栅格系统(Grid System)是一种用于布局网页内容的设计模式,可以将页面分成多个相等的网格,并在这些网格中放置内容。栅格系统通常由行和列组成,每行可以包含多个列,每列的宽度可以根据需要进行调整。
Bootstrap 是一个流行的前端开发框架,其中包含了一个强大的栅格系统。Bootstrap 的栅格系统使用了多个 CSS 类来控制页面布局。其中,col-* 类用于定义每个网格的大小,其中 * 表示网格所占的列数。例如,Col-MD
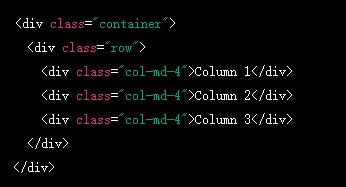
以下是一个使用 Bootstrap 栅格系统的示例代码:

在这个示例中,我们将一个容器包含在一个 class 为 container 的 div 元素中。在该容器内,我们定义了一个 class 为 row 的 div 元素,表示该容器包含一行网格。在该行中,我们定义了三个 class 为 col-md-4 的 div 元素,表示每个网格占用 4 列,并且在中等屏幕尺寸下呈现。
在 Bootstrap 的栅格系统中,还有其他的 CSS 类可以用于控制网格的大小和位置,具体可以参考 Bootstrap 的官方文档。





















 京公网安备 11010802030320号
京公网安备 11010802030320号