相信很多初学JavaScript的小伙伴们都有用到document.write(),
它的基本作用:就是向文档中写入HTML表达式和JavaScript的代码。
基本语法:
document.write(exp1,exp2,exp3,....);
支持输入多个字符串参数(其他类型会转为字符串格式输出);
用法还是相对比较简单,但是很多同学在使用的过程中,就会发现某些特定的情况下,使用document.write()向文档中写入内容时,document.write()中的内容会将文档中的原本内容给覆盖掉,对于初学JS的朋友来说可能摸不着头脑,下面就针对这个问题,做下简单的探讨。
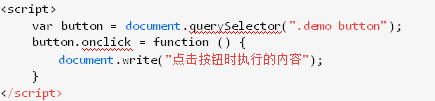
代码如下:

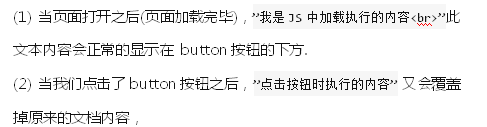
由以上代码可以发现一下两种情况:

为什么会出现这两种不同的情况呢?
这和页面中的文档流是否闭合有有一定的关系,接下来我们就针对这两种情况做一下介绍。
首先,了解文档流的同学都知道,页面第一次打开时,浏览器会自上而下读取页面内容,

所以当页面加载到时,此时的文档流还没有关闭,所以document.write()方法中的内容会拼接到文档流中也就是情况一的由来。
之后继续加载JS,为button按钮绑定了一个点击事件,此后页面加载完毕,文档流就闭合了。

当我们点击button按钮时,执行对应的函数内容时,由于页面初始的文档流已经关闭,所以document.write() 会调用document.open()创建一个新的文档流,并将document.write()中的内容写入到新的文档流中,这样新的文档流就会覆盖原本已加载的文档流,也就是情况二的由来。
总结如下:
1. 页面加载时,浏览器默认创建的文档流自上而下会读取整个页面内容,此时document.write()中的内容会直接写入到当前文档流中(注:此时document.write()并不会触发document.open()方法创建新的文档流)。
2. 页面加载完毕,文档流已经闭合,再使用document.write则会先执行document.open()创建一个新文档流,这个新文档流将会覆盖替换掉之前的文档流.



















 京公网安备 11010802030320号
京公网安备 11010802030320号