同学们在使用原生JavaScript开发的时候经常会用到一些事件来触发效果,例如onclick、onload等等,下面小千就给大家详细介绍一下他们的功能和使用案例,喜欢的话记得收藏起来。

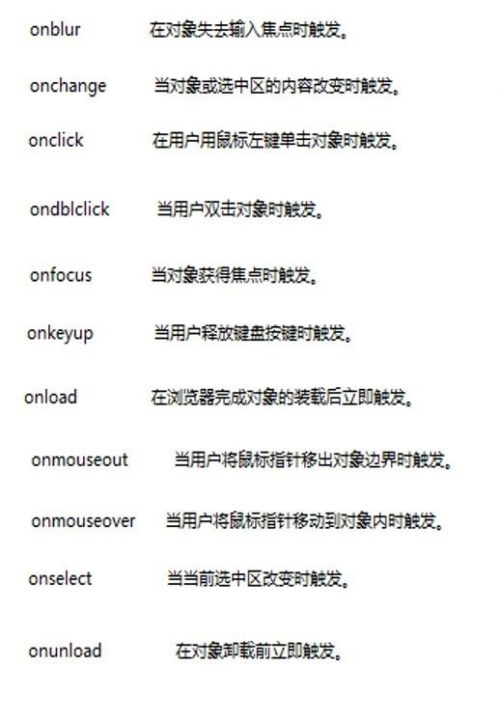
一、onblur--对象失去焦点时触发
这时候当in2这个元素失去焦点时,就可以获取到用户的输入值。

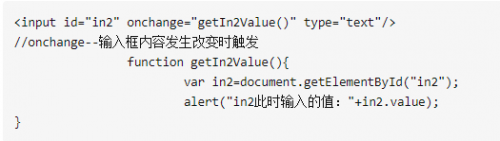
二、onchange--当输入框内容发生改变时触发
当用户本次输入的值与上次输入的值不一样时,这是触发这个事件,可以获取到用户最新输入的值。

三、onclick--点击事件
这张图片被点击时就会标称想要的大小。

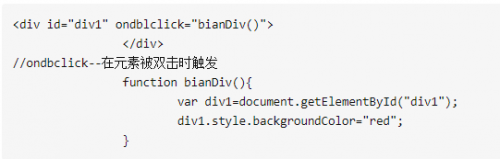
四、ondbclick--双击事件
这个div就会在双击的时候变成红色的背景。

五、onfocus--获取焦点事件
In2这个输入框在获取到焦点的同时,还可以获取到in1输入框的内容。

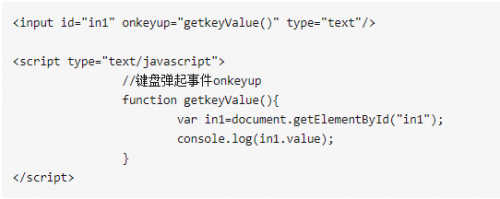
六、onkeyup--键盘弹起事件
在这个输入框中输入任何字母时,都可以根据键盘输入实时获取到输入框的值,完成实时搜索的功能。

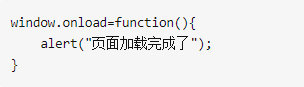
七、onload--页面加载完成的事件
这个事件的主要目的是判断页面的元素是否已经加载完成,如果加载完成,一般的dom操作就可以顺利进行了

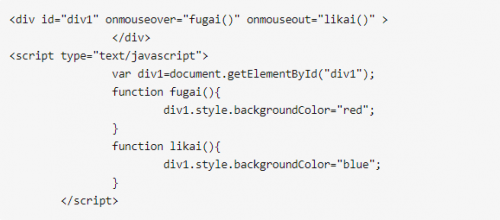
八、onmouseover,onmouseout--两个鼠标事件
前一个是鼠标覆盖时调用,后一个是鼠标离开时调用。当鼠标覆盖这个div时,div的背景会变成红色,如果离开div则显示蓝色。

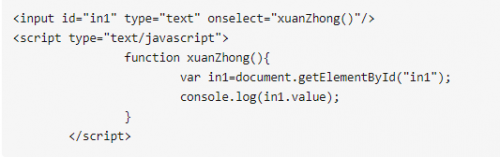
九、onselect--输入值全部被选中时触发
当用户双击input的输入内容时,这个事件会触发,可以得到用户之前的输入值,作为下一步的内容。

以上就是常用的JavaScript事件代码和案例的介绍了,建议同学们看完之后都自己上手敲一下看看效果,能够更好的帮助记忆。最后如果你对前端开发感兴趣的话不妨来千锋HTML5大前端培训班了解一下我们的前端培训课程,现在咨询更有免费的前端学习资料可以领取,先到先得哦!




















 京公网安备 11010802030320号
京公网安备 11010802030320号