脚手架构建一个react的项目:
>npx create-react-app my-app
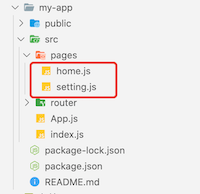
2.创建两个组件home.js,setting.js,使用history路由来实现两个组件的切换。
项目目录如下:

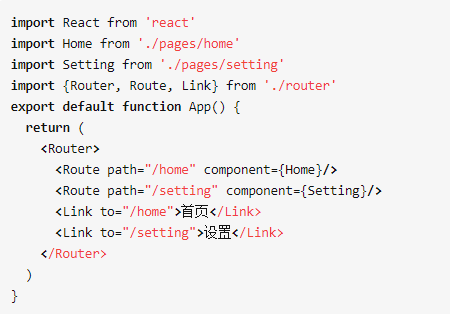
3.在App.js文件中,我们需要实现如下的效果:

4.整个结构使用Router组件包裹,由Route组件承载每一项路由的组件,由Link标签实现切换。那么我们来看一下router内部如何实现的。
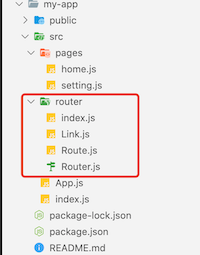
先来看一下router文件夹的结构:

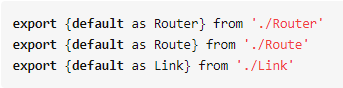
组件Router,Route,Link在router/Route.js,router /Route.js,route/Link.js三个文件中实现。router/index.js将三个组件集成方便外部调用。来看一下index.js的内容:

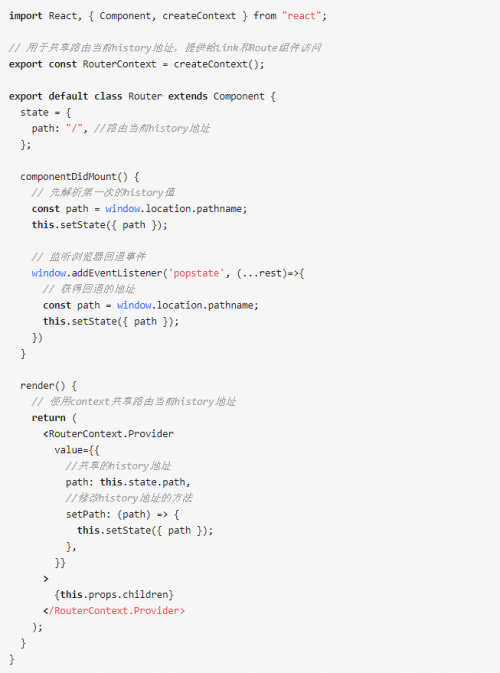
5.整个路由项目被Router标签包裹,实际上需要达到共享路由当前地址的目的,借助react中的context来实现。同时Router组件需要在项目首次加载时解析当前的pathname值。并且监听浏览器回退事件,也需要修改路由共享地址的值。另外,项目每一次重新进入,不管访问地址是什么,都需要后台响应index.html页面,加载项目代码,由前端项目来控制显示路由管理的组件(这部分需求需要后台配合实现)。修改代码如下:

6.Route组件是根据当前的history地址判断当前的Route承载的组件是否应该显示,代码如下:

注:如果需要实现路由嵌套和动态路由,当前的history地址和组件配置的地址比较就不是使用===判断这么简单了,在这里我不做陈述,感兴趣的话可以自己研究一下。
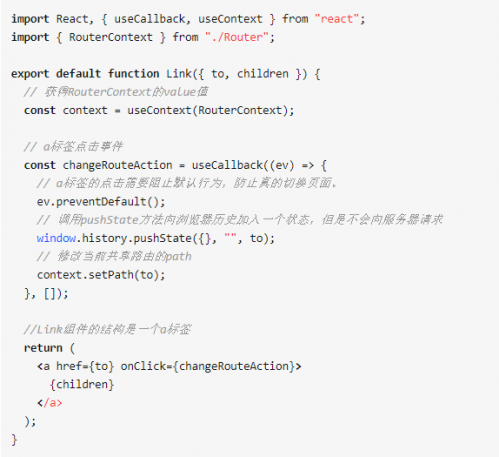
7.Link组件需要触发使用pushState切换浏览器地址而有不会向服务器请求,并且修改context中的history地址。代码如下:

最后如果你对web前端开发感兴趣的话不妨来千锋教育了解一下我们的前端开发培训课程,现在咨询还有免费前端学习资料可以领取,快来看一看吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号