在同学们使用某些网站的新版本页面的时候,经常会出现一个类似于新手引导一样的效果,来帮助同学们更好的熟悉新版本页面的功能和使用,那么你知道应该如何才能够实现这种效果吗?小千今天就来给大家介绍一个非常好用的插件来实现这个效果,走过路过千万别错过啦。
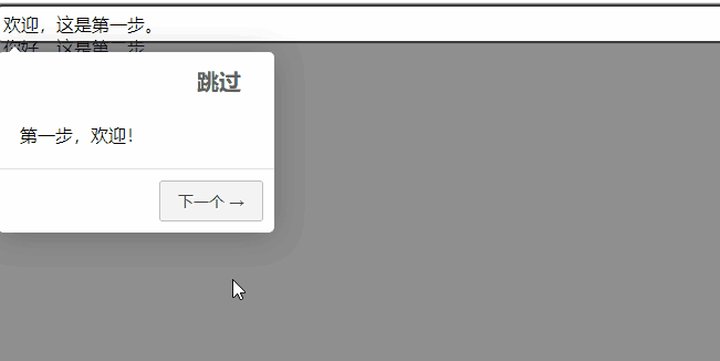
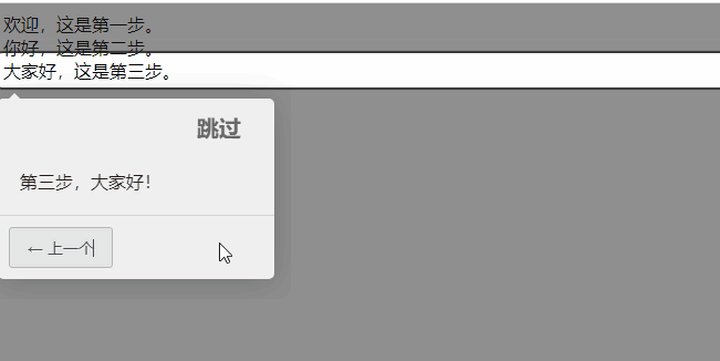
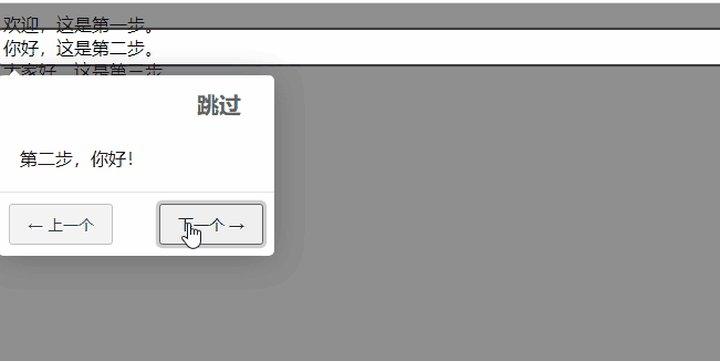
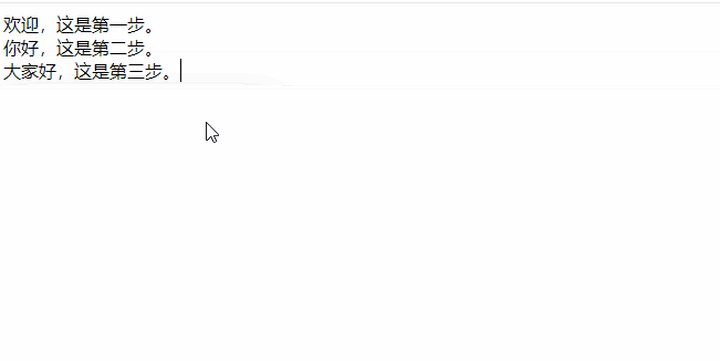
首先先给大家看一下最终的效果

今天的主角Intro.js
1、Intro.js的安装
Intro.js 是一个轻量级的js库,用于创建一步一步的产品引导,支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键推出引导,您可以通过几个简单的步骤安装Intro.js
首先我们引入下述文件

2、Intro.js基本使用
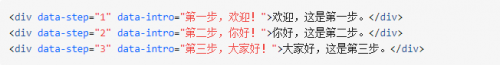
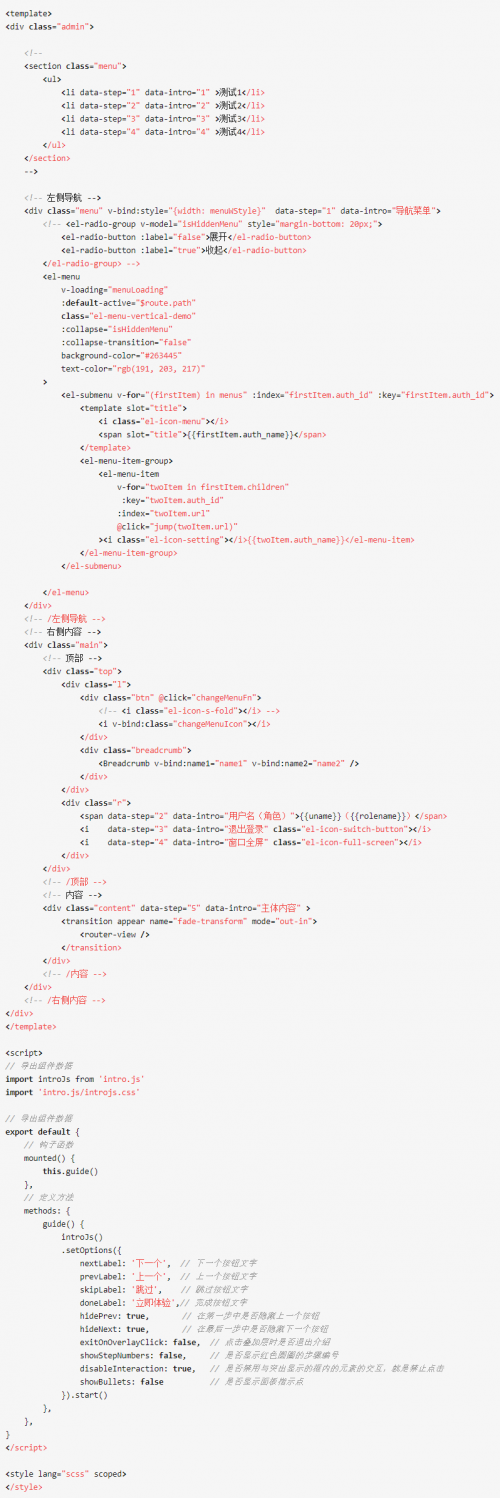
接着在HTML文件中加入基本结构

data-step 是步骤,data-intro 是对每一步的介绍。
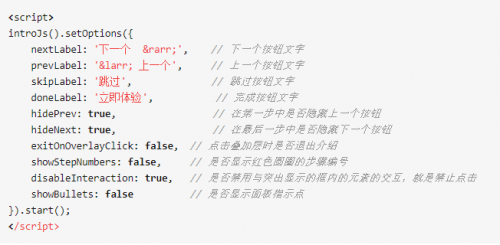
最后我们加入JS代码就可以通过浏览器运行查看效果啦(* ̄︶ ̄)


怎么样是不是已经看到效果了,接下来我们只需要美化一下就可以实现文章开头的效果了。最后附上完整版代码。

学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号