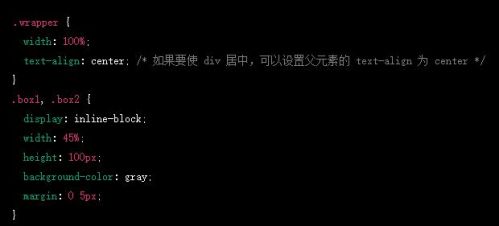
要将两个 div 元素在同一行中显示,可以使用 CSS 中的 display: inline-block
使用 'display: inline


在这个示例中,我们将两个 div 元素设置为 'display: inline-blockwidth属性,我们可以让这两个 div 元素在同一行中显示,并使用margin属性为它们之间添加间距。
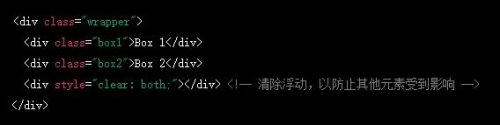
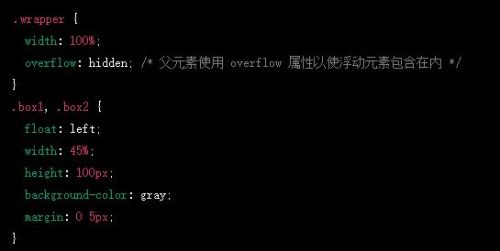
使用 'float


在这个示例中,我们将两个 div 元素设置为 'float:float属性,我们可以让这两个 div 元素在同一行中显示,并使用margin属性为它们之间添加间距。同时,我们也添加了一个 div 元素并设置了 'clear:clear: both属性,以清除浮动并防止其他元素受到影响。





















 京公网安备 11010802030320号
京公网安备 11010802030320号