在设计行业中也是要遵循一定的规则和规律才能够设计出更美观更符合用户需求的界面效果,今天小千就来给大家介绍一下这个网格系统,学习完之后你能够更好的理解设计、完善设计。
什么是网格系统?
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,运用固定的格子设计版面布局,其风格工整简洁,在二战后大受欢迎,已成为今日出版物设计的主流风格之一。
网格系统,以及其背后的模数思想在设计史上由来已久,在建筑、平面设计等领域均可见不同的表现形式。而具体到网页设计上,常用的 Column + Gutter (包含内容的宽栏+较窄的间距空间) 源自上世纪 50 年代成熟的瑞士风格平面设计(或称国际风格,International Typographic Style)。
那简单的来说,网格是设计的辅助工具,就是在版面上按照预先确定好的格子,分配文字和图片的一种版面设计方法。

网格系统有什么用?
调节版面气氛:加强版面凝聚力使版面更统一化、整体化,也可使版面内容更规整,使网格在版面中的运用更加灵活。
组织版面信息:网格对版面中的构成元素,文字、 图片等进行有的、有序的编排,使版面中的内容信息更清晰的呈现,使构成元素的编排位置更加的精确,有结构感、节奏感。
提升阅读的关联性:网格系统使版面结构更加清晰简洁,能够有效的保证内容的.关联性,使视觉在浏览时有一个清晰明朗的流程。
确定信息位置:对各项元素的位置进行有效的组织、编排,能使版面内容具有鲜明的条理性、并且可以使版面元素呈现出更为完善的整体效果。
网格的作用可简单的总结以下几点
1、确定版心位置;
2、快速分割版面;
3、快速布局结构的作用;
4、能够理性、整洁地安排版面元素;
那如何建立网格系统呢?
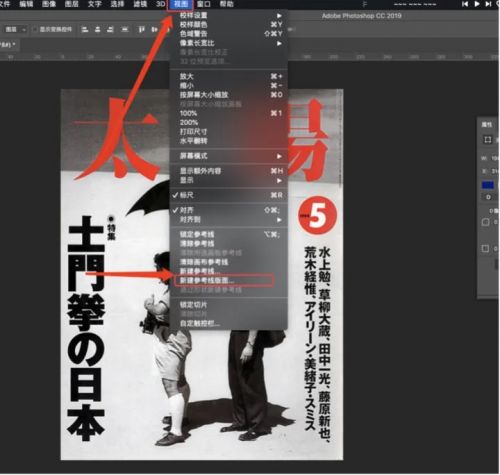
首先,打开我们的PS软件,点击菜单里的视图下的新建参考线版面;

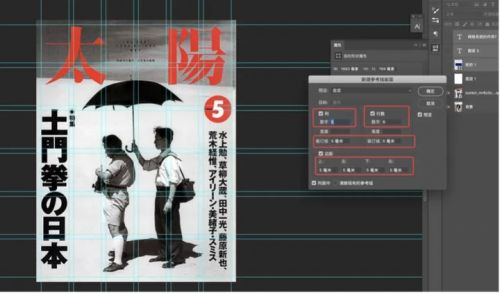
其次,在弹出的新建参考线版面的弹窗中,根据比例划分版面,将文图形进行比例的综合规划,(横着的线为行数,竖着的线为列数),一般情况下可设置为2的倍数;
装订线我这边是设置的5mm,可根据我设置的数值进行适当调整;
边距则是天头,地脚以及左右页边距,一般为5的倍数;
当设置完成以后,就可以按照网格进行分布排版啦。最后要给大家说,网格只是设计的辅助,在依赖网格设计的基础上一定要要灵活应用哦~让你的设计从此以后具有一定的理论依据支撑!

以上就是网格系统的介绍了,最后如果你对UI设计感兴趣的话,不妨来千锋UI设计培训班了解一下我们的UI设计培训课程,现在咨询还有免费UI设计学习资料可以领取,赶紧来领取吧。




















 京公网安备 11010802030320号
京公网安备 11010802030320号