在前端开发的过程中,如果没有注意限制和封锁经常会出现很多重复的ajax请求,导致服务器压力很大,今天小千就来给大家提供几个解决方案,看到就是赚到。
1. UI层面的拦截
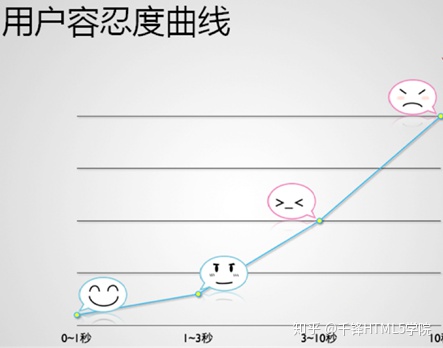
当用户动了动发财的小手点击完按钮后,就立即禁用按钮, 并开启等待动画,如果收到服务器的成功响应返回后,再隐藏动画,一定要设置超时,时间不能太长,如果过长,用户会骂街的。


2. JS层面的封锁
(1) 暴力点击
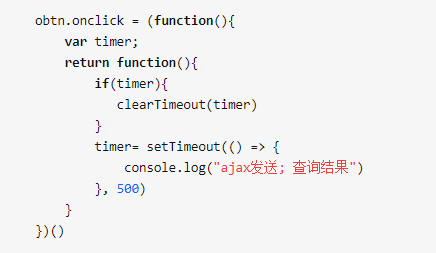
如果用户连续暴力点击按钮,我们可以通过函数防抖来做,其实就是闭包里的setTimeout 与clearTimeout结合使用, 连续的点击会把上一次点击处理函数清掉,我们的 ajax请求会在最后一次点击后再发出去。

(2)多tab页快速切换
多个tab页 快速切换也是常见的场景,如果用户从tab1快速切换到tab2,再从tab2快速切换到tab1,不避免的同一个tab 要重复发起多次请求。
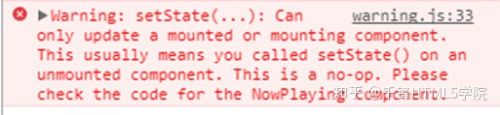
还有一个问题就是,在单页面应用中,切换tab后dom 结构销毁了,此时数据回来了,如果去操作了已经销毁的dom,那么控制台会报错。而在vue ,react 等不需要开发者手动操作的dom的框架,如果我们去修改状态,还会报出如下的警告信息,这就很难看了。

解决这个问题的思路就是abort掉上一个请求。XMLHttpRequest对象有abort方法,可以直接调用。
如果使用第三方的请求库的话,比如axios,我们可以为我们的请求创建一个cancel token ,在每个请求设置一个token,在页面切换, 或者组件销毁前,只需要通过source.cancel取消就好了,其实原理还是通过xhr的abort方法实现。
具体的代码以及流程可以参考如下。

不同的使用场景,我们可以灵活的组合以上的解决方案, 不知道这样做的话,是否能挽回服务器的心,我又想起了夕阳下的奔跑,那是我与服务器美好邂逅,也是我们逝去的青春......
最后想学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号