同学们大家可以经常逛一些程序员比较喜欢的论坛贴吧,你会有不一样的惊喜呢,今天小千就来给大家分享一个在GitHub上面发现的超级好用的CSS样式表,来看一看。
看名称本以为是一个动画库,但是看下来才发现这是一个改变默认HTML元素样式的css,而且不需要添加额外class!!
在网上其实有很多更改默认样式的css库,但是大多需要添加class,那么多class每次还需要查文档,万一写上头忘记加,一看页面,一个大大的白眼送给自己

只需要在自己的项目中引用一个css文件即可,而且提供了三种主题
1、Automatic:根据页面中设置的prefers-color-scheme自动识别开启深夜模式

2、Dark theme:深夜模式

3、Light theme:默认的正常白天模式

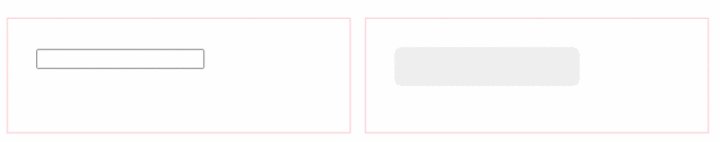
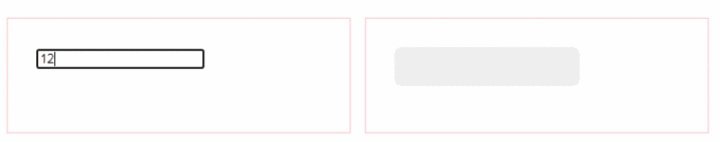
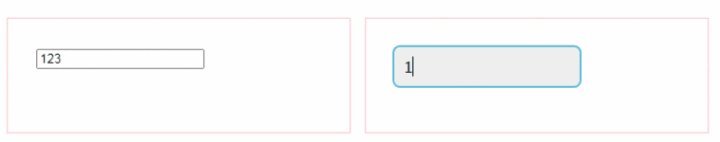
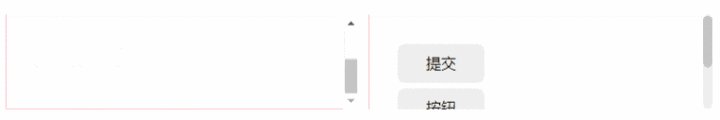
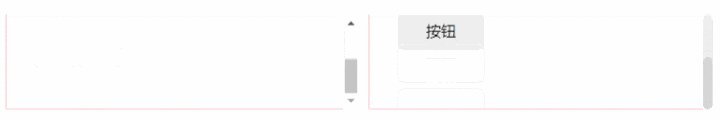
下面我们就来列举一些谷歌中 默认样式 and 美容后 的样式对比
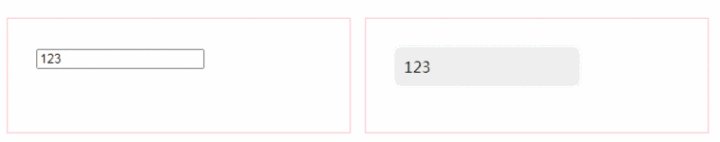
1、一般输入框
<input type="text">

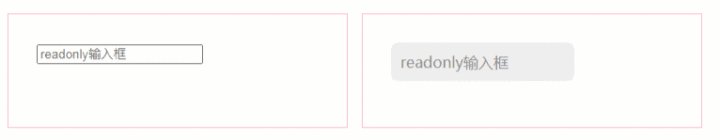
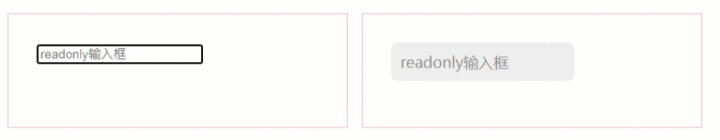
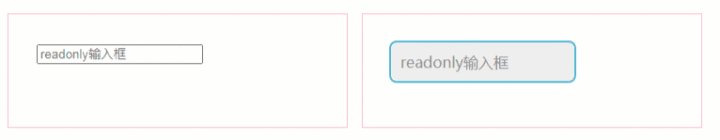
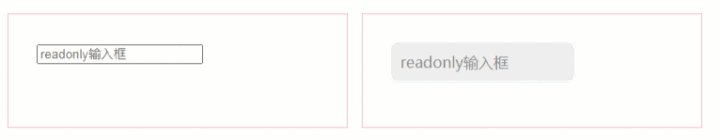
2、只读输入框
<input type="text" readonly placeholder="readonly输入框">

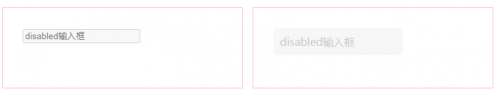
3、禁用输入框
<input type="text" disabled placeholder="disabled输入框">

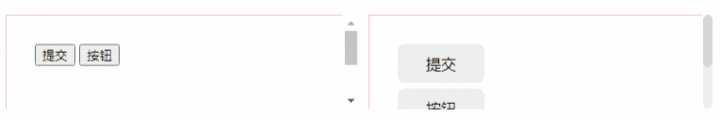
4、按钮
<input type="submit">
<input type="button" value="按钮">

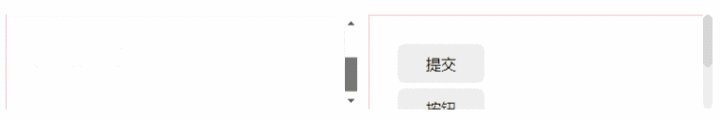
5、滚动条

当然,water.css并不只对以上的内容进行了美化。当我们不想花费太长时间做一个demo页面,但又不想做的太丑时,就可以选择试一试这个css,最重要的是,不需要添加额外class呀!闭眼写就完事了!
学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号