这个需求在前端开发当中是很常见的,大家都知道我们写的js或css在浏览器中是有兼容问题的,当下虽然大家可能不用感受的IE6带来的痛苦(别问我为什么是痛苦),但是你负责的项目本身就是政府、医院之类的项目,这个时候还是得受兼容问题的困扰。
解决方案一:老老实实的在写html、css和js的时候就考虑兼容的问题,边写边测试,完成后自然就是兼容的了。这就需要你下载各种浏览器,IE浏览器就用IETester测试(IETester是一个免费的Web浏览器调试工具 ),IETester的坑非常多,根本不准,真实IE6还是会出bug(哭),后面学乖了,安装虚拟机,虚拟机里面装XP,XP自带了IE6,做好还用真的浏览器测试一下。这种方法花费的精力蛮多的,你自己搜索一下IE6/7/8的css兼容问题就明白了,所以还是用方法二吧。
解决方案二:直接检测浏览器类型和版本,给出提示信息,直接让用户不用IE打开就行,那就是让用户升级浏览器了,一劳永逸的方法。效果如下所示:

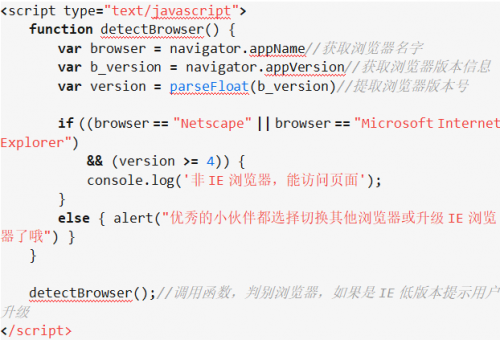
具体的实现方法也比较简单,JavaScript 包含一个名为 Navigator 的对象 ,Navigator 包含了有关访问者浏览器的信息,包括浏览器类型、版本等等 。Navigator对象里面含有两个重要的属性,appName (保存浏览器类型 ),appVersion (保存有浏览器的版本信息 )。下面我们用代码来测试一下:

上面例子中的 browser 变量存有浏览器的名称,比如,非IE显示"Netscape" 或者 IE显示"Microsoft Internet Explorer" ,所以只能判别是IE还是非IE,如果你是想让用户不用IE浏览器,这样也可以了。这里要注意一点,IE的版本号是有点问题的,IE4/5/6的版本号都是4.0,所以我们就可以做到:如果用户使用的是IE6或以下版本,请用户升级浏览器。

当然,如果你想判别具体是哪种浏览器,那还得利用Navigator 的对象的userAgent属性,比如:
var userAgent = navigator.userAgent;
console.log(userAgent);
这里打印的是:Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:73.0) Gecko/20100101 Firefox/73.0 ,
用火狐测试;只要我们判断这段字符串里面包含Firefox就可以判断当下我们就是用火狐浏览器了,同样的方法我们可以用来检测各个浏览器:
function getBrowserType(){
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var browser='unknown';
if (userAgent.indexOf("IE")!=-1) {//字符串含有IE字段,表明是IE浏览器
browser="IE";
}else if(userAgent.indexOf('Firefox')!=-1){//字符串含有Firefox字段,表明是火狐浏览器
browser="Firefox";
}else if(userAgent.indexOf('OPR')!=-1){//Opera
browser="Opera";
}else if(userAgent.indexOf('Chrome')!=-1){//Chrome
browser="Chrome";
}else if(userAgent.indexOf('Safari')!=-1){//Safari
browser="Safari";
}else if(userAgent.indexOf('Trident')!=-1){//IE内核
browser='IE 11';
}
return browser;
}
如果你还想进一步判断IE浏览器的版本 ,比如:edge,ie11,10,9,8,7,6,5,4 ,代码如下:
// 获取IE版本
function IEVersion() {
// 取得浏览器的userAgent字符串
var userAgent = navigator.userAgent;
// 判断是否为小于IE11的浏览器
var isLessIE11 = userAgent.indexOf('compatible') > -1 && userAgent.indexOf('MSIE') > -1;
// 判断是否为IE的Edge浏览器
var isEdge = userAgent.indexOf('Edge') > -1 && !isLessIE11;
// 判断是否为IE11浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf('rv:11.0') > -1;
if (isLessIE11) {
var IEReg = new RegExp('MSIE (\\d+\\.\\d+);');
// 正则表达式匹配浏览器的userAgent字符串中MSIE后的数字部分,,这一步不可省略!!!
IEReg.test(userAgent);
// 取正则表达式中第一个小括号里匹配到的值
var IEVersionNum = parseFloat(RegExp['$1']);
if (IEVersionNum === 7) {
// IE7
return 7
} else if (IEVersionNum === 8) {
// IE8
return 8
} else if (IEVersionNum === 9) {
// IE9
return 9
} else if (IEVersionNum === 10) {
// IE10
return 10
} else {
// IE版本<7
return 6
}
} else if (isEdge) {
// edge
return 'edge'
} else if (isIE11) {
// IE11
return 11
} else {
// 不是ie浏览器
return -1
}
}
综合上面的方法,我们就可以回到今天的主题啦,我们的需求是:如果用户使用的是IE5/6/7/8,提示用户升级或切换其他浏览器:
第一步:声明一个函数(可以判断各个浏览器和版本)
function getBroswerAndVersion(){//该函数可以判断各种浏览器和版本,最厉害的版本
var os = navigator.platform;
var userAgent = navigator.userAgent;
var info = "";
var tempArray = "";
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1; //判断是否Opera浏览器
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
tempArray = /([Ff]irefox)\/(\d+\.\d+)/.exec(userAgent);
info += tempArray[1] + tempArray[2];
} else if (isIE) {
var version = "";
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if (fIEVersion == 7)
{ version = "IE7"; }
else if (fIEVersion == 8)
{ version = "IE8"; }
else if (fIEVersion == 9)
{ version = "IE9"; }
else if (fIEVersion == 10)
{ version = "IE10"; }
else
{ version = "0" }
info += version;
} else if (isEdge) {
info += "Edge";
} else if (isIE11) {
info += "IE11";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
tempArray = /([Cc]hrome)\/(\d+)/.exec(userAgent);
info += tempArray[1] + tempArray[2];
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
tempArray = /[Vv]ersion\/(\d+\.\d+\.\d+)(\.\d)* *([Ss]afari)/.exec(userAgent);
info += tempArray[3] + tempArray[1];
} else if (/[Oo]pera.+[Vv]ersion\/\d+\.\d+/.test(userAgent)) {
tempArray = /([Oo]pera).+[Vv]ersion\/(\d+)\.\d+/.exec(userAgent);
info += tempArray[1] + tempArray[2];
} else {
info += "unknown";
}
return info;
}
第二步:调用函数,得到的结果再判断给用户提示即可
var bro = getBroswerAndVersion();//上面第一步封装的函数,调用会得到一个返回值
if(bro=="IE5" || bro=="IE6" || bro=="IE7" || bro=="IE8" ){
alert("浏览器版本过低!请升级至IE9以上");//此处应该显示一个漂亮的图片,让用户觉得再不升级就是out了
}



















 京公网安备 11010802030320号
京公网安备 11010802030320号