对编程有了解的同学都知道,面向对象是一个非常难以理解的概念,下面给大家分享一下对象object的理解,本篇文章主要分享面对对象的封装。当然现实生活中面向对象也挺难的,哈哈哈~
一,关于实例对象的原始模式
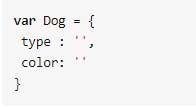
首先我们知道每个物体都是一个对象,举例来说,“狗”作为一个对象,他有“种类”和“颜色”两个属性。

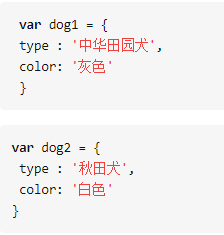
然后,我们需要创建两个实例化对象

这也是最基础的对象封装,也就是把“种类”和“颜色”两个属性放在一个对象里面。但是问题来了,这种写法有两个问题:一是如果要生成很多个实例化对象,就需要重复很多遍,很麻烦;二是他们与原型Dog结构很相似,但是实际上没有建立直接的联系。
二,原始模式升级
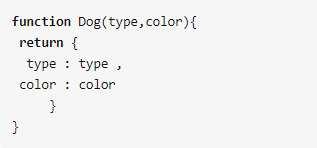
重复的代码,我们可以写一个函数来解决

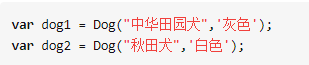
接着再调用函数,生成实例化对象

这种方法可以解决生成多个实例化对象代码复杂的问题,但是dog1和dog2之间没有产生关联,也就是依然没有体现出他们其实是原型对象Dog的实例。
三,构造函数
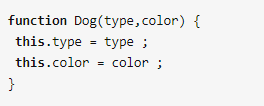
为了解决让实例化对象需要从原型对象生成的问题,js提供了构造函数这样一个概念。当然其实构造函数本质上也就是一个普通函数,只不过函数内部使用了this,为了区分于普通函数,我们一般对构造函数首字母大写,具体代码如下:

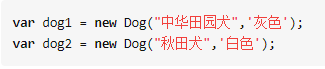
有了这个构造函数,我们就可以生成实例化对象了,具体代码如下:

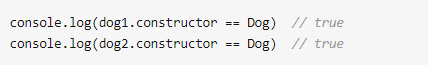
这里我们可以看到关键字new , 也就是实际上Dog是一个对象,dog1和dog2是Dog这个对象的实例化对象;为了验证这一点,js提供了一个属性constructor,此属性用于指向他们的构造函数

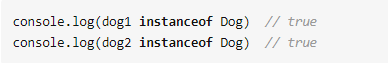
当然,js还有另一个运算符 instanceof,可以验证原型对象与实例化对象之间的关系。

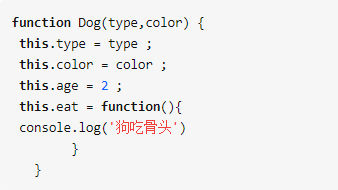
到构造函数这里看似已经很完美了,但是,这里存在一个很大的弊端,也就是内存浪费。举例来说,我们现在给Dog对象添加一个不变的属性和方法如下:

当然这里生成实例化方法也还是一样的,但是这里会有一个很大的问题:也就是我们会发现age属性和eat()方法明明是一模一样的内容,但是由于每次生成实例化对象时,都会生成同样的内容,多造成内存浪费。
console.log(dog1.eat == dog2.eat); // false
如果能让age和eat()在内存中只生成一次,让实例化对象指向同一个内存地址就更完美了。
四,prototype模式
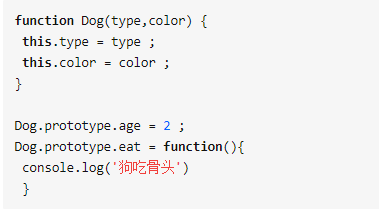
js为每一个构造函数都提供了一个prototype属性,让他指向另一个对象,而这个对象的所有属性和方法都会被构造函数的实例对象继承。这也就意味着,只要我们把那些不变的属性和方法定义在prototype对象上即可。

接着再生成实例,此时,所有实例的age个eat()方法都会指向同一个内存地址,也就是prototype对象,这样也就避免了内存浪费问题,从而提供运行效率。
console.log(dog1.eat == dog2.eat); // true
当然为了验证这一问题,js定义了一些辅助属性。
1. isPrototypeOf() , 此方法用于验证prototype对象和实例化对象之间的关联
console.log(Dog.prototype.isPrototypeOf(dog1)); // true
console.log(Dog.prototype.isPrototypeOf(dog2)); // true
2. HasOwnProperty() , 每个实例化对象都有此方法,顾名思义,这个方法是用于验证属性是自有的还是继承自prototype对象的 ; 这里很显然type是自有属性,而age是继承自prototype对象。
console.log(dog1.hasOwnProperty('type')) // true
console.log(dog1.hasOwnProperty('age')) // false
最后想学习学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号