是不是刚开始学jQuery的时候,看到了这两个方法:attr()和prop();感觉这不是一个意思吗?他们有什么区别呢?

下面简单的给大家区分一下:
- 对于HTML元素本身就带有的固有属性,在处理的时候,使用prop()方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr()方法。
举例说明
- <a href="http://www.baidu.com" target="_self" class="btn">百度</a>
这个例子里a元素的DOM属性有href、target和class,这些属性就是a元素本身就带有的属性,也就是W3C标准里就包含有这几个属性,这些就叫做固有属性。处理这些属性时,建议使用prop()方法。
- <a href="#" id="link1" del="delete">删除</a>
这个例子里a元素的DOM属性有href、id和del,很明显,前两个是固有属性,而后面一个del属性是我们自己自定义上去的,a元素本身是没有这个属性的。这种就是自定义的DOM属性,处理这些属性时,建议使用attr()方法。使用prop()方法取值和设置属性值时,都会返回undefined值。
再举一个例子
像checkbox,disabled,radio和select这样的元素,选中属性对应checked和selected,这些也属于固有属性,因此需要使用prop()方法去操作才能获得正确的结果。
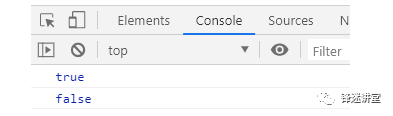
- $("#chk1").prop("checked") // false
- $("#chk2").prop("checked") // true

如果上面使用attr()方法,则会出现:
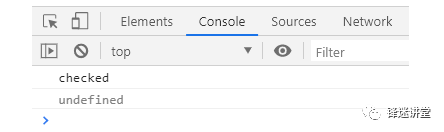
- $("#chk1").attr("checked") // undefined
- $("#chk2").attr("checked") // "checked"

大家都知道有的浏览器只要写disabled,checked就可以了,而有的要写成disabled="disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jQuery提供新的方法prop()来获取这些属性,就是来解决这个问题的,以前我们使用attr()获取checked属性时返回"checked"和undefined,现在使用prop()方法获取属性则统一返回true和false。




















 京公网安备 11010802030320号
京公网安备 11010802030320号