在前端开发过程中避免不会遇到需要进行数据可视化的操作,但单单通过html5的Canvas实现起来比较麻烦,所以才会用到ECharts,HighCharts,,Chart.js等,今天小千就来教大家如何在React框架下使用ECharts制图。
一、开发前准备
如果在原生的JS应用或者jQuery项目中,我们常用的方式就是直接去官网下载其核心js文件并导入我们的项目中使用,但是在React项目中,我们大可不必,由于React项目开发基于webpack做了二次封装,而webpack又是基于 Node.js的前端项目部署打包工具,总而言之,React项目开发是在nodejs环境基础上,所以可以直接利用npm包管理器将第三方工具模块下载加入到项目中,并通过import引入对应的模块到相关页面中使用,不需要关心其中的细节。
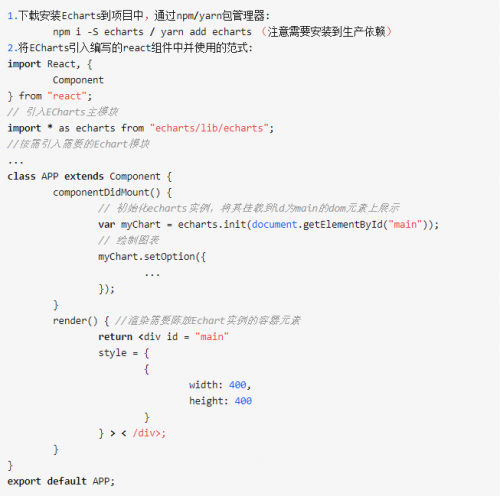
具体操作流程

二、案例
1、通过极坐标双数值轴绘制爱心
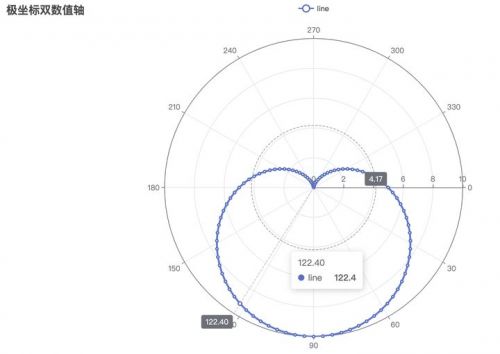
最终实现效果

思路分析
1.创建一个React组件,并且需要组件内的状态state,render函数,componentDidMount钩子。
2.render函数渲染需要容纳Echart实例的容器元素,并需要声明id,方便Echarts实例找到挂载的目标。
3.设置组件内的状态state,定义sourceData存放Echarts实例的数据源
4.componentDidMount钩子,当render函数渲染完容器元素之后调用,主要作用如下:
1)生成坐标数据源,并更新到state中的sourceData上
2)初始化Echarts实例,将其挂载到id为main的div元素上
3)通过myChart.setOption(obj)将需要展示的数据,整合成一个obj对象包括sourceData,绘制爱心图形
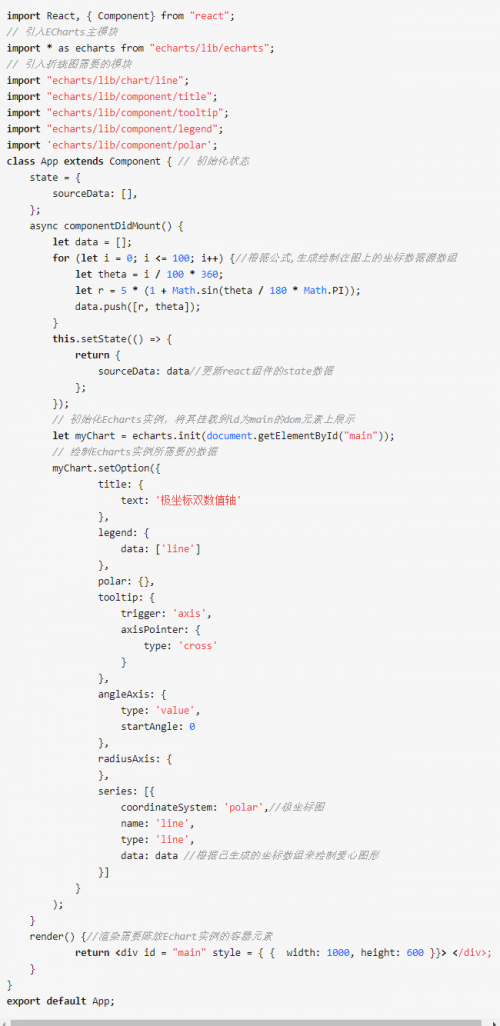
demo源码

2、南丁格尔玫瑰图实现数据展示
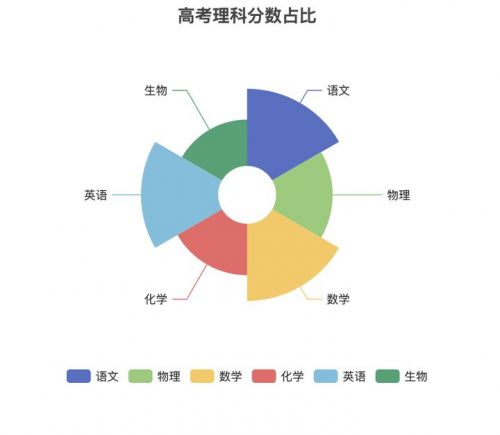
最终实现效果

思路分析
1.创建一个React组件,并且需要组件内的状态state,render函数,componentDidMount钩子
2.render函数渲染需要容纳Echart实例的容器元素,并需要声明id,方便Echarts实例找到挂载的目标
3.设置组件内的状态state,定义sourceData存放Echarts实例的数据源
4.componentDidMount钩子,当render函数渲染完容器元素之后调用,主要作用如下
1)初始化Echarts实例,将其挂载到id为main的div元素上
2)通过myChart.setOption(obj)将需要展示的数据包括state的数据data,celldata,整合成一个obj对象,并绘制图表。
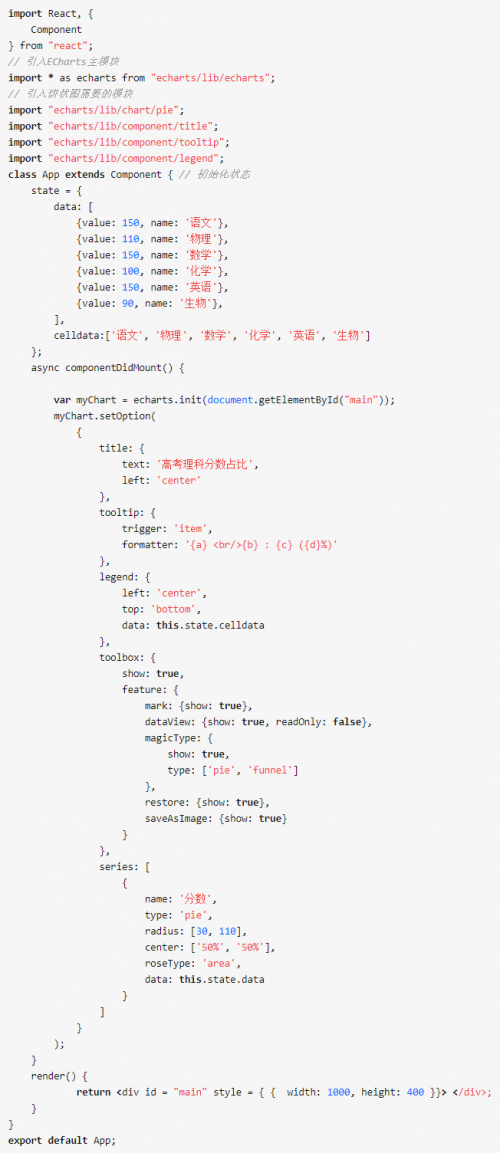
demo源码

学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号