在 Node.js 中,Event是非常核心的模块,大部分的核心模块基本上都有用到或者继承了该模块。Event模块和我们之前在Javascript中学习的EventTarget接口很类似。对于该模块我们能做的不仅仅是简单的使用还可以在该模块的基础上做出扩展,你想想JS中的onclick、onmousemove。

不罗嗦,直接上代码!
因为事件模块属于比较抽象的东西,所以不太适合用大篇幅的语言来描述它,所以我决定直接上代码,先实现功能看效果再说。下面就一起来体验下这个模块的功能吧。
对自定义类进行扩展
在前端我们可以对一个元素进行事件的监听,例如

这种做法实际上就是在对待页面中的DOM对象添加事件监听,在Node.js中是无法直接为一个对象添加事件监听的,因为我们自定义的类或者对象都是没有实现或继承 Events 模块的。
想要使用 Events 模块就需要先导入该模块。

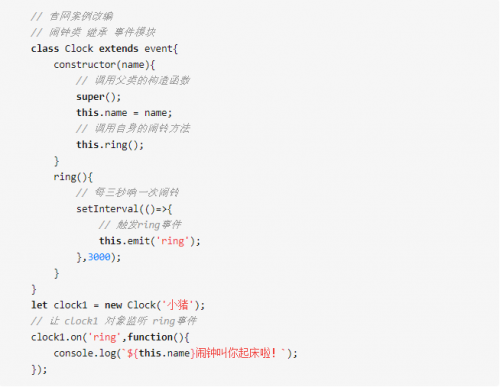
接下来就是具体代码的实现

以上的代码就是为了扩展咱们自定义类的。
在以上代码中我们使用了event模块中的两个方法:on(),emit()。 这两个方法分别是为了 注册事件 与 触发事件 的。
- 在event模块中比较有用的方法远远不止这两个,下面列出几个较为常用的方法。
- on():注册事件,添加被监听的事件名称到监听器数组的末尾。
- addListener():同上。
- off():移除事件,从监听器数组移除被监听的事件名称。
- removeListener():同上。
- eventNames():返回已注册监听器的事件名数组。 数组中的值为字符串或 Symbol。
Tips:
因为事件的概念较为抽象,所以我们大部开发者并不是很喜欢使用Events模块实现监听,更多的时候我们可能更加喜欢以回调函数的方式的完成对某个函数或者方法的监听。
所以我们对 Events 模块的学习其实并不仅仅是为了将来能在开发中为自定义类添加事件,更多的其实为了对 Node.js 的知识点整体架构有一定的了解,了解知识点的来龙去脉。
学习了 Events 之后我们也就可以明白为什么之后学习的很多的核心模块为什么都会有 on() 和 off() 方法,因为它们都是继承了 Events 模块的。
最后大家可以添加我们的前端技术交流qq群,找群管理要更多前端学习资料和教程视频,前端技术交流群:791201477 等你来哦~~~




















 京公网安备 11010802030320号
京公网安备 11010802030320号