熟悉前端开发的小伙伴肯定有遇到过这种情况,那就是需要给一个图标或者图片增加一个移动变色等属性,传统做法就是再添加一个颜色的图片文件替换,那么有没有可能直接利用css属性来变更颜色呢?
其实是可以实现的,不过图片的一些细节会无法保存,只能用户一些比较简单的不需要细节的图片,同学们请根据实际情况选择使用哈。
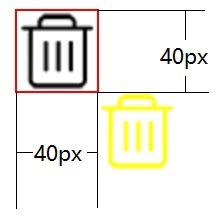
原理嘛,其实很简单的,用到的就是 CSS3 滤镜filter中的drop-shadow,该滤镜可以给图片非透明区域添加投影。你可以理解为下图

它实现的效果看上去就像使原来的对象离开页面,然后在页面上显示出该对象的投影。是有一点类似box-shadow,但是二者还是有显著差别的。
先来看一下语法:
filter:drop-shadow(水平阴影偏移距离 垂直阴影偏移距离 投射的阴影颜色 );
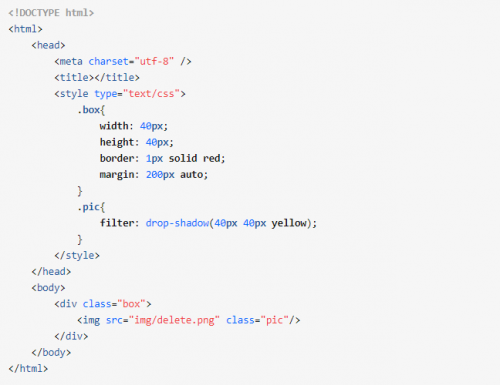
我们准备一张背景色是透明的图片(图片尺寸40px X 40px),

用一个div将该图片包裹住,给图片添加filter: drop-shadow(40px 40px yellow) 这段代码,代表投射出一个和该图片一样的形状。
三个参数分别代表:
水平向右移动40px,垂直向下移动40px,投射出的形状颜色为黄色。

效果为

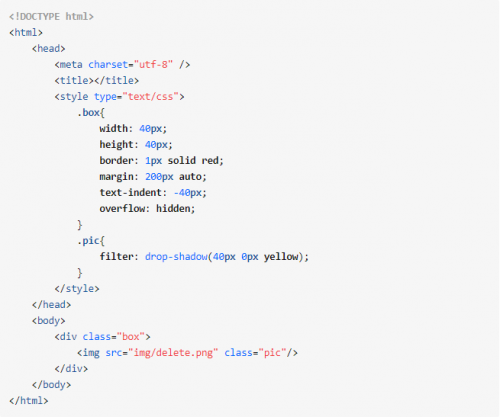
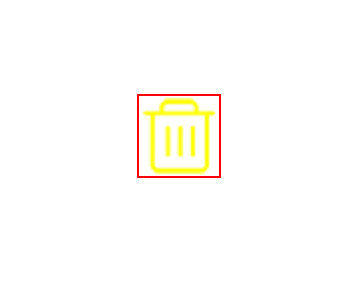
接下来我们稍微更改一下原代码,将原图设置在div外部并隐藏,变色后的投影放置在div中


如果想换成其他颜色,直接更改第三个参数就Ok了~是不是很简单
学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号