历史上,JavaScript一直没有自己模块体系(module),无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来。
其他语言如java、python等都具备这项功能,唯独Javascript没有,在ES6之前,要想在前端做模块化开发,必须依赖第三方框架来实现,如:requireJS与seaJS。
requireJS是AMD规范的起源,seaJS是CMD规范的起源,由于两者功能高度重合,后来seaJS不再维护,从此淡出人们的视野,于是requireJS一家独大,直到ES6的出现,且迅速成为前端和服务器端通用的模块解决方案,完全可以取代AMD 规范和NodeJS支持的CommonJS 规范。
ES6中首次引入模块化开发规范ES Module,让Javascript首次支持原生模块化开发,从此前端开发一发不可收拾,让requireJS等第三方框架倍感压力,被淘汰也只是时间问题。所以以后的JS模块化开发将是ES Module的天下,那接下来我们来感受一下ES Module的强大与其所拥有的魅力,我会从以下几个方面来讲解ES Module:
1、ES Module的用法
2、浏览器支持情况
3、实际开发中的应用
ES Module的使用
ES Module把一个文件当作一个模块,每个模块有自己的独立作用域,那如何把每个模块联系起来呢?核心点就是模块的导入(import)与导出(export)。
1、export导出模块
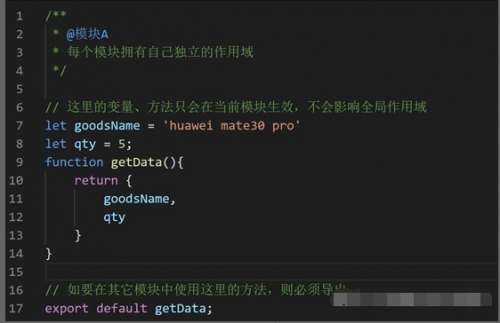
moduleA.js文件

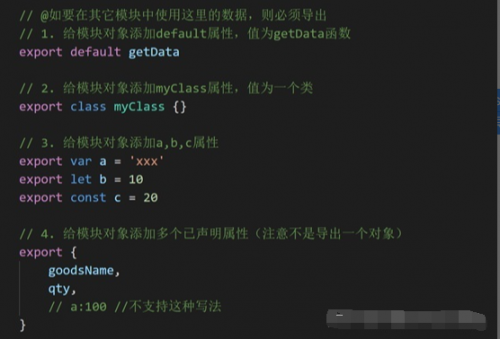
在模块A中定义了一些变量与方法,然后将其导出。注意,export后只能跟function、class、var、let、const、default、{},export的作用就是给当前模块对象添加属性,方便后期导入到其他模块中,export的用法如下

其中 export default 关键字,接着我们来说说模块的导入。
2、import导入模块
import命令用于导入其他模块提供的数据,格式:importfrom
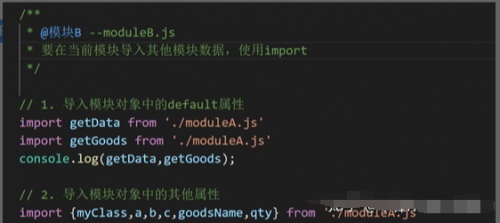
如在模块B中导入模块A中的数据,代码如下:

导入比较简单,且名字随意修改,不受导出模块的限制(上图中的getData和getGoods得到的都是模块A中的getData方法)。 那其它方式导出的属性就不能改名字了么? 其实ES Module早就帮我们考虑好了,一个神奇的关键字 as,用法如下:
// 导入模块属性时同时修改变量名
import {myClass as MyGoods,qty as goodsQty} from './moduleA.js'
console.log(MyGoods,goodsQty)
注意:声明的变量为MyGoods而不是MyClass,以上代码的意思时导入moduleA.js中的myClass属性并赋值给MyGoods变量,goodsQty同理,这样可以有效避免当前模块变量命名冲突的情况。
引入模块时还需要注意一些细节,就是url地址可以是相对路径或绝对路径,但相对路径一定要以“./”或“../”开头,避免项目中踩坑,请看以下代码
// 支持
import base from 'http://laoxie.com/js/base.js';
import base from '/js/base.js';
import base from './base.js';
import base from '../base.js';
// 不支持
import base from 'base.js';
import base from 'js/base.js';
另外ES Module还具有的一些特点:
· 每一个模块只加载一次, 并只执行一次,重复加载同一文件,直接从内存中读取;
· 每一个模块内声明的变量都是局部变量, 不会污染全局作用域;
· 通过export导出模块,通过import导入模块
· ES6模块只支持静态导入和导出,只可以在模块的最外层作用域使用import和export
浏览器支持情况
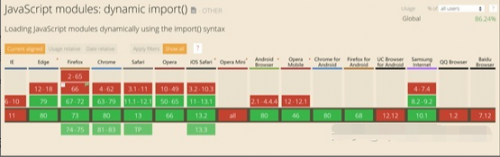
ES Module的浏览器支持情况怎么样,毕竟我们是要在浏览器环境中使用的,推荐一个网站(https://caniuse.com/)给大家,快速查看一些新特性的浏览器支持情况,ES Module的支持情况如下:

大家发现,哪怕是Chrome和Firefox这样的现代浏览器,也是在最近的版本中才对ES Module进行支持,IE直接不支持,肯定有小伙伴会问,那如果要兼容低版本浏览器怎么办呢?有听过大名鼎鼎的babel么?接下来我们讲讲ES Module在实际开发中的使用。
实际开发中的应用
1、在浏览器中直接使用
如果要在浏览器中直接使用,首先你的浏览器必须要支持ES Module特性,另外script标签的写法有别于传统的写法,平时我们的写法如下:

这种传统写法,由于再全局作用域下声明变量,会让goodsName和qty成为全局变量,但如果type属性改成module(type=”module”) 浏览器就会将代码视为 ECMAScript module 处理,代码如下:

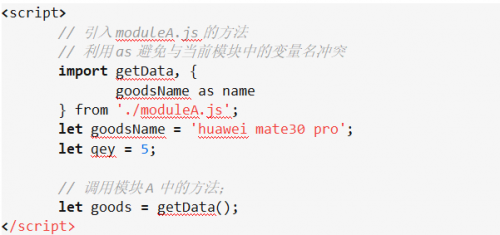
我们可以直接引入其他模块到当前代码调用,代码如下

当然,添加type=”module”的script标签也支持使用src属性直接引入其他模块
代码如下:

2、在构建工具中使用
要想让低版本的浏览器也能运行模块化的代码,需要在项目中使用babel这样的工具来进行编译,一般会配合webpack这样的构建工具,实现的原理其实很简单,就是把ES Module的代码编译成浏览器支持的ES5代码,由于babel和webpack不在本文的讨论内容范围,大家可以自行查找相关资料,或持续关注我的其他文章,下面演示的是moduleA.js经过Babel编译后的代码:
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.qty = exports.goodsName = exports.c = exports.b = exports.a = exports.myClass = exports["default"] = void 0;
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
/**
* @模块A --moduleA.js
* 每个模块拥有自己独立的作用域
*/
// 这里的变量、方法只会在当前模块生效,不会影响全局作用域
var goodsName = 'huawei mate30 pro';
exports.goodsName = goodsName;
var qty = 5;
exports.qty = qty;
function getData() {
return {
goodsName: goodsName,
qty: qty
};
}
// @如要在其它模块中使用这里的数据,则必须导出
var _default = getData;
// 1. 给模块对象添加default属性,值为getData函数
exports["default"] = _default;
// 2. 给模块对象添加myClass属性,值为一个类
var myClass = function myClass() {
_classCallCheck(this, myClass);
};
exports.myClass = myClass;
// 3. 给模块对象添加a,b,c属性
var a = 'xxx';
exports.a = a;
var b = 10;
exports.b = b;
var c = 20; // 4. 给模块对象添加多个已声明属性(注意不是导出一个对象)
exports.c = c;
从代码中大家可以看到,已经把ES6的代码编译成ES代码,低版本浏览器自然就可以运行了。



















 京公网安备 11010802030320号
京公网安备 11010802030320号