实现搜索框文字自动补全功能的一种常见方法是使用JavaScript和Ajax。具体步骤如下:
给搜索框绑定一个oninput事件,每当用户输入文字时就会触发该事件。
在事件处理程序中,获取搜索框中的输入文本,并使用Ajax向服务器发送一个请求,请求服务器返回一个包含搜索建议的JSON数据。
在接收到服务器返回的数据后,解析JSON数据,并将搜索建议显示在一个下拉列表中。
当用户点击下拉列表中的某个建议时,将该建议的文本设置为搜索框的值,并提交搜索表单。
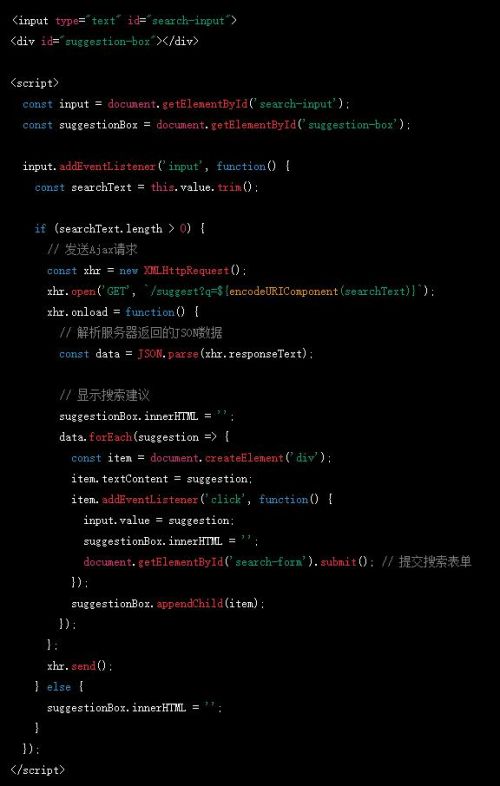
下面是一个简单的实现示例:

需要注意的是,上述示例中的Ajax请求应该使用异步方式发送,并且应该在服务器端进行搜索建议的匹配和过滤。此外,还应该对用户输入进行过滤和验证,以防止XSS攻击和其他安全问题。





















 京公网安备 11010802030320号
京公网安备 11010802030320号