UI设计行业在过去十年里发生了翻天覆地的变化,大家有目共睹,那么在接下来的十年里UI设计会朝着哪些方向发展呢?作为UI设计师需要提前准备哪些呢?
User Interface缩写为UI,其中“face”代表界面,指二维的屏幕。如果我们面前显示的不再是一个没有视差的屏幕,而是虚拟的或者虚拟与真实世界融合的三维世界,我们操控的不仅仅是界面中虚拟的button,而是三维的控件,
那么“Interface”中的“face”就要被“cube”取代,User Interface Design就可以变为更广义的User Intercube Design,可以称之为“界体设计”。这种设计方式不光代表使用的工具界面是三维的,也意味着设计过程是在三维环境下进行的。
那么,有什么理论可以指导这种设计呢?
1.遵循物体识别理论
视角依赖参照框架和视角不变参照框架,为了确保识别与记忆的高效,对于三维物体,大脑一般保留了正视图这样的极限值,以及常规角度透视图这样的常用值。因此,反过来设计三维物体的时候,就可以从正视图和常用角度的透视图进行设计。
这一理论在“界体设计”中依旧是有效且成立的,因此原有的UI设计师可以不必惊慌,对于图形的应用本质上在三维世界和二维世界并无区别。
2.遵循信息认知的平衡定律
在“12 从拟物到扁平——信息认知的平衡定律”一章中已经说明了视觉内容信息与形式信息之间的关系,当视觉内容信息不足时形式信息会被强化,而当视觉内容信息丰富的时形式信息就要被简化。我们可以把未来的设计大体上分为两个场景,一个是工具化的设计场景,我们设计的目标是作为生产力的工具软件或者服务;一个是情景化的场景,比如游戏或者娱乐的软件或服务,我们分开讨论。
(1)工具化的场景
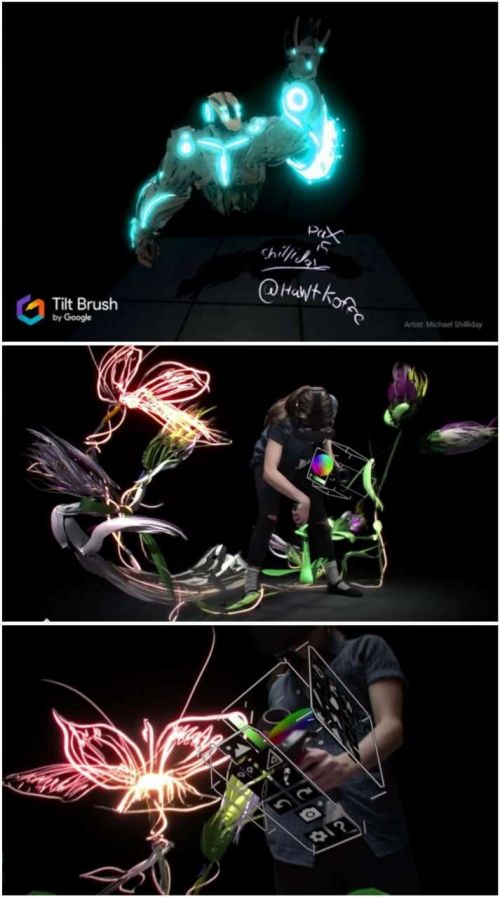
在已经上市的VR应用中,有一款名为Tilt Brush的工具,它是一款谷歌开发的创意工具,被称为VR版的PS,使用者可以在虚拟的三维空间中进行三维的艺术创意。如下图所示是其官网的制作效果图。

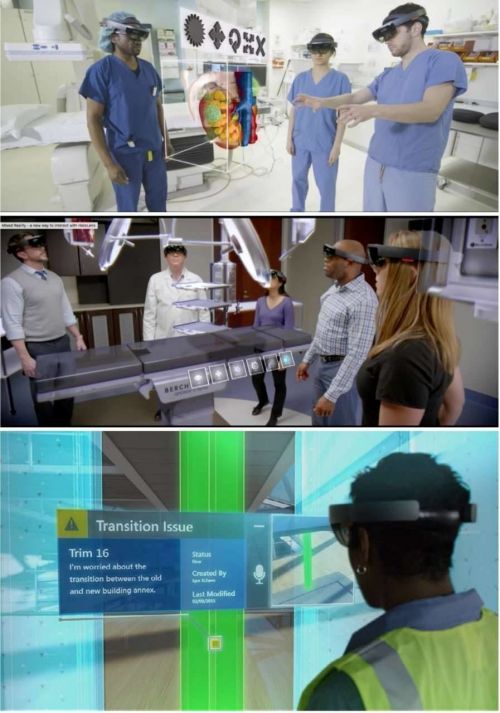
Tilt Brush的笔刷极为丰富,效果绚丽多彩,与之对应的是操作“界体”极度简洁,也就是说作为工具出现的UI依旧是需要被简化的对象。无独有偶,微软公司HoloLens的各种工具应用也是如此,被设计和展示的内容是具象的、丰富的,而操控界面与扁平化的设计效果一致。

显然,对于工具化的场景工具而言,简化规律在产生作用,界面在不需要的情况下甚至是二维的。
(2)情景化的场景
游戏类应用大多是沉浸型应用,因此与游戏内容相关的操作“界体”就需要追求与虚拟环境相一致的体验。如下图所示为游戏应用The Lab中的各种游戏装置。

在情景化的场景中,工具的设计和场景本身的设计是一体的,因此成为视觉内容的一部分,所以对这部分的设计是追求信息与场景的匹配,当场景高度仿真的时候,设计效果偏向于丰富和绚丽。
总结
第一次工业革命后出现了批量生产的工业产品,于是催生了为批量产品进行设计的工业设计师;在第二次工业革命的过程中产生了化学革命,由此带来了苯胺染料,促使现代印刷业出现,于是有了进行平面设计的平面设计师;第三次工业革命也被称为信息革命,为出现的虚拟界面带来了UI设计师和交互设计师。
技术进步带来新的工作需求和工作方式,那么未来的人工智能、MR、5G技术也会带来新的工作需求,进而改变人们的工作方式。
MR和5G技术会促使从三维转向二维的UI设计,再从二维转回三维世界,并极有可能促使交互设计与工业设计融合,因为二者的工作对象都是三维虚拟界面,不同的是交互设计的设计结果是虚拟事物,而工业设计是需要实体化或部分实体化的事物。视觉UI设计师可能会拥有更为广阔的创作自由,在AI技术的支持下,视觉UI设计师在三维虚拟界面场景内对视觉画面的呈现将极其丰富,将远远超过以往所有技术的可能。
最后想学习UI设计的同学,可以参考千锋UI设计培训班提供的全栈UI设计学习路线,结合千锋名师精心录制的全套UI设计视频教程,可以让你对学习UI设计需要掌握的知识有个清晰的了解,并快速入门UI设计的行业中。视频讲解通俗易懂,入门UI设计仅用此套视频足矣。想要获取免费UI设计学习路线和学习资料可以添加我们的UI技术交流qq群:809348958 加群找群管理领取即可,UI设计相关技术问题也可以加群解决,等你来哦~~~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号