在UI设计上,我们经常会看到有毛玻璃效果,能给人一种朦胧的美感,这里小千就来教大家如何使用PS软件实现毛玻璃效果。
操作步骤
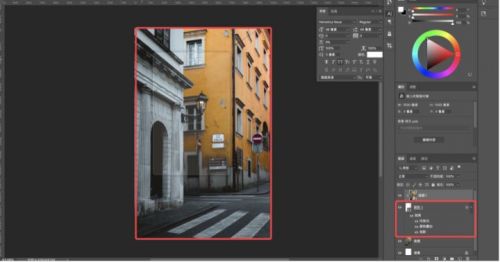
一、打开PS,Ctrl+O打开一张自己喜欢的素材,Ctrl+J复制一层,得到背景1,并右键转化为智能对象;

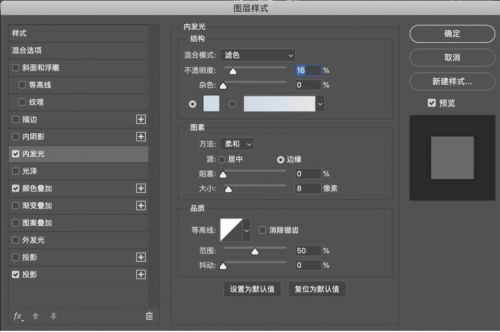
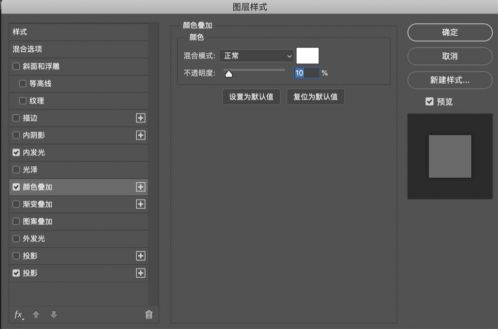
二、用形状工具画出一个矩形,调整矩形圆角大小;并设置矩形的图层样式(内发光-颜色叠加-投影),数值如下:



得到以下效果:

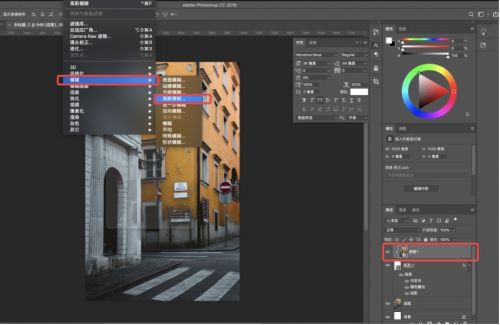
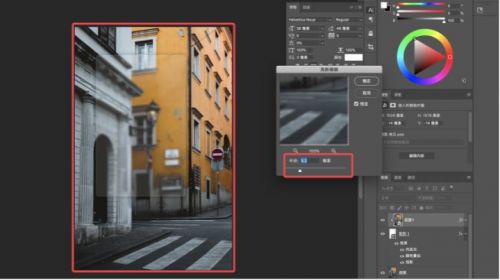
三、将复制的底图1图层移到矩形上一层,按住Alt执行嵌入,并选择底图1执行【滤镜】-【模糊】-【高斯模糊】,参数设置及效果如下图▼


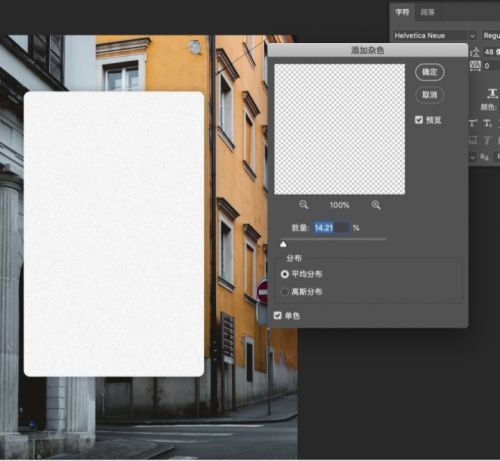
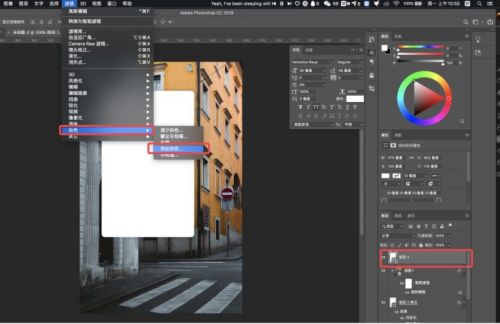
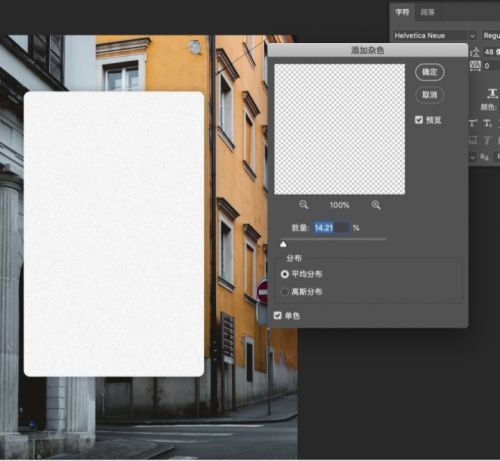
四、选择矩形复制一层为矩形1,将矩形1拖到底图1上,并丢掉图层样式。再次选中矩形1,执行【滤镜】-【杂色】-【添加杂色】,参数设置及效果如下图▼


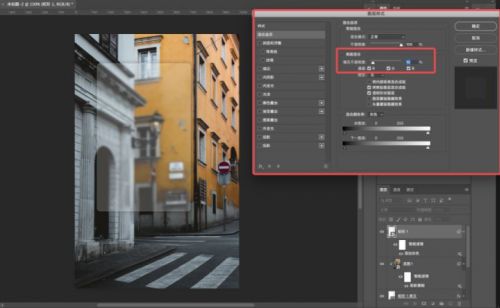
五、选中矩形1,执行【图层样式】-【混合选项】-【填充不透明度】,参数设置及效果如下图▼

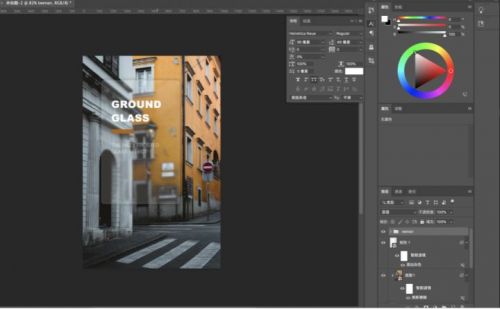
六、将文字添上,这样的毛玻璃效果就出来啦~是不是很简单呐,还可双击底图1更换任意一张你想要的图片喔,快动手去操作一遍吧。

以上就是使用PS制作毛玻璃效果的教程了,同学们看懂了之后别忘记自己动手试一下避免忘记哦,最后如果对UI设计感兴趣的话可以咨询一下我们的在线老师,还能免费领取视频教程~~



















 京公网安备 11010802030320号
京公网安备 11010802030320号