VScode是Microsoft在2015年4月30日发布的一个跨平台源代码编辑器,近几年受到了不少开发者的欢迎,但是软件打开却是英文的界面,今天小千就来教大家如何去给软件设置中文。
1.我们需要打开软件,在里面安装中文的插件,有三种方式能够打开插件中心。
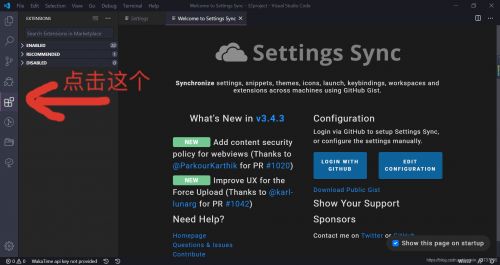
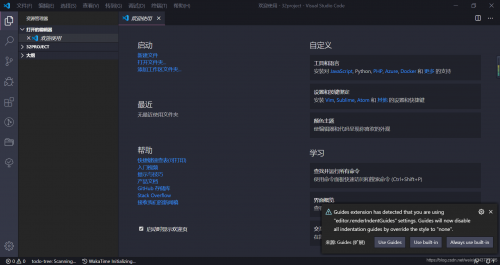
1)直接点击坐车的插件按钮,如图所示位置。

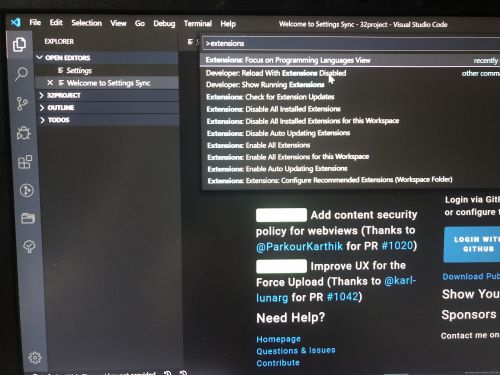
2)我们通过输入快捷命令直接打开,首先按下键盘的ctrl+shift+P键,然后右侧会出现一个输入框,我们在里面需要输入extensions命令,然后回车运行即可。

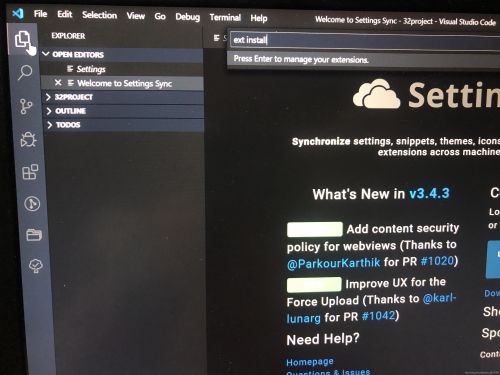
3)还有一种方式也是通过快捷命令进入,我们按下键盘的ctrl+P键,然后再打开的输入框中输入ext install命令,同样回车即可。

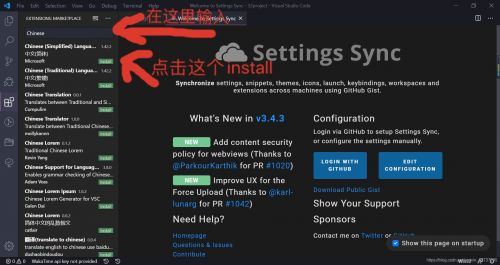
2.上述三种方式任意一种都可以跳转到下图所示的页面中,在里面我们找到图中所示的位置,输入Chinese (Simplified) Language Pack for Visual Studio Code,大家输入Chinese之后应该就能看到结果了,找到跟上面一样的命令,点击下方的install按钮即可开始安装。

3.安装完成之后就会按到下图所示的样子,右下角会给一个安装完成的提示,看到他之后就说明中文插件已经安装完成了。

4.之后我们只需要将软件关闭,重新启动就可以看到我们的编辑器已经变成中文界面了。

最后欢迎想学习web前端的同学参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号