同学们在学习完HTML+CSS之后就摩拳擦掌的想要尝试写一个静态页面了,但真正上手的时候就不知道该怎么做了,今天小千就来教大家页面布局的技巧,帮助大家开发一个静态页面。
我们通过一个具体的案例来给大家说一下布局的一些技巧:
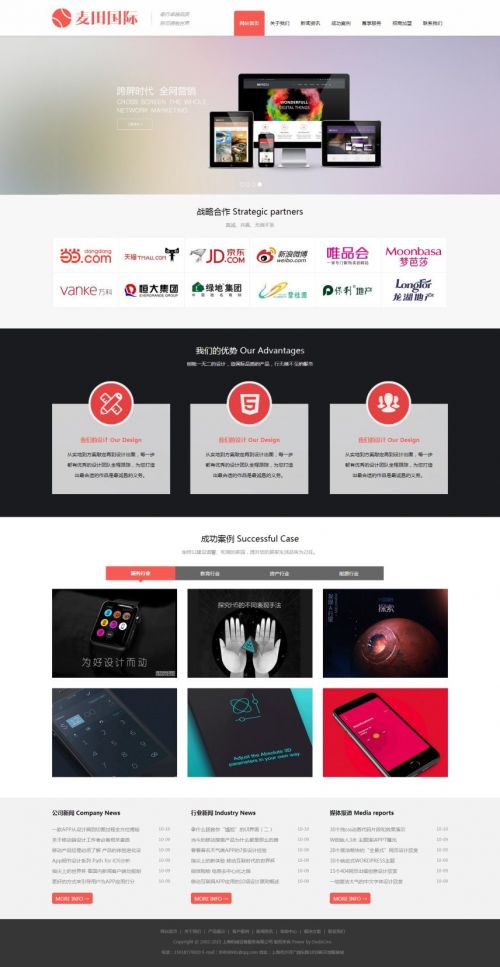
假设,这是我们要布局的一个首页:

第一步:看
拿到一个网页或一个整站的网页后,我们应该大致浏览一遍,做到心里有数(例如网页的复杂程度,交互效果等)
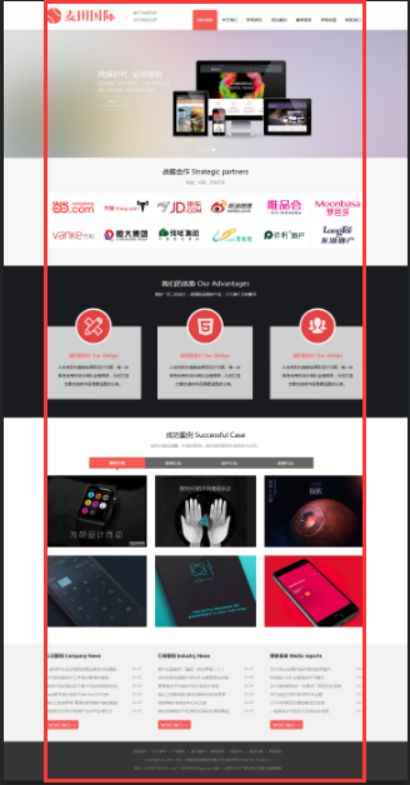
第二步:找出网页的版心部分

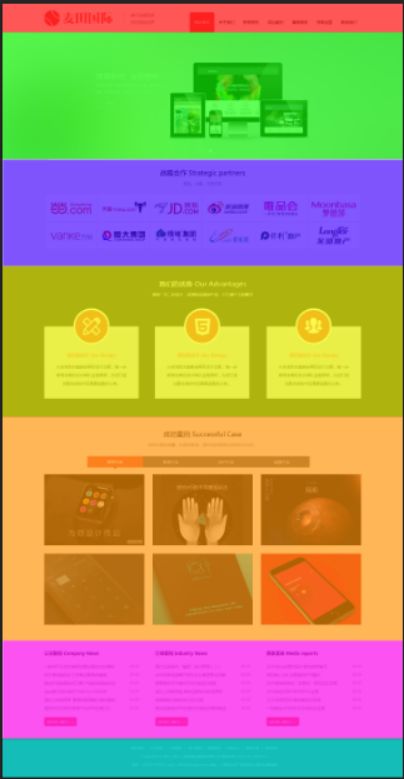
第三步:划分网页的版块

思路:运用我们最熟悉的div标签将最大的版块划分出来
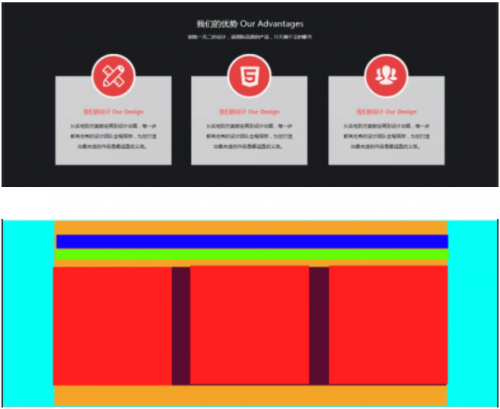
第四步:在大板块里面划分小版块
例如:我们的优势这个版块

然后在小版块里面再填充具体内容
第五步:观察是否有可以复用的样式(写好一个样式,只有添加相同的class名即可)
例如:

以上三部分字体大小,颜色有相似之处,就可以复用。重复以上几步来布局我们的网页就会变得很简单了。
然后我们再来说说填充版块里面的内容有什么技巧呢?
一定要按照一定的规律来,就不会乱了。
遇到文本——字体大小(font-size),字体颜色(color),行高(line-height),是否需要居中(text-align:center);遇到版块——如果需要设置距离(考虑使用margin或padding)。
希望以上的讲述,可以帮助到刚入门的小伙伴们,更好的布局页面。最后想学习学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号