一些刚刚入门学习web前端的小伙伴在刚刚接触inline元素的时候,是不是会遇到这样一个问题,两个元素比如<span>中间总是有一个小间隙,无法去除掉,那么应该如何解决呢?

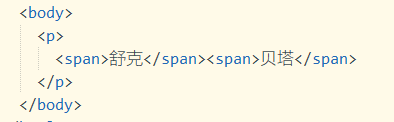
当我们给span元素添加了内容时,两个相邻的span元素的文字之间有一个间隙
问:那么这个间隙到底是什么呢?
其实它是一个空格。
问:那这个空格时怎么来的呢?
首先先来看看我们平时的代码书写习惯吧

我们是优秀的程序猿,代码要求格式要规范,所以我第二个span换行了
而就是这个没毛病的换行,让两个span差生了间隙。

让我们来看看怎么解决吧
聪明的你灵机一动,将代码写一行撒


这种方法最是简单粗暴的解决了问题,但是粗暴的方式往往会造成很多不可控的因素,后期的很多场景中也有可能让人崩溃,毕竟团队合作开发项目是多人参与,对于要求代码书写规范的人来说,这样的写法简直压死强迫症......(脑袋里面已经有画面了- -.)
来看看第二种方法吧
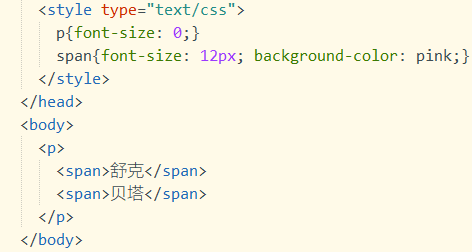
给父元素添加 font-size:0; 在给span额外添加font-size:;

但这种方法也存在问题,先是font-size被重写一次(First Blood),再者是一些老版本的浏览器下依旧会有间隙(Double Kill)或者有些浏览器对于font-size:12px;的支持不友好(Trible Kill)。
大神的解决办法:
给span加上浮动,完美解决,哈哈哈满上...

学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号