在 Vue 中将字符串的第一个字母大写:
用 [0] 获取字符串的第一个字母。
使用 .toUpperCase() 将此字母大写。
使用 .slice(1) 获取字符串的其余部分。
将结果加在一起。
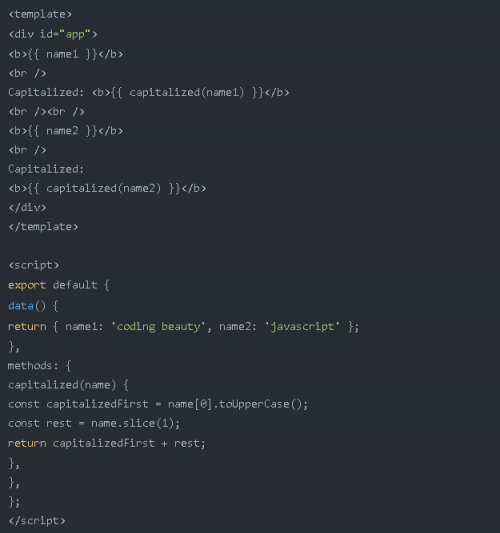
例如:App.vue

我们创建一个可重用的 Vue 实例方法(大写),它接受一个字符串并将其首字母大写。
我们使用括号索引 ([ ]) 来获取字符串的 0 属性 - 索引 0 处的字符。字符串(和数组)索引在 JavaScript 中是从零开始的,因此字符串的第一个字符位于索引 0,第二个字符位于 索引 1,依此类推,直到索引 str.length-1 处的最后一个字符。
获取字符串的第一个字符后,我们使用 toUpperCase() 方法将其大写。
我们使用 slice() 方法来获取字符串的其余部分。slice() 返回指定开始索引和可选结束索引之间的字符串部分。如果省略结束索引,则子字符串的范围将从起始索引到字符串的末尾。
因此,slice(1) 返回从第二个字符到末尾的子字符串。
得到字符串的剩余部分后,剩下的就是将它与大写的第一个字母简单地连接起来。
如果结果字符串只需要首字母大写,您可以在 slice() 的结果上调用 toLowerCase() 方法,在连接之前将字符串的其余部分小写。

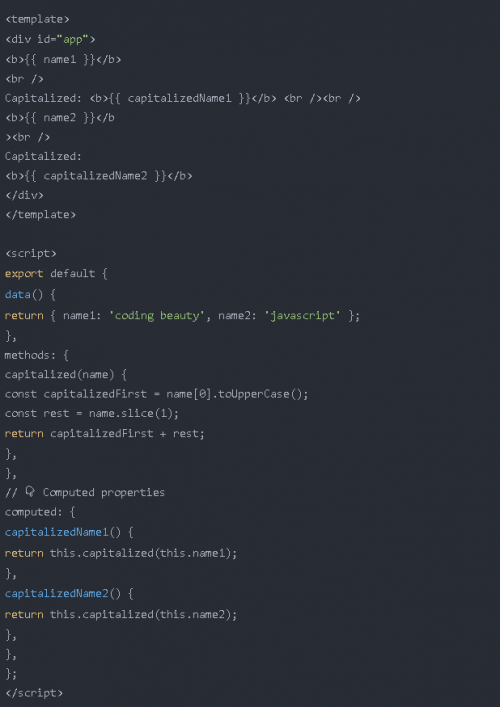
使用计算属性
如果你试图将 Vue 实例的字符串数据属性大写(就像在我们的例子中),你可以使用计算属性代替方法。

当数据在应用程序的生命周期中可能发生变化时,例如在与输入字段的双向绑定中,使用计算属性非常有用。当数据属性发生变化时,依赖的计算属性将自动重新计算和更新。






















 京公网安备 11010802030320号
京公网安备 11010802030320号