对于数组的处理,开发者不断的在创造更好的方式,而在ES2015(ES6) 新增了一种 基本运算符——展开运算符 使用三个点 ... 表示,它的作用是在调用函数、数组构造时 将数组表达式或字符串在语法层面进行展开; 构建字面量的对象时以键值对的形式进行展开。
这里小千给大家介绍一下它的基本用法

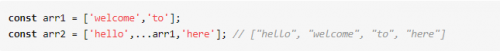
构建字面量语法的数组
通常情况下构建字面量结构的数组我们会使用如 push splice unshift concat 等函数将现有数组作为新数组的一部分。
展开运算符可以更简单快速的完成这项工作。

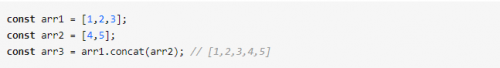
链接数组
在拥有展开运算符以前 我们通常使用 concat 函数 进行数组的链接

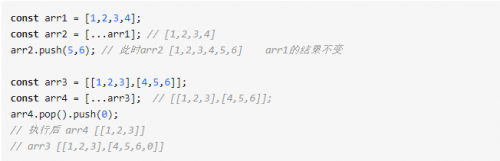
数组拷贝

从以上结果我们可以看出 展开运算符只遍历展开数组的第一层(浅拷贝)。 展开的结果如果是引用类型则不继续向下遍历。 事实上它的行为和 Object.assign() 是相同的
对象拷贝和合并

使用展开运算符进行新对象构造 本质上是讲原有对象中的所有 可枚举 属性拷贝到新对象中; 与 Object.assign() 不同的是 Object.assign()会触发setters 展开运算符不会。
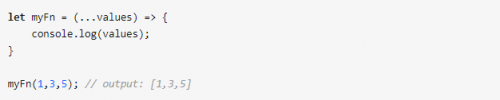
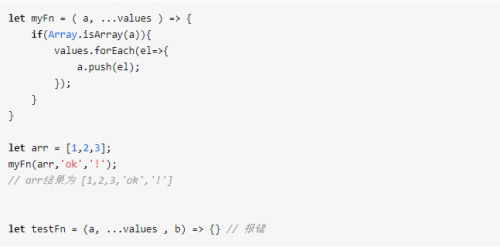
rest参数(剩余参数)
ES2015 引入 rest参数(语法为 ...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest参数搭配的变量是一个数组,该变量将多余的参数放入数组中。 这个特性可以让我们在一些特定环境更方便的去处理参数(例如没有arguments的箭头函数)

我们也可以对部分参数使用rest参数,但是在rest参数后不能有其他参数(rest必须是最后一个参数)

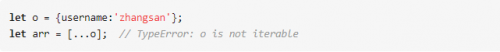
注意点: 在数组或函数参数中使用展开语法时, 只能用于 可迭代对象(支持 iterator)

最后想学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号